Chrome 브라우저에 내장된 스크린샷 기능을 사용하는 방법
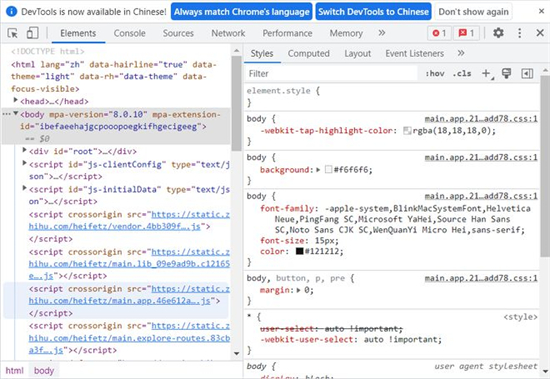
크롬 브라우저에서 제공하는 스크린샷 기능을 어떻게 사용하나요? 일부 사용자는 이에 대해 명확하지 않다고 생각합니다. Chrome 브라우저는 긴 이미지 자르기 기능을 포함하여 다양한 내장 기능을 갖춘 강력한 검색 소프트웨어인데, 구체적으로 사용하는 방법은 무엇입니까? 이 문제에 대한 대응으로 이 기사에서는 모든 사람과 공유할 수 있는 자세한 사용 튜토리얼을 제공합니다. 살펴보겠습니다. Chrome 브라우저에 내장된 스크린샷 기능을 어떻게 사용하나요? 추신: 이 방법은 Chrome 브라우저용이며 다른 브라우저에서는 명확하지 않습니다. 긴 이미지를 캡처해야 하는 브라우저 페이지에서 F12 키를 누르면 아래와 같이 페이지 오른쪽에 추가 개발자 창이 열립니다. 프런트 엔드는 종종 웹 페이지 등을 디버깅하는 데 사용됩니다.

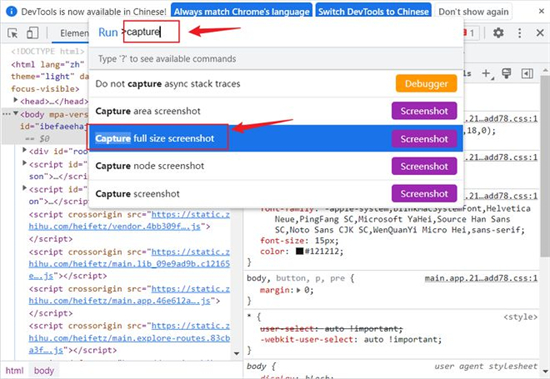
- 개발자 창에서 단축키 Ctr+Shift+P를 누릅니다.
- 팝업 실행 명령 창에서 캡처 또는 전체를 입력합니다.
- 검색 결과를 클릭하세요. 전체 크기 스크린샷을 캡처하세요.
Δ 키워드 입력
긴 웹페이지를 탐색할 때 긴 이미지를 캡처하는 것이 많은 사용자에게 문제가 되었습니다. 이 문제에 대응하여 PHP 편집기 Xiaoxin은 플러그인이나 확장 프로그램을 설치하지 않고도 Chrome 브라우저에서 긴 이미지를 쉽게 캡처할 수 있는 간단하고 실용적인 방법을 소개합니다. 이는 불편한 탐색 문제를 완벽하게 해결합니다. 이 문서에서는 단계를 자세히 소개하고 웹 페이지에서 긴 이미지를 쉽게 캡처하는 방법을 안내합니다.
