WebWeb론트엔드 어떤게 다를까? -1
안녕하세요! @jio_jake 입니다.
이 포스트는 제가 paragraph.xyz에 작성한 내용을 한글로 번역해둔 내용입니다. publication을 구독해두면 가장 빠르게 업데이트 소식을 만나보실 수 있습니다

안녕하세요! 저는 @jio_jake 입니다. 현재 블록체인 게이밍 플랫폼 @Yooldo_Games에서 프론트엔드 개발자를 맡고 있습니다.
저는 작년 Web3에 대한 아주 작은 지식을 가지고 팀에 합류했기 때문에 생태계나 Web3 개발에 익숙하지 않은 체로 팀에 합류 하였습니다. 이후로 1년 반 여가 지났고 제가 얻은 인사이트나 개발 팁들을 공유하고 생태계에 기여하고자 테크 블로그를 시작하게 되었습니다.
지금에서 제가 작년에 저와 같은 크립토 개발 신입분들에게 말씀드릴 수 있는 것은 시장 상황의 불분명함과 방향성에 비해 의외로 블록체인 개발에서는 명료하고 멋있다는 점입니다. 앞으로 주기적으로 제가 얻은 인사이트들이나 팁들을 블로그를 통해 공유할 테니 구독해주시면 감사드리겠습니다.
프론트엔드 개발자들이 보통 어떤 일을 하나요?
들어가기에 앞서, 개인적으로 경험한 바에 따르면, Web3 프론트엔드 개발자나 Web2 프론트 개발자나 큰 차이가 없다는 것입니다. 약간 기술 스택의 차이는 있을 수 있겠지만, 개발환경이 크게 다르지 않습니다. 구분되는 기술이라기보단 사업 분야 섹터의 차이가 더 정확하겠네요.
제 과거 경험으로부터 Frontend 개발자의 필수 소양은 아래와 같습니다:
- UX(User Experience). 우리 서비스에서 유저의 활동을 추적하는 것은 프론트엔드 개발자에게 있어 정말 중요한 단서입니다.
- Javascript. 최근 Javascript 생태계의 성장은 정말 눈부십니다. 대부분의 것을 Javascript로 할 수 있어요.
- React 등 프레임워크. 필수 소양은 아니라고 생각하지만, 만약 회사에 들어가고 싶은 개발자라면 필수에 가깝다고 생각합니다.
- 협업과 소프트스킬. 프론트엔드 개발자는 말 그대로 끝 단(end)에 있는 직무입니다. 때로 우리는 모든 팀원들의 프로덕트 과제 이해도를 일치(align)시켜야 할 때가 있죠.
- 문제 해결력. 팀 비즈니스를 잘 알고 내부 기술 아키텍처를 잘 알고 있다면 응용할 수 있어야합니다.
프론트엔드 엔지니어는 언제나 유저 경험을 향상시키는데에 몰두합니다. 한번에 이해하지 못하는 비즈니스 용어를 유저 친화적으로 풀거나, 유저 저니(User journey map)을 그렸을 때 이탈율이 높거나 프로세스가 복잡하다면 개선하는데 집중하죠. 하지만 Web3의 환경에선 프론트엔드 개발자가 유저 친화적으로 다가갈 때 신경써야할 부분이 약간은 다릅니다.
Web3 dapp 에서의 UX
제가 현재 팀에 들어왔던 아주 처음, 현재 프로젝트들에 대해 온보딩 받는 시간이 있었습니다. 약간 재미있었던 부분은 프로덕트 군데군데 Web3의 전문 용어나 우리가 정의한 고유 명사(비즈니스 고유어)에 해당하는 말들이 정말 많았습니다.
그럼에도 불구하고 3만 명이 넘는 유저(팬이라고 하는게 더 좋을 것 같습니다.)들이 우리 커뮤니티에 모여서 이야기하고 있었습니다. 도대체 어떻게 유저들을 모았는지가 궁금했었는데요. 의외로 정답은 간단합니다.
