데이 프로젝트: 온도 변환기
온도 변환기


소개
온도 변환기 만들기는 웹 개발을 연습하기 위한 훌륭한 초보자 프로젝트입니다. 이 프로젝트는 HTML이 콘텐츠를 구성하고, CSS가 페이지 스타일을 지정하고, JavaScript가 대화형 기능을 추가하는 방법을 이해하는 데 도움이 됩니다. 이 가이드가 끝나면 섭씨, 화씨, 켈빈 사이의 온도를 쉽게 변환할 수 있게 될 것입니다.
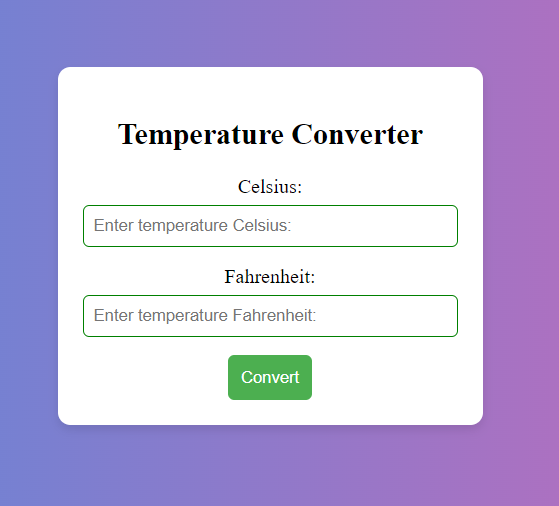
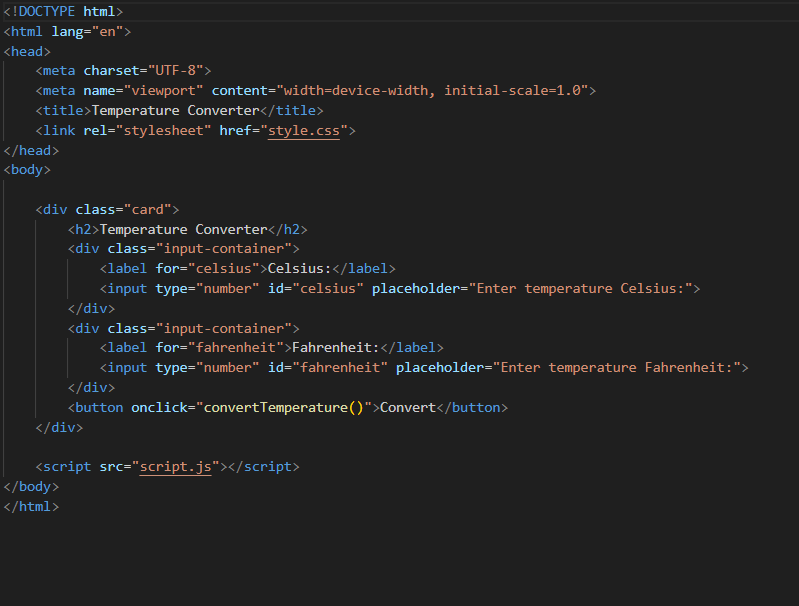
1단계: 페이지 구조화를 위한 HTML
HTML(HyperText Markup Language)은 웹페이지의 기본 구조와 레이아웃을 만드는 데 사용됩니다. HTML은 페이지의 뼈대라고 생각하세요. HTML은 버튼, 텍스트 상자, 드롭다운 메뉴 등 페이지에 표시될 요소를 결정합니다.
온도 변환기에서 HTML은 다음 용도로 사용됩니다.
- 입력 필드 생성: 사용자는 변환하려는 온도 값을 입력할 수 있습니다.
- 드롭다운 메뉴 만들기: 이를 통해 사용자는 변환하려는 단위와 변환하려는 단위(예: 섭씨, 화씨, 켈빈)를 선택할 수 있습니다.
- 버튼 만들기: 이 버튼을 클릭하면 온도 변환이 실행됩니다.
- 결과 표시: 변환이 완료되면 결과가 출력 필드에 표시됩니다.

