개발 경험 향상을 위한 ust-Know 고급 Tailwind CSS 유틸리티
Tailwind CSS는 개발자가 HTML에서 직접 고도로 맞춤화된 디자인을 만들 수 있도록 하는 유틸리티 우선 접근 방식으로 잘 알려져 있습니다. 기본 사항 외에도 고급 유틸리티를 마스터하면 개발 작업 흐름을 크게 향상시켜 더 빠르고 효율적으로 만들 수 있습니다. 여기에서는 모든 개발자가 알아야 할 6가지 고급 Tailwind CSS 유틸리티를 살펴보고 코드 편집기를 나란히 비교하여 효율성을 강조합니다.
1. 임의 값 지원 '[value]' 대 표준 간격 유틸리티
Tailwind CSS는 광범위한 간격 유틸리티를 제공하지만 때로는 표준 클래스에서 다루지 않는 특정 값이 필요할 수도 있습니다. Tailwind의 임의 값 지원을 통해 사용자 정의 값을 대괄호로 묶어 사용할 수 있습니다.
예:

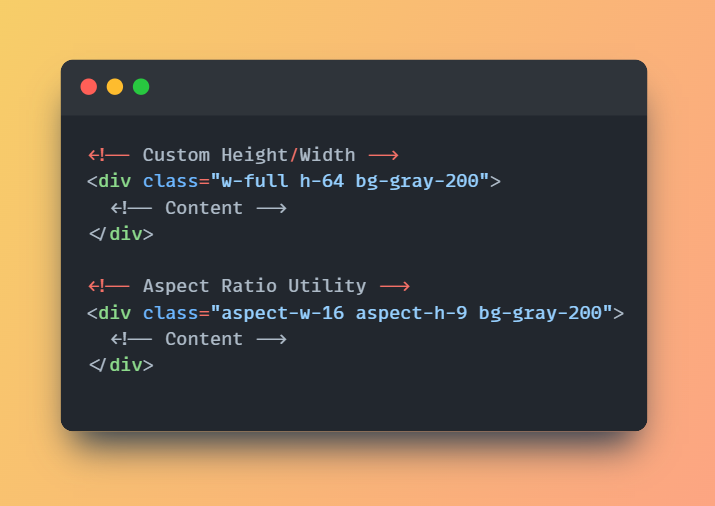
2. 종횡비('aspect-w' / 'aspect-h') 대 사용자 정의 높이/너비
'가로세로 비율' 유틸리티를 사용하면 맞춤 높이나 너비 값 없이도 동영상이나 이미지와 같은 요소의 가로세로 비율을 일관되게 유지할 수 있습니다.
예:

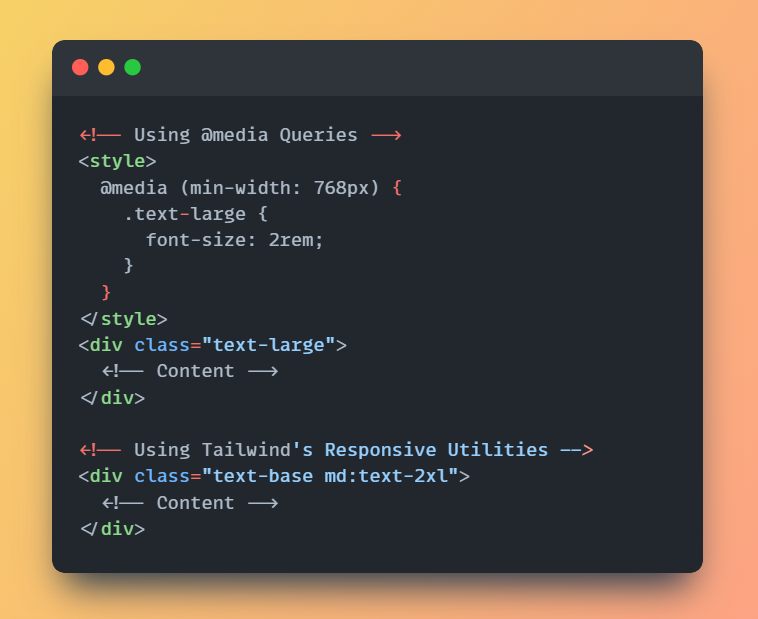
3. 'sm:', 'md:', 'lg:' 및 '@media' 쿼리를 사용한 반응형 디자인
Tailwind의 반응형 디자인 유틸리티를 사용하면 맞춤 '@media' 쿼리를 작성하지 않고도 화면 크기에 따라 조건부로 스타일을 적용할 수 있습니다.
예:

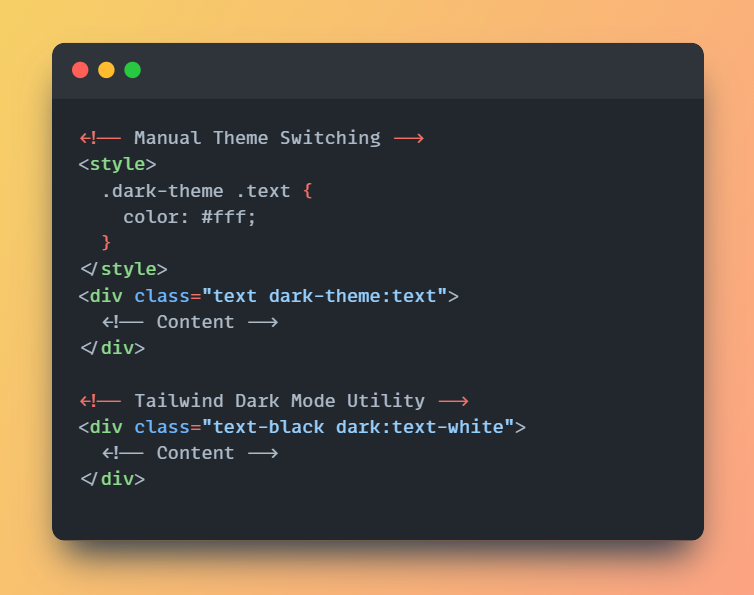
4. 다크 모드('dark:') 대 수동 테마 전환
Tailwind의 어두운 모드 유틸리티는 수동으로 테마 전환을 처리하는 것에 비해 최소한의 노력으로 어두운 테마 지원을 추가할 수 있는 원활한 방법을 제공합니다.
예:

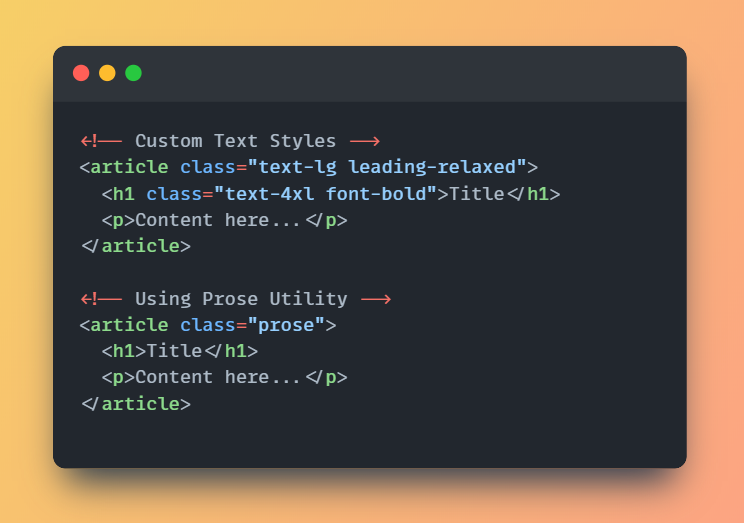
5. 타이포그래피 플러그인('산문')과 사용자 정의 텍스트 스타일
Tailwind의 타이포그래피 플러그인('prose')은 수동으로 텍스트 스타일을 추가하는 것에 비해 블로그 게시물이나 문서와 같은 풍부한 콘텐츠의 스타일을 최소한의 노력으로 지정할 수 있도록 설계되었습니다.
예:

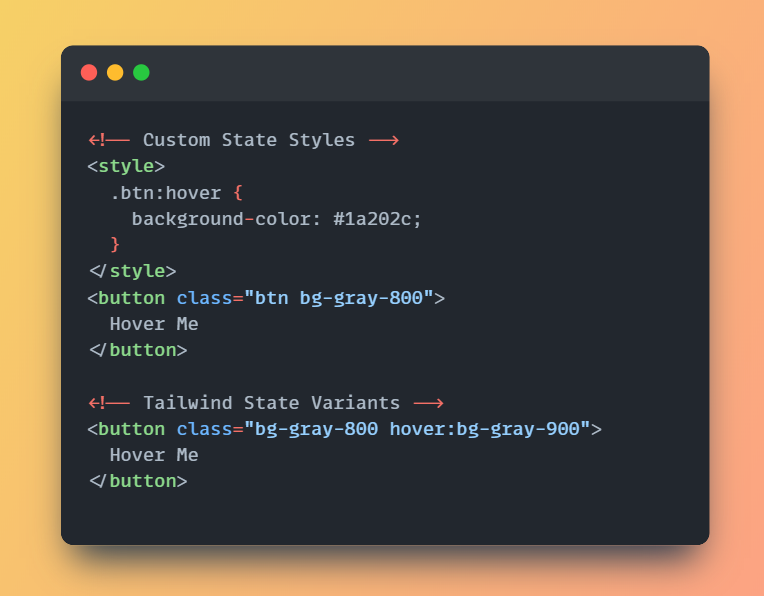
6. 상태 변형('hover:', 'focus:', 'active:') 및 사용자 정의 상태
Tailwind의 상태 변형을 사용하면 추가 CSS 없이 클래스에서 직접 'hover', 'focus', 'active'와 같은 상태를 쉽게 처리할 수 있습니다.
예:

결론:
6가지 고급 Tailwind CSS 유틸리티는 더 많은 유연성을 제공하고 코딩 프로세스 속도를 높이며 맞춤 CSS의 필요성을 줄여 개발 환경을 크게 향상시킬 수 있습니다. 복잡한 레이아웃, 반응형 디자인, 테마 관리 등 어떤 작업을 하든 이러한 유틸리티를 익히면 더욱 효율적이고 확장 가능한 애플리케이션을 구축하는 데 도움이 됩니다.
위 내용은 개발 경험 향상을 위한 ust-Know 고급 Tailwind CSS 유틸리티의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의
 직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
직접 비자 스크립트 기반 분석을 호스팅하는 옵션
Apr 15, 2025 am 11:09 AM
사이트에서 방문자 및 사용 데이터를 추적하는 데 도움이되는 분석 플랫폼이 많이 있습니다. 아마도 널리 사용되는 Google 웹 로그 분석