바로 Web3 유저들의 닫힌 그룹 문화였죠.
좀 더 자세히 이야기 해보죠. 아래는 간략한 버전의 Web2 유저의 저니맵입니다.
- 유저는 우연한 계기로 우리의 서비스를 발견합니다. social media 광고, 바이럴 마케팅, 입소문 등 다양한 경로로 진입합니다.
- 새로운 유저가 서비스에 들어옵니다.
- 서비스는 유저를 정성스럽게 배려합니다. 이탈율을 막는 장치를 넣고, 관심사를 파악하여 추천상품을 보여줍니다.
- 취향에 맞는 유저들은 서비스에 충성심이 생깁니다. 하나의 충성고객이 늘었군요.
이건 정말 솔직한 일반적인 Web3 서비스의 저니맵입니다.
먼저, 이미 큰 수준의 커뮤니티와 그 안에 커뮤니티 빌더들을 포함하고 있다는 걸 사전 전제한 흐름입니다.
- 닫힌 그룹에서 유저는 우리 서비스를 처음 들었습니다. 매우 유명한 큰 블록체인 (체인, 지갑)등과 파트너를 맺었다고 하네요. KOL(Key Opinion Leader)가 프로젝트를 강력 추천해주었습니다.
- 유저는 우리 서비스를 믿기로 결정했습니다. 왜냐면 이 프로젝트 옆에는 믿을 만한 큰 회사가 있으니까요.
- 유저는 약간의 ETH를 이벤트 등으로 소비하기로 합니다. 물론, 우리 서비스에 지갑도 연결하구요.
- 사이클이 반복됩니다. 와! 우리는 hype이 있는 프로젝트가 되었군요!
유저들은 약간의 돈쓰기를 전혀 주저하지 않는 특징을 지닙니다. 프론트엔드 개발자로써 흥미로운 부분은 유저가 스스로 서비스를 이용하기 위해 공부한다는 점입니다. Web2에서는 이런 일이 잘 일어나지 않거든요. 너무 많은 경쟁제품이 있기 때문에 그냥 떠나면 그만입니다.
따라서, 우리는 유저들에게 아주 간단한 지갑 연동 등에 대한 튜토리얼을 제공할 필요가 없습니다. 이정도는 알지? 라는 생각으로 넘어갈 수 있는 부분들이 있죠.
그러면 어떤 것에 좀 더 집중해야할까요?
개인적인 결론: Squeezing과 프로덕트간의 상관관계
위의 질문에 대해 대답은 팀마다 다릅니다. 저는 지금 블록체인 게이밍 분야에 있습니다. 우리는 정말 멋있는 게임들을 인하우스로 만들고, 외부로부터 받습니다. 제가 다니고 있는 회사라서가 아니라, 블록체인 게이밍 회사중에 저희만큼이나 게임에 진심인 회사는 잘 없다고 생각해요.


저희는 지금 도파민의 시대에 살고 있습니다. 그러니까 롱폼 콘텐츠에 대해서 쉽게 피로해지는 경향이 있죠. 게임은 롱폼에 해당한다고 생각합니다.
디젠과 예비 디젠은 시간을 효율적으로 쓰고 싶어합니다. 그래서 유저분석을 통해 게임과는 별개로 아주 빠르고 짧은 상호작용을 준비합니다. 예를 들면, 데일리 체크인이라던가, 한정판 NFT 판매같은 작업들이겠네요. 이 작업들은 상호작용에 있어서 매우 편하고 쉽습니다. 단순히 지갑만 연결하고 버튼만 한 번 누르면 되죠.
예시를 한 번 더 들어보죠: 만약 내가 paragraph의 FE였다면?
더 명확한 예시를 들어볼게요. 만약 제가 paragraph의 개발자라면 어떻게 UX를 개선할 수 있었을까요?

