작업자 스레드로 Node.js 서버 성능 향상
시나리오:
작업자 스레드에 대해 알아보기 전에 몇 가지 시나리오를 고려해 보겠습니다...
클라이언트가 수정이 필요하거나 백그라운드에서 수천 개의 데이터 포인트를 처리해야 하는 대용량 파일을 서버에 업로드한다고 가정해 보겠습니다. 서버가 이 작업이 완료될 때까지 기다리는 경우 클라이언트는 대기 상태로 남아 다른 기능을 탐색할 수 없습니다. 클라이언트가 다른 작업을 수행할 수 없는 상태로 5분 동안 기다려야 한다고 상상해 보십시오. 이는 실망스럽고 사용자 친화적이지 않습니다!
프로필 이미지를 업로드하는 또 다른 상황을 생각해 보세요. 처리, 변환, 데이터베이스에 저장하는 데 시간이 오래 걸립니다. 이 시간 동안 서버가 다른 작업을 수행하지 못하게 하면 사용자 경험이 크게 저하됩니다.
첫 번째 경우, 파일이 처리되는 동안 서버에서 다른 기능을 탐색할 수 있도록 허용한다면 더 좋지 않을까요? 이렇게 하면 (서버가 사용자를 차단하지 않으므로) 기다릴 필요가 없어 더 원활한 경험을 할 수 있습니다.
두 번째 경우, 이미지 처리가 백그라운드에서 진행되어 기다리지 않고 다른 기능을 계속 사용할 수 있다면 어떨까요?
해결책:
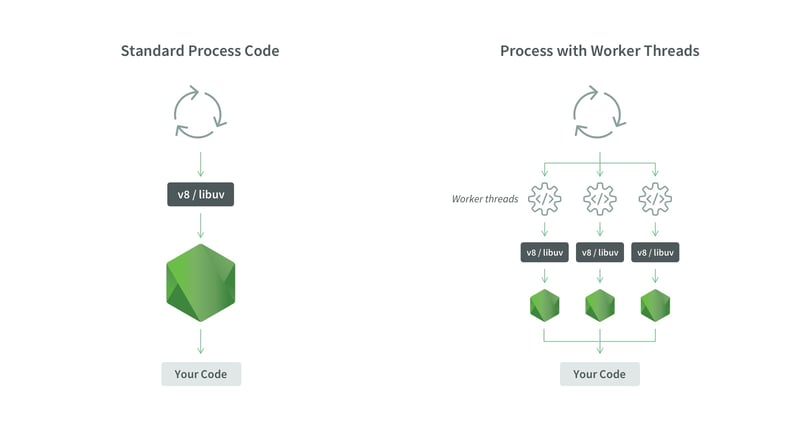
그렇다면 이러한 시나리오에서 시스템 성능을 최적화하는 효과적인 방법은 무엇입니까? 여러 가지 접근 방식이 있지만 작업자 스레드를 사용하는 것이 훌륭한 솔루션입니다. 작업자 스레드는 Node.js 버전 10에 도입되었으며 CPU 집약적인 작업을 병렬로 수행하여 메인 CPU의 부하를 줄이는 데 특히 유용합니다.
작업자 스레드는 백그라운드에서 작동하여 기본 스레드를 차단하지 않고 집약적인 계산을 처리하는 별도의 스레드를 생성하므로 서버가 다른 작업에 대해 계속 응답할 수 있습니다. JavaScript는 전통적으로 단일 스레드 언어이고 Node.js는 단일 스레드 환경에서 작동하지만 작업자 스레드는 여러 스레드에 작업을 분산시켜 다중 스레딩을 가능하게 합니다. 이러한 병렬 실행은 리소스 사용을 최적화하고 처리 시간을 크게 줄여줍니다.

