Tripetto 대안: SurveyJS와의 종합적인 비교
이 기사에서는 두 가지 웹용 양식 라이브러리인 SurveyJS와 Tripetto를 안내합니다.
양식은 2024년 모든 웹사이트에서 사용자 여정의 중요한 부분입니다. 우리는 사용자가 우리 사이트에 가입할 때 사용자에 대한 기본 정보를 수집하거나 사용자가 약속을 예약하거나 신청서를 작성하도록 허용하는 등 모든 용도로 양식을 사용합니다.
개발자로서 비즈니스 형태에 대해 끊임없이 변화하는 요구 사항을 따라가는 것은 어려울 수 있습니다. 모든 양식을 수동으로 코딩하는 경우 새로운 기능을 구축하는 데 시간이 많이 소요되지만 Typeform과 같은 완전 관리형 양식 시스템을 사용하는 경우 필요한 제어 기능이 부족합니다.
SurveyJS 및 Tripetto와 같은 양식 관리 플랫폼이 양식 작성에 필요한 모든 노력을 덜어주면서도 고급 기능을 생성하고 시스템의 나머지 부분과 통합할 수 있는 옵션을 제공하므로 이러한 플랫폼이 진가를 발휘하는 곳입니다.
트리페토 소개
Tripetto는 양식을 만들어 사용자에게 보여줄 수 있는 제품군입니다. 그들은 귀하의 애플리케이션에 통합할 수 있는 양식 도구, WordPress 플러그인 및 SDK의 완전히 호스팅된 버전을 제공합니다.
이 기사에서는 사용 방법 측면에서 SurveyJS와 가장 잘 비교되는 SDK에 중점을 둘 것입니다. 다양한 Tripetto 제품은 모두 SDK를 사용하여 구축되었으므로 이 기사의 대부분은 모든 제품군에 적용 가능합니다.
Tripetto는 양식 SDK에 대해 프런트엔드 전용 접근 방식을 취합니다. 즉, 양식을 만들고 표시할 수 있는 모든 프런트엔드 라이브러리를 제공하지만 양식이나 양식 제출을 저장할 수 있는 것은 아무것도 제공하지 않습니다. 이것의 장점은 백엔드에 직접 통합할 수 있다는 점이지만, 양식과 결과를 저장하는 데 추가 작업이 필요할 수 있다는 단점이 있습니다.
Tripetto는 양식에 JSON 기반 정의를 사용하여 작동합니다. 스튜디오에서 양식을 생성하면 JSON 버전의 양식에 액세스할 수 있으며 이를 양식 실행기에 전달하여 사용자에게 표시할 수 있습니다.
SurveyJS 소개
SurveyJS는 양식을 만들어 사용자에게 표시할 수도 있는 유사한 제품군입니다.
유사한 프런트엔드 전용 접근 방식이 필요합니다. 이 접근 방식은 양식이 프런트 엔드에만 존재하고 그 이후의 모든 것은 모든 웹 애플리케이션이 이미 수행하는 표준 데이터 처리일 뿐이라는 점을 고려하면 의미가 있습니다.
데이터가 백엔드에 도달하면 원하는 방식으로 자유롭게 데이터를 저장할 수 있습니다. 즉, 이를 쉽게 사용자 정의 백엔드에 저장하고 이미 구축한 모든 뛰어난 인증을 활용할 수 있다는 의미입니다. 이는 또한 다른 제3자가 귀하의 데이터를 처리하는 것에 대해 걱정할 필요가 없음을 의미합니다.

