.f `@xmldom/xmldom` 릴리스
문맥
xmldom은 최신 브라우저에 있는 다음 API를 다른 런타임에 제공하는 javascript ponyfill입니다.
- XML 문자열을 DOM 트리로 변환
new DOMParser().parseFromString(xml, mimeType) => Document로그인 후 복사
- DOM 트리 생성, 액세스 및 수정
new DOMImplementation().createDocument(...) => Document로그인 후 복사
- DOM 트리를 다시 XML 문자열로 직렬화
new XMLSerializer().serializeToString(node) => string로그인 후 복사
출처: xmldom 읽어보기
역사
2020년 6월에 포크된 xmldom 라이브러리에 기여하기 시작한 이후 지금까지 40번의 릴리스가 있었습니다.
매우 흥미롭고 도전적인 프로젝트이며 꽤 오랫동안 그 상태로 유지될 것 같습니다.
GitHub에 따르면 포크된 이후 50명 이상이 기여했습니다.
기여해주신 모든 분들께 다시 한 번 감사드립니다.
여기에는 범위가 지정되지 않은 원래 xmldom 패키지에서 범위가 지정된 @xmldom/xmldom 패키지 버전 0.7.0으로 이동하여 모든 보안 수정 사항을 얻은 모든 사람은 포함되지 않습니다.
lts 태그로 출시된 최신 버전은 0.7.13입니다.
브레이킹 체인지가 적용된 마지막 버전은 거의 3년 전인 2021년 12월 22일에 출시된 0.8.0이었습니다.
최신으로 출시된 최신 버전은 0.8.10 입니다.
0.9.0 (2024-08-29)
그런데 오늘 이야기하고 싶은 것은 2022년 10월 이후 다음 태그로 공개된 것들입니다.
이러한 변화는 잠재적인 미래 변화를 위한 명확한 기반을 제공하기 때문에 정말 기대됩니다.
TLDR: 사양을 더욱 일치시키고 차이점을 최대한 명시적으로 표현합니다.
1. 제어권을 돌려주기 위해 mimeType을 적용
구현을 복잡하게 만드는 한 가지 측면은 XML과 HTML을 구문 분석하는 데 서로 다른 규칙이 있다는 것입니다.
xmldom은 (어느 정도) 처음부터 두 가지 맛을 모두 "지원"했습니다. mimeType을 전혀 전달할 필요도 없었습니다. 적용할 규칙은 현재 구문 분석 중인 XML 문자열/노드의 현재 기본 네임스페이스에 따라 결정되었습니다.
0.9.0으로 종료됩니다. 이제부터 DOMParser.parseFromString(xml, mimeType)의 mimeType은 필수이며 XML 또는 HTML 규칙을 적용할지 결정하기 위해 확인되는 유일한 항목입니다. 바스타.
그리고 해당 정보는 결과 문서(새 유형 속성)에 보존되므로 직렬화할 때 적절한 규칙이 다시 적용됩니다.
이것은 대규모(그리고 잠재적으로 파괴될 수 있는) 변경이었지만, 수많은 관련 버그 수정이 가능/훨씬 더 간단해졌고 API 및 구현의 복잡성도 줄어들었기 때문에 준비가 되어 정말 기쁩니다.
또한 이제 지정된 MIME 유형만 허용하고 다른 경우에는 TypeError가 발생합니다.
엄격함과 오류 처리
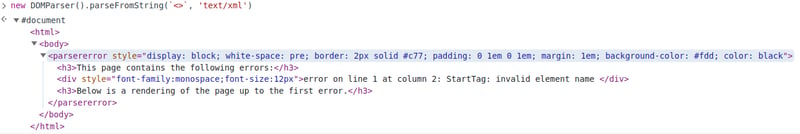
네이티브 브라우저 API의 오류 처리에 대해 개인적으로 혼란스러운 점은 항상 문서를 반환하고 문제가 발생한 경우 파서 오류 노드가 본문의 첫 번째 하위 노드가 된다는 것입니다.

오류 처리는 xmldom에서 이런 방식으로 작동한 적이 없지만 기존 오류 처리는 매우 복잡하고 혼란스럽고 잘못 문서화되어 있으므로 0.9.0에서는 이를 단순화하고 이제 구문 분석 중에 발생하는 모든 잠재적 오류에 대해 (훨씬 더) 일관된 동작을 갖습니다.
