미바코딩챌린지 100일 중 4일째입니다. 웹 디자인 프로젝트에 전념하고 속도의 변화가 필요했기 때문에 3일차 보고서를 건너뛰었습니다. 이것이 제가 오늘 JavaScript를 탐구하기로 결정한 이유입니다.
자바스크립트
JavaScript는 시스템 및 웹 사이트의 동작 구성 요소와 같습니다. 웹사이트에 상호작용성과 반응성을 추가하여 웹 디자인 및 개발에서 중요한 구성 요소가 됩니다.

시작하기
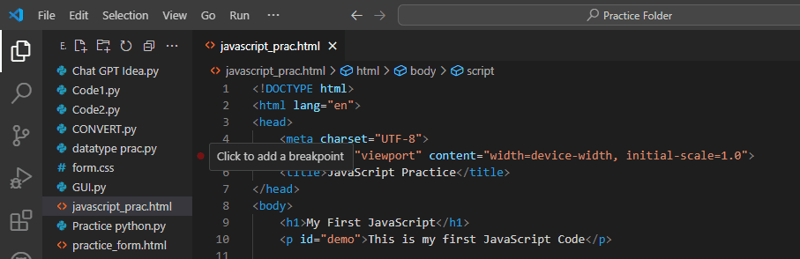
나는 매우 간단한 튜토리얼과 연습 문제를 제공하는 W3schools를 선택했습니다. 그런 다음 HTML 파일을 만들고 제목과 단락 태그가 포함된 몇 가지 기본 텍스트를 작성했습니다.

자바스크립트 변수
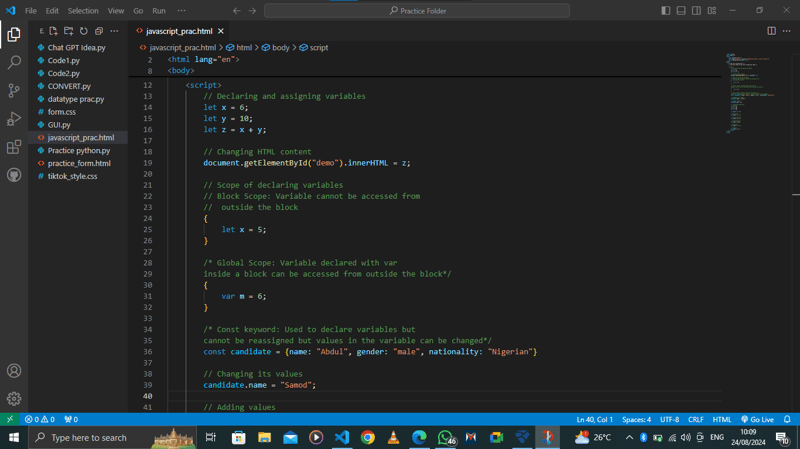
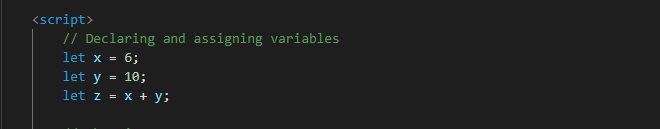
그런 다음 HTML 파일 내에 JavaScript를 작성하기 위한 스크립트 태그를 포함시켰습니다. 그런 다음 _let _JavaScript 키워드를 사용하여 일부 변수를 선언하고 값을 할당하는 것으로 시작했습니다.

그런 다음 일부 JavaScript 기능을 사용하여 이전에 작성한 HTML 콘텐츠의 콘텐츠를 변경했습니다. 그리고 var, let, const.
등 다양한 키워드로 변수 선언의 범위를 배우고 연습했습니다.배열 생성 및 수정
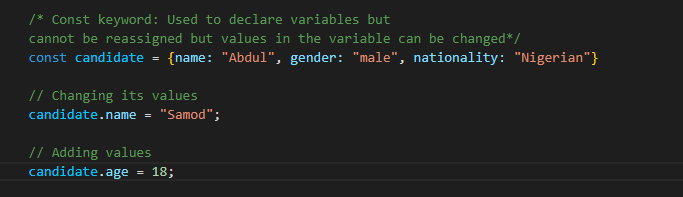
저는 _const _ 키워드를 사용하고 중괄호 안에 다양한 데이터 유형을 캡처하여 후보자의 세부 정보에 대한 간단한 배열을 만들었습니다. 또한 배열에 있는 다양한 변수의 값을 수정하고 추가하기 위해 다양한 함수를 사용했습니다.

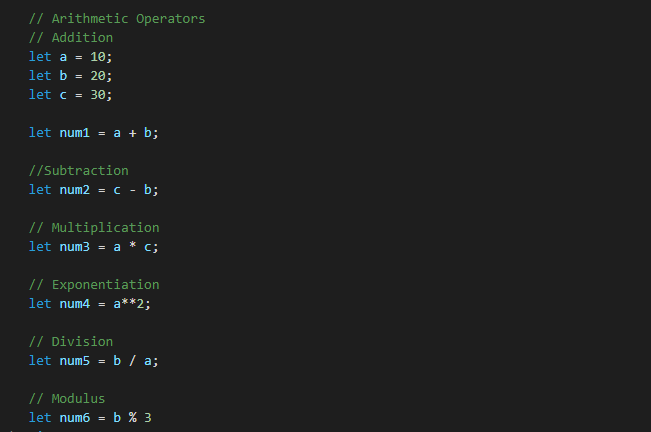
산술 연산자
마지막으로 일부 JavaScript 연산자를 사용하여 변수 값을 할당하고 수정하는 연습을 했습니다. 나는 기본적인 수학 연산을 위한 산술 연산자부터 시작했습니다. 연산자가 포함된 JavaScript 문을 표현식이라고 합니다.

4일차는 여기까지였습니다. 5일차에는 더 많은 유형의 연산자를 살펴보고 JavaScript에 대해서도 더 자세히 알아볼 계획입니다. 코드 파일은 다음 링크에서 사용할 수 있습니다:
Miva/GitHub 100일
위 내용은 미바의 날: 4일차의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!