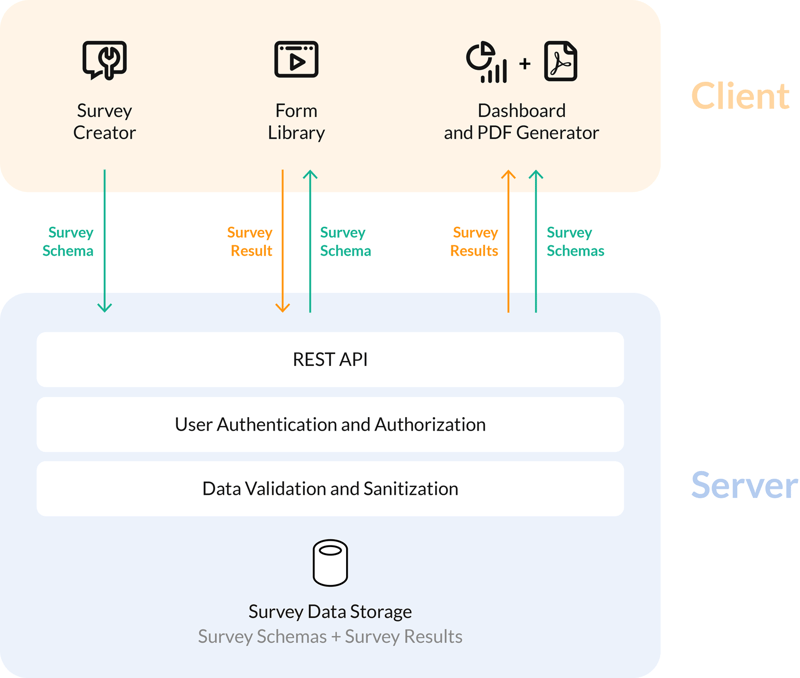
위 다이어그램은 SurveyJS의 디자인 정신을 훌륭하게 보여줍니다. '클라이언트' 섹션의 모든 항목은 SurveyJS 도메인 내에 있으며 SurveyJS가 이를 구축합니다. '서버' 섹션의 모든 것은 전적으로 귀하에게 달려 있으므로 기존 백엔드와 원활하게 통합됩니다.
창조
SurveyJS부터 시작해 보겠습니다. 양식 작성기에 액세스하려면 이를 기존 UI에 통합해야 합니다. 또는 모든 기능을 갖춘 양식 작성기 데모 역할을 하는 호스팅된 MySurvey 도구를 사용할 수 있습니다. 이를 통해 양식 작성기를 애플리케이션에 통합하지 않고도 양식 작성기 UI를 시험해보고 양식 JSON 파일을 작성할 수 있습니다.
SurveyJS는 상상할 수 있는 모든 일반적인 프런트엔드 프레임워크는 물론 상상할 수 없는 프레임워크까지 지원합니다. 그들은 다음을 지원합니다:
- 각도
- 뷰
- 반응
- 바닐라 JS
양식 작성기를 기존 애플리케이션에 통합하는 것은 정말 간단합니다. 예를 들어 Vue 애플리케이션에 추가하려면 다음을 수행하면 됩니다.
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
SurveyJS 양식 작성기의 출력은 나중에 양식 렌더링 라이브러리와 함께 사용할 JSON 개체입니다.
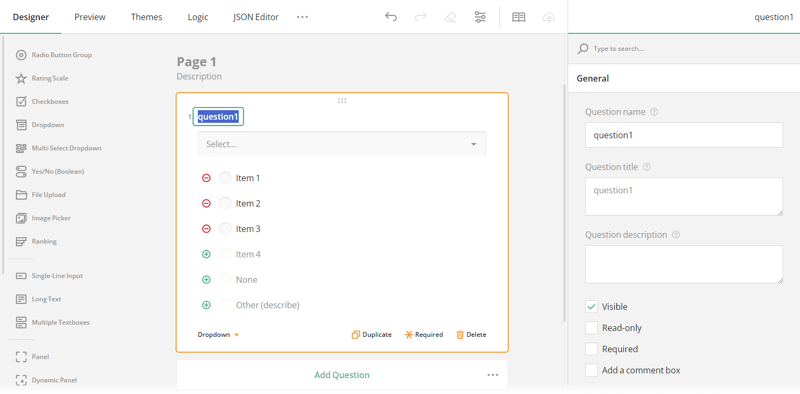
양식 작성기 자체는 상호작용이 매우 뛰어나고 매우 빠른 느낌을 주는 매우 멋진 최신 UI입니다. 그것에 대해 생각하지 않고 질문을 끌어다 놓을 수 있으며 모든 것이 직관적으로 예상되는 위치에 있습니다. 설정이 너무 많으면 힘든 작업입니다. 모바일 기기에서도 꽤 잘 작동하는데, 정말 놀랍습니다.

양식 작성기에서 기대할 수 있는 모든 필드 유형이 있습니다. 여기에는 표준 텍스트 입력, 확인란, 라디오 그룹(행렬 포함) 및 드롭다운이 있습니다. 예상치 못한 몇 가지 드롭다운이 있지만 매우 유용할 수 있습니다. 사용자가 세트 옵션의 순위를 위에서 아래로 지정할 수 있는 순위 필드가 있습니다.
