오늘 새로운 v3.13이 출시되었습니다! 이번 릴리스에는 4가지 새로운 기능, 2가지 버그 수정 및 도구 개선 사항이 포함되어 있습니다.
자세한 출시 정보는 출시 노트를 확인하세요.
https://github.com/naver/billboard.js/releases/tag/3.13.0
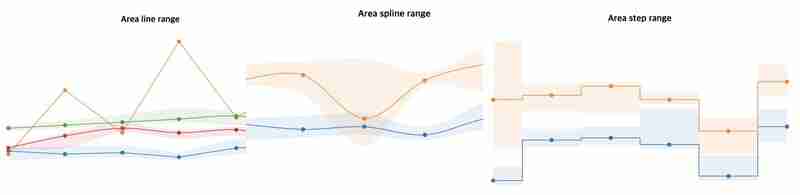
범위 유형은 기준 값에서 '범위 값'을 시각화하는 데 유용합니다. 이번 릴리스에서는 변형에 새로운 "단계" 유형이 제공됩니다.

데모: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
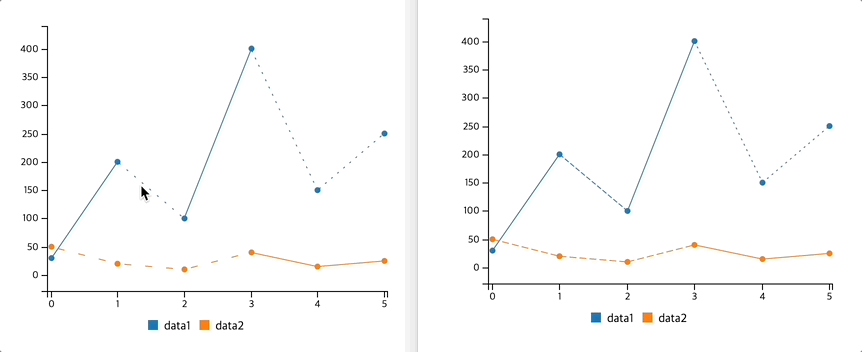
일부 범위를 점선으로 렌더링하려면 data.regions 옵션을 사용합니다. 하지만 점선을 렌더링하는 방법은 여러 경로 명령을 점선으로 결합하여 수행해야 합니다.

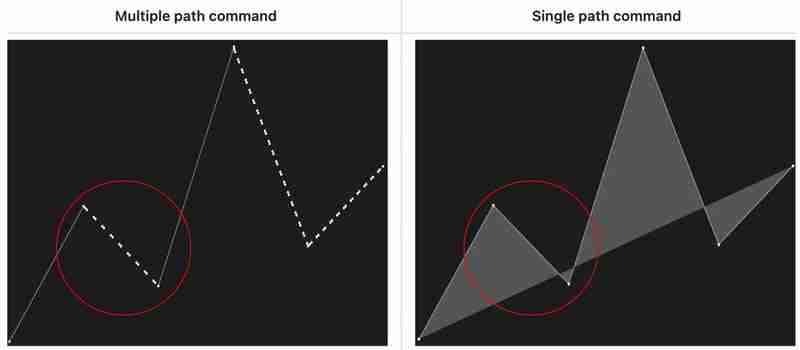
위의 예시 스크린샷에서 점선을 그리려면 다중 경로 명령이 필요합니다.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
이 접근 방식으로 인해 일부 렌더링 문제(#1, #2)가 발생했으며 우리는 이를 기본 방식으로 개선하려고 노력했습니다.
경로 명령으로 점선을 그리는 대신 획-대시 스타일 속성을 사용하여 렌더링하도록 이동했습니다.

데모: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
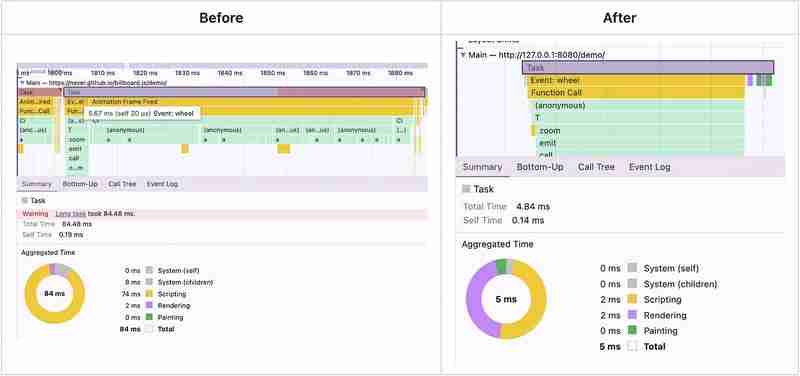
확대/축소 상호작용 시 애니메이션 프레임 성능이 84ms → 5ms 향상되었습니다!