Worker_thread 구현:
오늘은 기본 패키지인 Worker_threads를 사용하여 간단한 nodejs 애플리케이션을 구현하겠습니다. 먼저 간단한 get 요청이 실행되는 Express 서버를 만듭니다.
먼저 프로젝트 초기화:
$ npm init -y
Express 모듈 및 nodemon 설치:
$ npm i express nodemon
포트 3000에서 실행되는 간단한 nodejs 서버 생성.
Import express from ‘express’;
const app = express();
const port = 3000;
// Basic endpoint to test server
app.get(‘/’, (req, res) => {
res.send(‘Hello World!’);
});
app.listen(port, () => console.log(`Server running on port ${port}`));
여기서 포트 3000에서 실행될 서버를 만들었습니다.
실행하려면 package.json 파일을 수정해 보겠습니다.
ES6 모듈을 얻으려면 아래와 같이 모듈로 유형을 추가하십시오. 스크립트 부분도 아래와 같이 수정하세요.
{
"name": "worker_express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"dev": "nodemon index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^16.4.5",
"express": "^4.19.2",
"nodemon": "^3.1.4"
}
}
이제 nodemon을 사용하여 개발 모드로 애플리케이션을 실행해 보겠습니다.
$ npm run dev
서버가 포트 3000에서 실행 중이라는 메시지가 표시됩니다. 이제 localhost:3000으로 이동하면 Hello World!를 볼 수 있습니다. 지금까지 우리는 간단한 nodejs 익스프레스 서버를 만들었습니다.
이제 service.js라는 다른 파일을 만들어 보겠습니다
여기서 n번째 숫자 피보나치 수열을 찾는 피보나치 수열 함수를 만들 수 있습니다.
// service.js
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
export default fibonacci;
이제 index.js 파일에 또 다른 API 엔드포인트를 추가하고 service.js 파일에서 fibonacci 함수를 호출해 보겠습니다. 40번째 피보나치 수를 예로 계산해 보겠습니다.
import fibonacci from "./service.js";
// Fibonacci endpoint
app.get('/fibonacci', (req, res) => {
fibonacci(40)
res.send('fibonacci called');
})
http://localhost:3000/fibonacci라는 URL을 치면 조금 딜레이가 있어서 기다리게 되는 것을 볼 수 있습니다. 지연 시간은 계산에 따라 다릅니다.

함수에 댓글을 달아 다시 시도하면 약 밀리초 정도의 시간이 덜 걸리는 것을 확인할 수 있습니다.

이 경우 시간이 많이 걸리고 성능이 저하되는 다른 무거운 작업을 수행해야 할 수도 있습니다.
이 경우에는 Node.js 버전 10부터 기본적으로 제공되는 Worker_threads 모듈을 사용할 수 있습니다. 이제 작업자_threads를 적용하도록 코드를 수정하여 효과를 살펴보겠습니다.
Node js 기본 패키지인 Worker_thread에서 Worker를 가져옵니다.
import { Worker } from "worker_threads";
이제 아래와 같이 api 엔드포인트를 수정하세요.
// Endpoint using worker thread for CPU-intensive task
app.get('/fibonacci', (req, res) => {
const worker = new Worker('./service.js', {workerData: 40});
// Handle messages from worker thread
worker.on('message', (resolve) => console.log(resolve));
res.send('fibonacci called');
})
여기서는 작업자 인스턴스를 생성하고 파일 이름 service.js를 첫 번째 인수로 설정하고, 두 번째 인수는 WorkerData를 통해 매개변수를 전달합니다. WorkerData 매개변수를 40 대신 다른 데이터로 변경할 수 있습니다.
worker.on(‘message’, ….) This sets up an event listener on the worker for the ‘message’ event. The message event is emitted by the worker when it sends data back to the main thread using parentrPort.postMessage(...).
(resolve) => console.log(resolve) this is a callback function that will be executed when the worker sends back the data after operation. The received message(data) is passed to this function as the resolve parameter.
Now let’s update our service.js file.
import { workerData, parentPort } from 'worker_threads';
// Function to compute Fibonacci sequence
function fibonacci(n) {
if (n <= 1) return 1;
return fibonacci(n-1) + fibonacci(n-2);
}
// Compute Fibonacci using workerData
const fibonacciAt = fibonacci(workerData);
// Send result back to the main thread
parentPort.postMessage(fibonacciAt);
Here, we import workerData and parentPort, which allow us to receive the data sent through workerData and return the result via the postMessage method of parentPort, both imported from worker_threads.
Test the Setup:
Now, send a request to http://localhost:3000/fibonacci and notice that the server no longer blocks the main thread. The time-consuming operation occurs in the background on a separate thread, significantly reducing the response time and improving user experience.

Here is the source code in github.
위 내용은 작업자 스레드로 Node.js 서버 성능 향상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