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
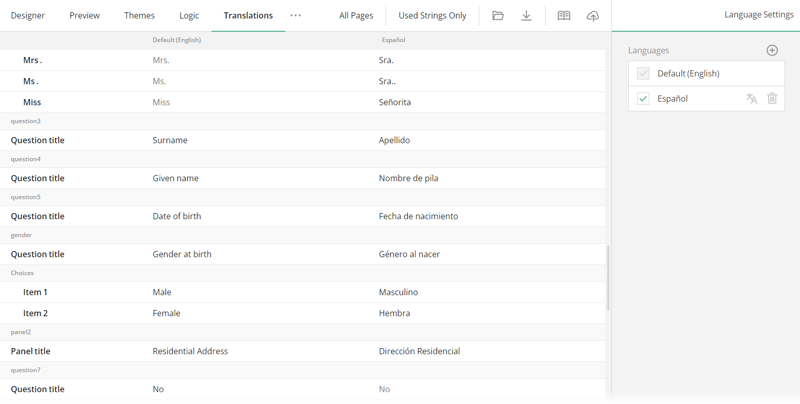
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
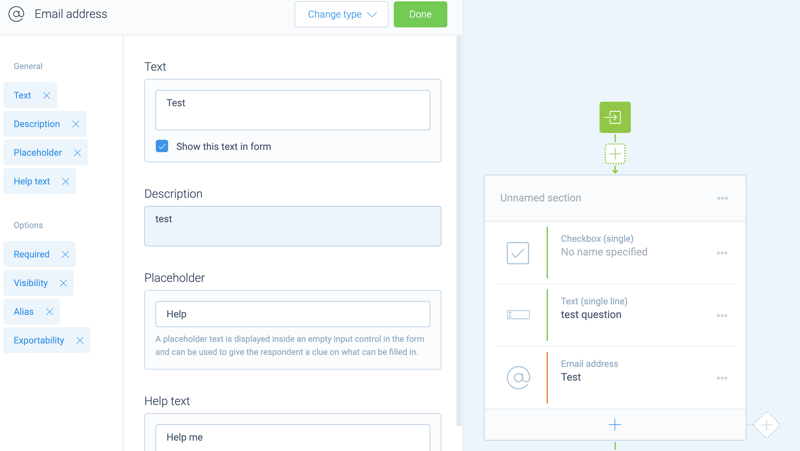
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
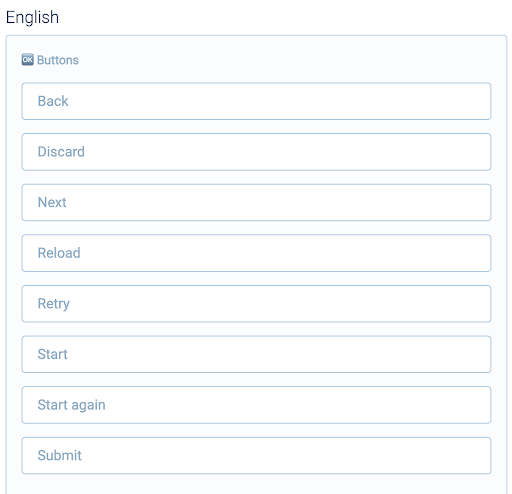
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
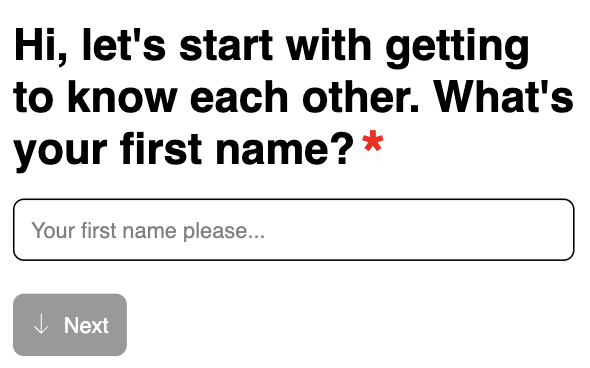
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

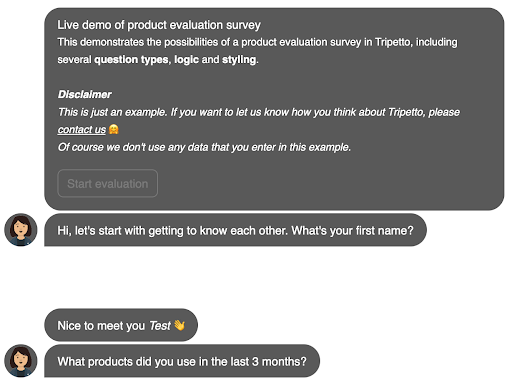
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
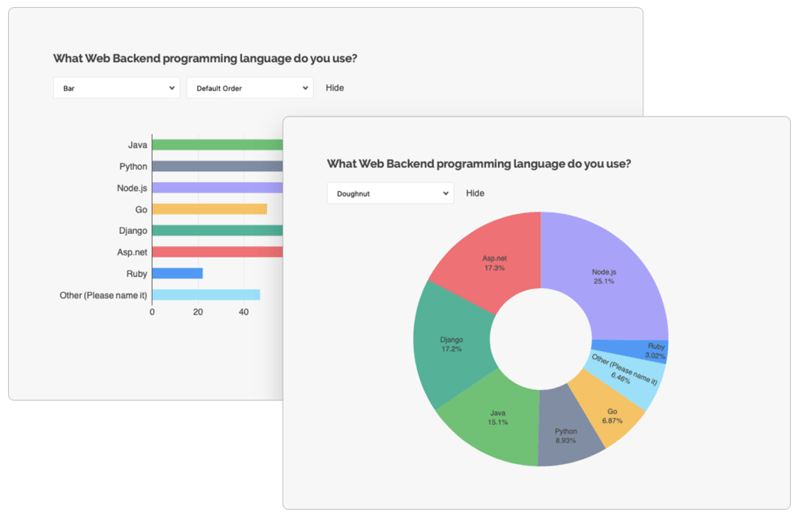
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
자신의 웹페이지에서 빌더를 사용하려면 빌더 라이센스도 구입해야 합니다. 가장 저렴한 빌더 라이센스는 연간 £589.20입니다. 이를 통해 모든 표준 질문 유형에 액세스할 수 있으며 빌더에 5명의 사용자를 설정할 수 있습니다. 더 많은 사용자를 원할 경우 추가 비용을 지불해야 합니다. 사용자 정의 질문 유형을 허용하려면 연간 £3203.14의 더 비싼 빌더 라이센스 비용을 지불해야 합니다.
가장 저렴한 빌더와 러너 조합을 원한다면 연간 £1347.86를 지불하는 것이 좋습니다.