3.12로 업데이트하면 코드 변경 없이 혜택을 누릴 수 있습니다.
legend.format: 원본 데이터 ID 제공
data.names 옵션을 지정하면 표시 데이터 이름이 원래 이름(id)과 다르게 표시됩니다.
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
이 경우 legend.format 콜백은 원래 ID 대신 data.names 대체 값을 수신합니다.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
이번 릴리스에서는 대체된 이름으로 원래 'id' 값을 제공합니다.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
데모: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
이전에는 bar.width에 절대값이나 비율값을 지정할 수 있었습니다. 절대값은 차트 크기 조정을 동적으로 반영할 수 없으며 비율은 일부 제한적으로 반영할 수 있습니다.
웨이 비율의 계산은 아래 식을 기준으로 합니다.
x Axis tick Interval * ratio
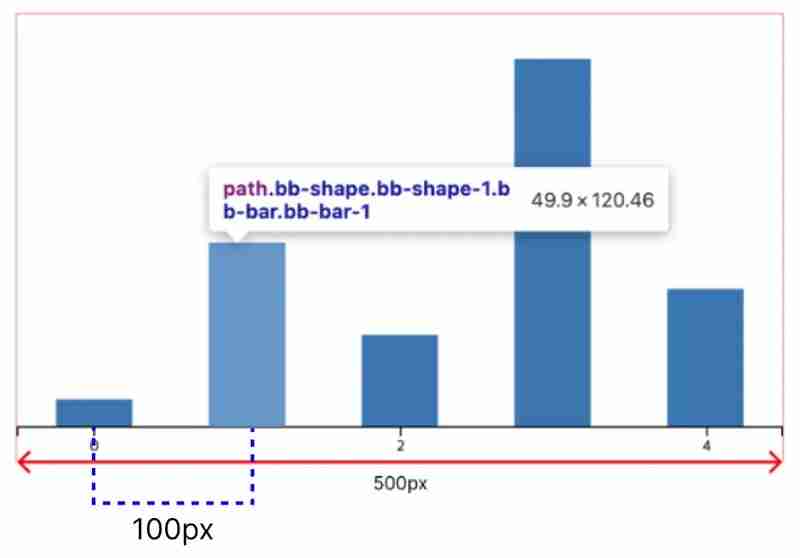
예를 들어 차트의 너비가 500픽셀이고 축 틱 수가 5개인 경우 간격은 대략 100픽셀이 됩니다.

이 경우 bar.ratio=0.5를 지정하면 수식은 다음과 같게 되며, bar의 너비는 49.9px가 됩니다.
100(exact value is 99.8) * 0.5 = 49.9
바의 너비 값을 더 효과적으로 제어할 수 있도록 bar.width 옵션이 향상되어 편리한 매개변수가 포함된 콜백 함수를 허용합니다.
데모: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
테스트 프레임워크로 Karma + Mocha를 채택했는데 billboard.js를 안정적으로 유지하는 것은 좋은 경험이었습니다.
안타깝게도 Karma는 지원 중단을 발표했으며 라이브러리를 안정적으로 유지하고 최신 생태계를 따르기 위해 다른 최신 테스트 프레임워크를 마이그레이션해야 했습니다.
몇 가지 조사 끝에 우리는 vitest로 이전하기로 결정했습니다. 이번 릴리스 내에서 성공적으로 마이그레이션했으며 로컬 테스트가 최대 63% 향상되었습니다!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
자세한 내용은 https://github.com/naver/billboard.js/pull/3866에서 확인하세요
이것이 이번 릴리스의 전부입니다. 계속 지켜봐 주셔서 감사합니다!
위 내용은 billboard.js 릴리스: 새로운 면적-단계-범위 차트!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!