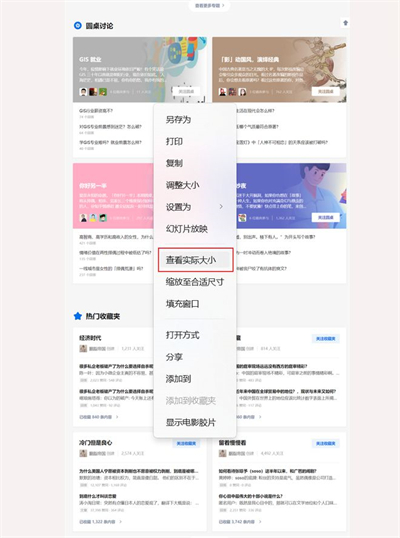
보기시 Win11에 기본으로 제공되는 사진앱을 이용하시면 됩니다. 마우스 오른쪽 버튼을 클릭하고 "실제 크기 보기"를 선택하면 캡처된 긴 이미지의 해상도가 원본 웹 페이지와 일치하는 것을 확인할 수 있습니다.

위 내용은 Chrome 브라우저에 내장된 스크린샷 기능을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys는 무료입니다. Microsoft가 개발 한이 도구 모음은 Windows 시스템 기능을 향상시키고 사용자 생산성을 향상 시키도록 설계되었습니다. Fancyzones와 같은 기능을 설치하고 사용하면 사용자는 창 레이아웃을 사용자 정의하고 워크 플로우를 최적화 할 수 있습니다.
 PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
thebestaltiveStopowertoysforwindowsUsusersareautohotkey, windowgrid, and winaerotweaker.1) autohotkeyOffersextensivesforautomation.2) WindowgridProvideStuitiveGrid 기반 WindowManagement.3) WinaerotWeakerAllowsDeepCustomizationspetting
 Microsoft PowerToys는 라이센스가 필요합니까?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys는 라이센스가 필요합니까?
Apr 07, 2025 am 12:04 AM
Microsoft PowerToys에는 라이센스가 필요하지 않으며 무료 오픈 소스 소프트웨어입니다. 1. PowerToys는 Window Management 용 FancyZones, 배치 이름을위한 PowerRename 및 ColorPicker와 같은 다양한 도구를 제공합니다. 2. 사용자는 작업 효율성을 향상시키기 위해 요구에 따라 이러한 도구를 활성화하거나 비활성화 할 수 있습니다.
 Microsoft PowerToys를 어떻게 다운로드합니까?
Apr 04, 2025 am 12:03 AM
Microsoft PowerToys를 어떻게 다운로드합니까?
Apr 04, 2025 am 12:03 AM
Microsoft PowerToys를 다운로드하는 방법은 다음과 같습니다. 1. Open PowerShell 및 RUN WINETINSTALLMICROSOFT.POWERTOYS, 2. GitHub 페이지를 방문하여 설치 패키지를 다운로드하십시오. PowerToys는 Windows 사용자 생산성을 향상시키는 일련의 도구입니다. 여기에는 Fancyzones 및 PowerRename과 같은 기능이 포함되어 있으며 Winget 또는 그래픽 인터페이스를 통해 설치할 수 있습니다.
 Microsoft PowerToys가 무료입니까 아니면 지불됩니까?
Apr 06, 2025 am 12:14 AM
Microsoft PowerToys가 무료입니까 아니면 지불됩니까?
Apr 06, 2025 am 12:14 AM
Microsoft PowerToys는 완전히 무료입니다. 이 도구 세트는 Fancyzones, PowerRename 및 KeyboardManager와 같은 기능을 포함하여 Windows 운영 체제를 향상시키는 오픈 소스 유틸리티를 제공하여 사용자가 생산성을 향상시키고 운영 경험을 사용자 정의 할 수 있도록 도와줍니다.
 PowerToys는 Windows 11의 일부입니까?
Apr 05, 2025 am 12:03 AM
PowerToys는 Windows 11의 일부입니까?
Apr 05, 2025 am 12:03 AM
PowerToys는 Windows 11의 기본 구성 요소가 아니라 별도로 다운로드 해야하는 Microsoft가 개발 한 일련의 도구입니다. 1) Fancyzones 및 Awake와 같은 기능을 제공하여 사용자 생산성을 향상시킵니다. 2) 가능한 소프트웨어 충돌 및 사용할 때의 성능 영향에주의하십시오. 3) 도구를 선택적으로 활성화하고 정기적으로 업데이트하여 성능을 최적화하는 것이 좋습니다.