ParseError ?가 발생합니다. 다음 중 하나의 경우:
- 이전 버전에서는 형식이 올바르지 않은 일부 XML 문자열의 경우 반환된 문서에 documentElement가 없어 나중에 코드에서 TypeError가 발생할 가능성이 높았습니다.
- 이제 형식이 올바르지 않은 여러 XML 문자열이 fatalError로 올바르게 보고되어 항상 추가 처리를 방해합니다.
- 이전에 오류로 보고되지 않았거나 경고로만 보고되었던 여러 가지 항목도 이제 fatalError로 보고됩니다.
경고(특히 HTML을 구문 분석할 때) 또는 데이터 처리를 중단하지 않는 오류로 보고되는 사례가 여전히 남아 있지만, 새로운 오류 처리 기능을 사용하면 해당 코드가 얼마나 엄격한지 쉽게 결정할 수 있습니다. xmldom을 사용해야 합니다.
DOMParser 생성자에 전달할 수 있는 (사양과 호환되지 않는) 옵션을 onError라고 합니다.
다음 서명이 있는 함수를 사용합니다:
function onError(level:ErrorLevel, message:string, context: DOMHandler):void;
- ErrorLevel은 경고, 오류 또는 fatalError입니다.
- xmldom은 이미 가장 일반적인 두 가지 사용 사례에 대한 구현을 제공합니다.
- 모든 오류 수준 문제에 대해서도 ParseError를 발생시키는 onErrorStopParsing
- 모든 오류 수준 문제에 대해서도 ParseError를 발생시키는 onWarningStopParsing
예상치 못한 일이 발생하는 첫 번째 신호가 있을 때 XML 처리를 중지하려면 다음 중 하나를 적용하는 것이 좋습니다.
// prevent parsing of XML that has `error`s
new DOMParser({onError: onErrorStopParsing}).parseFromString(...)
// prevent parsing of XML that has `warning`s
new DOMParser({onError: onWarningStopParsing}).parseFromString(...)
compareDocumentPosition, extended HTML entities , null instead of undefined, ...
Another fork of the original xmldom repository made it's way back into our repo by extending the HTML entities to the complete set (also available in 0.8.x) and porting over the implementation of the compareDocumentPosition API. Thank you, and welcome @zorkow
Along the way several places where xmldom so far returned undefined instead of null, have been fixed to adhere to the spec.
And I discovered that the former author seems to have preferred iterating from the end of a list in so many places, that attributes were processed in the reverse order in multiple places, which is now fixed.
The implementation of the removeChild API changed quite a bit, to comply to the spec and throws a DOMException when it should.
And 3 related bugs were fixed in a way that clearly states what the future direction of xmldom is:
Support for lax HTML parsing rules will only be provided if proper strict XML parsing doesn't suffer from it.
The former (broken) "support" for automatic self closing tags in HTML is gone.
coctype internalSubset
More recently @shunkica invested a huge amount of time end effort to fix tons of issues in the former handling of the internalSubset part of the !DOCTYPE.
It is now preserved as part of the internalSubset property of the doctype of a Document and many wrong doctype declarations are now correctly detected as such and reported as a fatalError.
Also thanks to @kboshold for the latest bug fix in this area.
Along the way we created a new module containing regular expressions for the relevant grammar, and correctness checks are based on those and they are properly covered by tests.
It is not the goal of xmldom to become a validating parser, but this a great step to support those documents that come with more complex DTDs.
And there is even more
Up to now development was done using Node v10, since this is also the lowest version xmldom currently supports. As part of the work on the upcoming version, I decided to switch to v18 for development, since more and more devDependencies also made this a minimum requirement. This will be the new minimum runtime version for the time being starting with this release.
I initiated a public poll / dicussion to ask people which version of Node or other runtimes they need support for.
The next breaking release will most likely drop support for some older Node versions, if there is no feedback indicating something different.
Along the way plenty of APIs have received jsdoc comments with proper types.
Thank you
for taking the time to read through all of this.
Those are quite some changes, and I'm very excited to be able to ship those.
I hope you are as excited as I am :)
If you need more details you can go through the very detailed changelog, or head over to the repository and join or start a discussion or file an issue.
위 내용은 .f `@xmldom/xmldom` 릴리스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