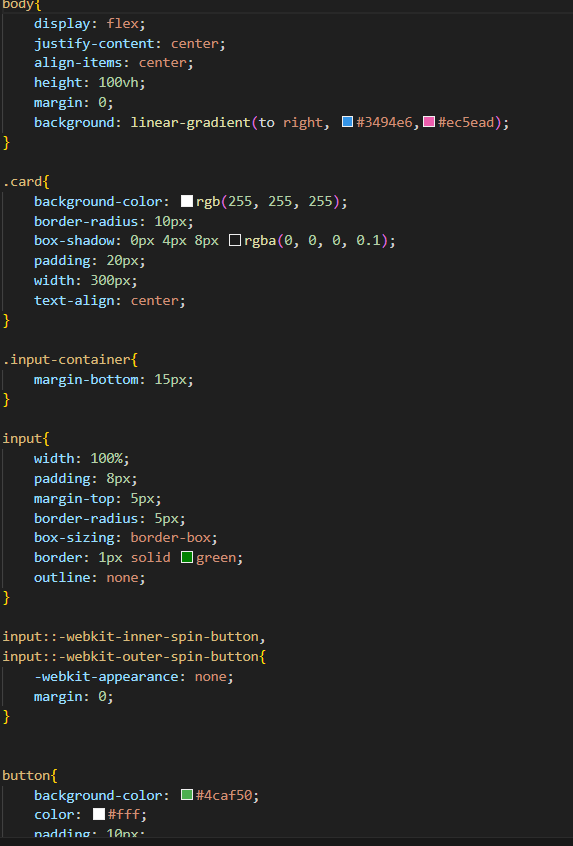
2단계: 변환기 스타일 지정을 위한 CSS
CSS(Cascading Style Sheets)는 웹페이지를 시각적으로 매력적으로 보이게 만드는 데 사용됩니다. 페이지의 색상, 글꼴, 레이아웃 및 전반적인 디자인을 처리합니다.
온도 변환기의 맥락에서 CSS는 다음을 수행합니다.
- 입력 필드와 드롭다운 메뉴 스타일 지정: CSS는 이러한 요소가 깔끔하게 정렬되고 쉽게 상호 작용할 수 있도록 합니다.
- 버튼 디자인: CSS를 사용하여 버튼을 돋보이게 만듭니다. 예를 들어, 사용자가 커서를 그 위에 놓으면 색상, 둥근 모서리, 호버 효과를 지정할 수 있습니다.
- 페이지 레이아웃: CSS는 변환기를 화면 중앙에 배치하고 패딩, 여백 및 간격을 추가하여 모든 내용을 쉽게 읽고 상호 작용할 수 있도록 합니다.

- 전반적으로 CSS는 일반 HTML 구조를 시각적으로 매력적인 웹페이지로 바꿔줍니다.
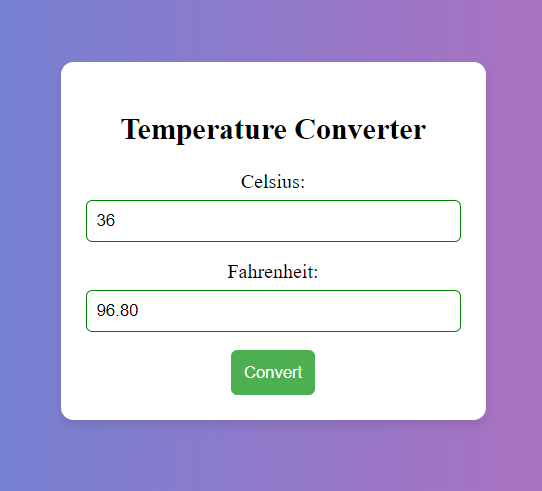
3단계: 기능 추가를 위한 JavaScript
JavaScript는 웹 사이트에 동적 및 대화형 동작을 추가할 수 있는 프로그래밍 언어입니다. 이는 웹페이지가 버튼 클릭과 같은 사용자 작업에 반응하도록 만드는 것입니다.
온도 변환기에서 JavaScript는 다음을 담당합니다.
- 사용자 입력 캡처: 사용자가 온도를 입력하고 단위를 선택하면 JavaScript가 해당 값을 캡처합니다.
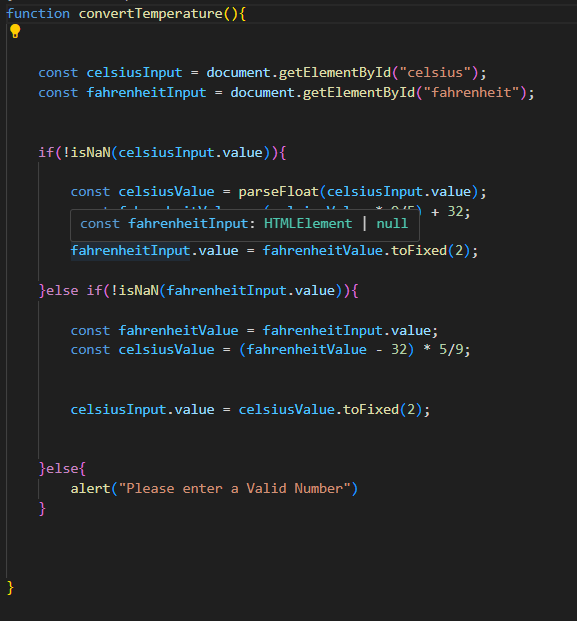
- 변환 수행: JavaScript는 수학 공식을 사용하여 온도를 한 단위에서 다른 단위로 변환합니다. 예를 들어, 사용자가 섭씨를 화씨로 변환하려는 경우 JavaScript는 올바른 수식을 적용합니다.
- 결과 표시: 계산이 완료되면 JavaScript는 출력 필드에 변환된 온도를 표시하도록 페이지를 업데이트합니다.

_JavaScript는 기본적으로 애플리케이션의 두뇌 역할을 하며 데이터를 처리하고 사용자 상호 작용을 기반으로 인터페이스를 업데이트합니다.
이 프로젝트에서 HTML은 구성 요소 역할을 하고, CSS는 구조를 아름답게 하며, JavaScript는 기능을 통해 페이지에 생기를 불어넣습니다. 이 간단하면서도 실용적인 프로젝트는 이 세 가지 언어가 어떻게 함께 작동하는지 이해하면서 웹 개발 기술을 향상시킬 수 있는 훌륭한 방법입니다.
즐거운 코딩하세요!
슈리스티 스리바스타바
위 내용은 데이 프로젝트: 온도 변환기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7938
7938
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




