UI는 프런트엔드를 완성하기 위해 로직 입력을 시작하기 전 첫 번째 단계입니다. 그래서 우리는 원하는 UI를 얻는 데 필요한 필수 스타일에 이어 마크업을 작성합니다. 마크업을 작성하는 동안 HTML 태그를 지정 및 액세스하고 태그에 스타일을 추가하기 위해 의미 있는 클래스 이름을 만들어야 합니다. 간단한 UI와 고유한 태그를 사용하면 어느 정도 쉽게 수행할 수 있습니다. 반복적이고 복잡한 UI를 작성하는 동안 일반적인 이름이 몇 개밖에 없기 때문에 의미 있고 구별되는 이름을 지정하는 것은 재앙이 됩니다. 그래서 우리는 개별 구성 요소에 대한 구성 요소와 스타일 시트를 만듭니다. 아래와 같습니다.

Src 내부의 구성 요소 폴더에서 GreenContainer와 RedContainer라는 두 구성 요소를 App.js로 가져오는 것을 볼 수 있습니다. 각각의 스타일 시트는 스타일 폴더에서 가져온 RedContainer.css 및 GreenContainer.css입니다. 구성 요소와 스타일 시트를 하나씩 살펴보겠습니다.
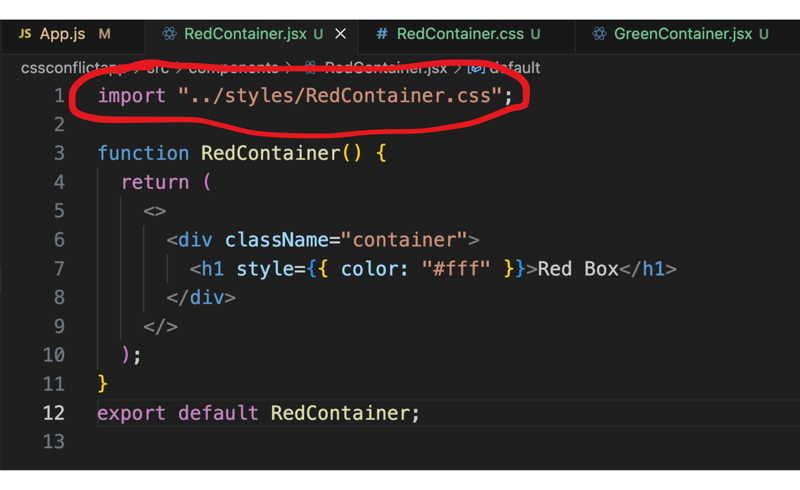
첫 번째 구성 요소인 RedContainer.jsx

해당 스타일 시트는 - RedContainer.css

이제 두 번째 구성 요소인 GreenContainer.js를 살펴보세요.

두 번째 구성 요소인 GreenContainer.css에 대한 CSS 파일

두 스타일 시트 모두 해당 구성 요소에 대한 고유한 CSS 속성을 포함합니다. 따라서 예상되는 UI 결과는 두 개의 블록이 있는 화면일 수 있습니다. 하나는 150px 팔이 있는 빨간색 사각형이고 다른 하나는 200px 팔이 있는 녹색 사각형입니다. 렌더링된 React 앱을 살펴보겠습니다.

왜 이런 일이 일어나는 걸까요? 마지막 컨테이너의 CSS 속성이 두 컨테이너 모두에 적용되었습니다. 하지만 어떻게? 대답은 React 앱이 렌더링되기 직전에 모든 스타일 시트가 단일 CSS 파일로 컴파일됩니다. 여기에는 ".container"라는 동일한 이름을 가진 두 개의 클래스 선택기가 있으며 이것이 마지막 ".container{ }'가 전 세계적으로 모든 컨테이너에 적용되었습니다. 이 문제는 CSS 모듈을 사용하여 해결할 수 있습니다. CSS 모듈은 기본적으로 모든 클래스 이름이 로컬로 범위가 지정되는 CSS 파일입니다. 이는 다음과 같은 방법으로 우리에게 도움이 됩니다
1) 스타일을 특정 구성 요소로 지역화하면 이러한 전역 범위 충돌을 방지할 수 있습니다.
2) 서로 다른 모듈에서 동일한 클래스 이름을 사용할 수 있도록 허용하고 모듈식 스타일을 장려합니다.
모듈식 스타일을 사용하려면 ".css"를 ".module.css"로 바꾸고 해당 파일에서 '스타일'을 가져와야 합니다.

스타일을 해당 구성 요소로 가져옵니다. RedContainer의 경우 -

그린컨테이너를 위하여

일반적으로 className을 이렇게 문자열로 작성하고, className이 "container"인 경우 className = "container"라고 작성합니다. CSS 모듈의 경우 jsx 파일에 className = {styles.container}와 같은 클래스 이름을 작성합니다. 이제 렌더링된 반응 앱을 살펴보겠습니다 -

이제 CSS 충돌 문제가 없으며 스타일이 각 구성 요소에 적절하게 적용됩니다.
위 내용은 React의 CSS 충돌의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!