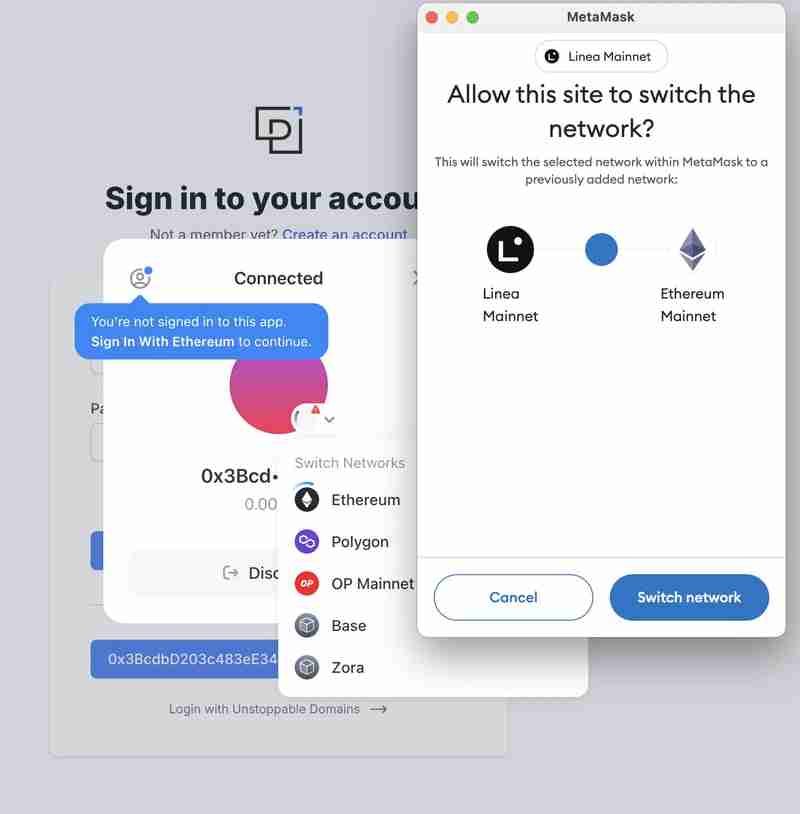
흠.. 저는 지갑만 연결했을 뿐인데, 알 수 없는 에러가 발생했다고 나오네요.
이 에러는 프로젝트에서 지원하지 않는 체인으로 접속 했을 때 발생하는 에러로 보입니다. 제 메타마스크 체인 설정이 Linea 였기 때문에 발생했네요. 그래서 Ethereum 메인넷으로 바꿔주었습니다.


유저 저니 상 왼쪽 위의 버튼을 누르고, 네트워크를 골라야한다는 점이 꽤나 불편하네요. 대부분의 Web3유저들은 이런 일들이 비일비재하기때문에 잘 알겠지만, 분명히 개선 여지가 보입니다.
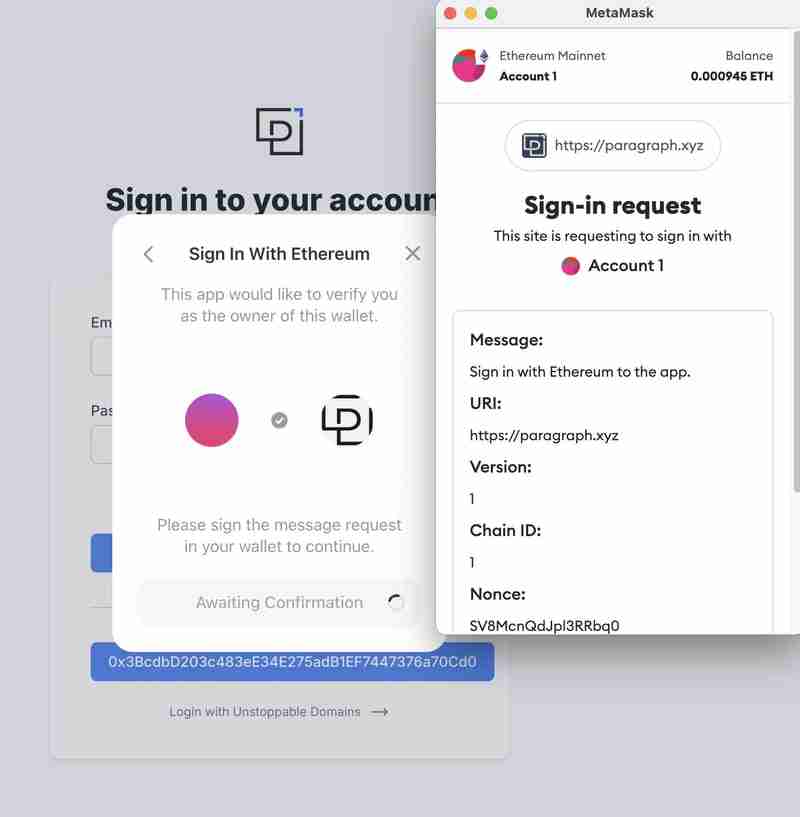
저는 이런 보이지 않는 작업을 유저의 상호작용없이 뒷쪽에 배치해두고 있습니다. 간단한 예시지만 이런 류의 고민을 지속하는 것이 바로 Web3 프론트엔드 엔지니어로써 UX를 개선하는 방법 중 하나입니다. 빠르고 쉬운 상호작용을 위한 팁이죠.
paragraph팀은 지갑 연동에 web3-modal 를 사용하는 것으로 보입니다. 아래 코드는 이 가정에서 제가 작성한 내용입니다.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal은 Walletconnect 와 Viem 그리고 Wagmi를 사용하여 구축되는 서비스입니다. 그래서 강력한 훅이나 유틸 함수들을 지원받을 수 있죠. 이런 요소들을 적재적소에 활용하면 유저 경험을 크게 향상 시킬 수 있습니다.
