ReactJS 소개
"30일 ReactJS" 챌린지 1일차에 오신 것을 환영합니다! 오늘은 ReactJS가 무엇인지, ReactJS가 웹 개발에서 가장 인기 있는 라이브러리 중 하나가 된 이유, 동적이고 현대적인 웹 애플리케이션을 구축하는 데 어떻게 도움이 되는지 이해하는 것부터 시작하겠습니다.
ReactJS란 무엇인가요?
일반적으로 React로 알려진 ReactJS는 Facebook에서 개발한 오픈 소스 JavaScript 라이브러리입니다. 2013년에 처음 출시된 이후 사용자 인터페이스(UI), 특히 단일 페이지 애플리케이션(SPA)을 구축하는 데 사용되는 도구가 되었습니다. 기존 JavaScript 라이브러리와 달리 React는 사용자 인터페이스의 일부를 정의하는 재사용 가능한 코드 조각인 구성 요소를 만드는 데 중점을 둡니다.
실제 사례: 레고 블록으로 만들기
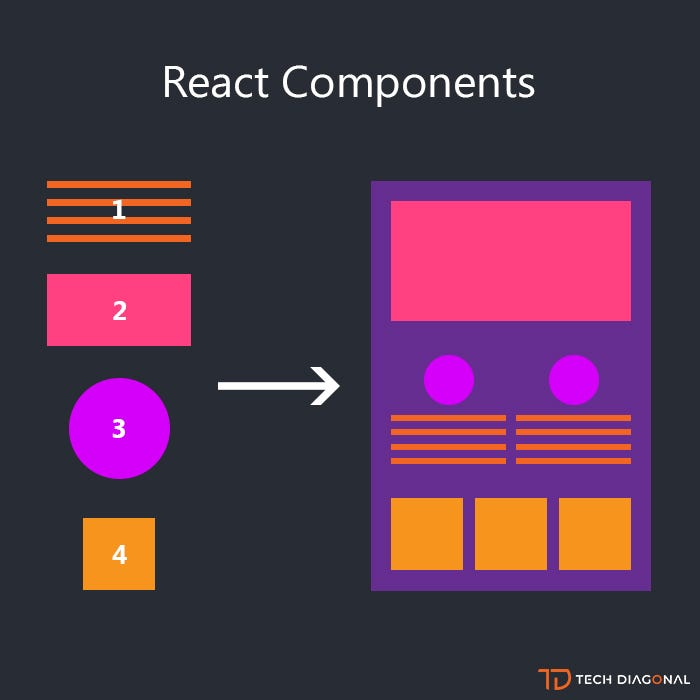
복잡한 LEGO 구조물을 만들고 있다고 상상해 보세요. 하나의 거대한 조각으로 작업하는 대신 다양한 방법으로 결합할 수 있는 더 작은 개별 블록을 사용합니다. React도 비슷하게 작동합니다. 전체 웹 페이지를 하나의 큰 엔터티로 만드는 대신 React를 사용하면 구성 요소를 사용하여 하나씩 빌드할 수 있습니다. 각 구성 요소는 재사용 및 결합하여 복잡한 UI를 효율적으로 만들 수 있는 LEGO 블록과 같습니다.
ReactJS를 사용하는 이유
ReactJS는 최신 웹 개발에 필수적인 도구가 되는 여러 가지 장점을 제공합니다.
구성 요소 기반 아키텍처: React를 사용하면 UI를 더 작고 재사용 가능한 구성 요소로 나눌 수 있습니다. 이러한 모듈식 접근 방식을 통해 코드를 더욱 체계화하고, 관리하기 쉽게 만들고, 확장성을 높일 수 있습니다.

실제 사례: 전자상거래 웹사이트를 생각해 보세요. 제품의 이미지, 이름 및 가격을 표시하는 ProductCard 구성 요소를 만들 수 있습니다. 이 구성 요소는 사이트 전체에서 제품을 보여야 할 때마다 재사용할 수 있습니다.
가상 DOM: React는 가상 DOM을 사용하여 업데이트와 렌더링을 최적화합니다. React는 무언가 변경될 때마다 전체 페이지를 업데이트하는 대신 변경이 필요한 부분만 업데이트하여 앱을 더 빠르고 효율적으로 만듭니다.

실제 사례: 소셜 미디어 피드가 어떻게 업데이트되는지 생각해 보세요. 게시물에 좋아요를 표시하면 전체 페이지를 다시 로드하는 대신 특정 게시물의 좋아요 개수만 업데이트됩니다. 이는 React의 가상 DOM이 업데이트를 효율적으로 관리하는 방식과 유사합니다.
선언적 UI: React를 사용하면 애플리케이션 상태에 따라 UI가 어떻게 보여야 하는지 설명하고 나머지는 처리해 줍니다. 이 접근 방식은 추론하기가 더 쉽고 더 예측 가능한 코드로 이어집니다.
실제 예: 레시피 작성을 생각해 보세요. 각 단계를 자세히 설명하는 대신(필수적), 재료와 지침만 나열합니다(선언적). React는 원하는 UI 모양을 선언하고 기본 단계를 처리하는 방식으로 유사하게 작동합니다.
강력한 커뮤니티 및 생태계: React에는 방대하고 활동적인 커뮤니티가 있습니다. 즉, 문제를 해결하고 프로젝트를 구축하는 데 도움이 되는 수많은 튜토리얼, 라이브러리, 도구 및 리소스를 찾을 수 있습니다.
실제 예: 모두가 언어를 사용하는 도시에서 새로운 언어를 배우는 것을 고려해 보세요. 더 많은 사람들이 이를 사용할수록 도움, 리소스, 실습 기회를 찾는 것이 더 쉬워집니다. React의 커뮤니티는 개발자에게 유사한 환경을 제공합니다.
ReactJS는 어디에 사용되나요?
ReactJS는 Facebook, Instagram, Airbnb, Netflix, Uber 등 기술 분야의 유명 기업에서 사용됩니다. 이들 회사는 React를 사용하여 매일 수백만 명의 사용자에게 서비스를 제공하는 빠르고 대화형이며 확장 가능한 웹 애플리케이션을 구축합니다.
실제 사례: React in Action
페이스북을 예로 들어보겠습니다. 좋아요, 공유, 댓글 달기 등 게시물과 상호 작용할 때마다 React는 이러한 상호 작용이 신속하고 전체 페이지를 다시 로드하지 않고도 UI가 효율적으로 업데이트되도록 뒤에서 작업하고 있습니다.
챌린지 준비
이 30일 챌린지를 통해 ReactJS를 직접 경험해 볼 수 있습니다. 시리즈가 끝날 무렵에는 여러 프로젝트를 구축하고 React 작동 방식에 대해 깊이 이해하게 될 것입니다.
내일은 JavaScript에 대한 기본적인 이해를 갖추고 개발 환경을 설정할 준비를 하세요. 로컬 컴퓨터에 React를 설정하고 첫 번째 React 앱을 시작하고 실행하는 방법을 살펴보겠습니다.
마지막 생각
ReactJS는 단순한 도구 그 이상입니다. 이는 사용자 인터페이스 구축에 대한 우리의 사고 방식에 대한 패러다임 전환입니다. 소규모 개인 프로젝트를 만들든 대규모 애플리케이션에서 작업하든 React는 효율적이고 유지 관리 및 확장 가능한 UI를 구축하는 데 필요한 도구와 패턴을 제공합니다.
개발 환경을 설정하고 ReactJS로 코딩을 시작할 2일차를 기대해 주세요!
위 내용은 ReactJS 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