반면에 SurveyJS는 가격 책정에 있어 완전히 다른 접근 방식을 취합니다. Github에 모든 라이브러리를 게시하여 완전히 무료로 설치하고 시험해 볼 수 있습니다. 그러나 해당 제품을 상업적인 용도로 사용하려면 상업용 라이센스를 구입해야 합니다. 핵심 측량 렌더링 라이브러리는 MIT 라이선스를 취득했기 때문에 상업적 용도로도 무료로 사용할 수 있습니다. 설문조사 작성기를 사용하려면 ~£422에 '기본' 라이선스를 구입해야 합니다. 설문 조사 작성기, 대시보드 및 PDF 생성기를 원하시면 ~£760에 대한 'Pro' 라이센스가 필요합니다.
SurveyJS의 상업용 라이선스는 영구적입니다. 즉 평생 동안 소프트웨어를 사용할 수 있지만 업데이트와 지원에 액세스하려면 12개월마다 라이선스를 갱신해야 합니다. SurveyJS 라이선스 키는 특정 도메인 또는 도메인 그룹에서 사용할 수 있으며 추가 비용 없이 지정된 도메인 또는 그룹 내의 하위 도메인에서도 작동합니다.
결론
전체적으로 두 플랫폼 모두 사용하기 쉽고 사용자 인터페이스가 매우 훌륭합니다. 둘 다 빌더에서 양식을 작성한 다음 양식 실행기 라이브러리를 사용하여 렌더링할 수 있습니다.
Tripetto의 가장 큰 단점은 전체 플랫폼에 대한 접근성이 부족하다는 것입니다. 그들은 또한 더 많은 제한이 따르는 더 가파른 가격을 가지고 있습니다. 그러나 API 디자인은 정말 훌륭하여 애플리케이션 설정 및 통합이 매우 간단합니다.
반면에 SurveyJS는 접근성에 대해 진지한 접근 방식을 취합니다. 즉시 결과를 시각화하는 기능을 원한다면 SurveyJS가 유일한 옵션입니다.
전반적으로 SurveyJS와 Tripetto는 모두 양식을 작성하고 사용자에게 표시하는 데 도움이 되는 좋은 옵션입니다. 둘 다 정말 직관적이고 사용하기 쉽습니다.
두 가지를 모두 시도해 보고 귀하의 필요에 가장 적합한 것을 선택하시기 바랍니다!
읽어주셔서 감사합니다!
위 내용은 Tripetto 대안: SurveyJS와의 종합적인 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