마지막으로 디테일이 하나 있습니다. 간혹 일부 짖궂은 유저들은 지갑 상호작용이 일어날 때 여러 가지 행동을 하는데요. 그 중 하나는 트랜잭션 전송 직전에 체인을 바꿔버리는 행위입니다. 그리고 자랑스럽게 버그를 찾았다! 라며 디스코드 커뮤니티나 트위터 등에 올리죠. 그래서 항상 지갑 상호작용에선 현재 환경을 체크하는게 중요합니다. 아래처럼 말이죠:
- 유저의 지갑 주소가 오프체인에 등록된 것과 같은가?
- 유저가 우리가 지원하는 체인으로 연결하고 있는가? 등등 체크해야할 사실은 많을 수록 좋습니다. 스마트 컨트랙트 상호작용에 있어 UX 개선 측면에서 더 많은 팁들이 있는데 곧 다른 글로 찾아뵙고 팁을 공유드리도록 하겠습니다.
마무리
제가 글 초반에 언급했듯이, 저는 Web3 frontend 개발자가 기본적으로 Web2 frontend 작업과 크게 다르다고 보지 않습니다. 사실 기술적인 측면에서의 Web3는 애매모호하고 항상 변화하는 시장상황보다 훨씬 예리하고 명확하죠.
Web3 서비스가 때때로 유저 친화성이 좋지 못하다는 건 부정하기 힘듭니다. 지갑과 온체인 상호작용이라는 기능을 필수적으로 가져가야하니까요. 하지만 Frontend 개발자라면 이 속에서도 고민할 거리들이 있습니다. 우리 서비스의 타깃 유저를 분석하고 코어 유저의 니즈를 파악하려고 노력해야합니다. 유저 저니맵을 그려보고 불편한 지점들을 줄이면서 UX를 최적화할 수 있죠.
오늘은 지갑 연결에 관한 UX를 간단히 공유해보았습니다. 아직 Web3에는 UX를 개선할 수 있는 지점이 많고 공유하고 싶은 것들도 많습니다.
글이 좋았다면 구독과 공유 부탁드립니다. 긴 글 읽어주셔서 감사합니다. 다음 글로 찾아뵙겠습니다.
위 내용은 WebWeb론트엔드 어떤게 다를까? -1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






