JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법은 무엇입니까?
TL;DR: Syncfusion JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법을 살펴보겠습니다. 이 블로그에서는 사용자 정의 JoinComponent를 생성하고 목록 상자와 드롭다운을 사용하여 WHERE, SELECT 및 JOIN 절을 구성하는 과정을 안내합니다. 이러한 단계를 통해 효율적인 쿼리 생성이 보장되므로 복잡한 데이터 소스를 쉽게 연결하고 관리할 수 있습니다. 전체 코드 예제는 Stackblitz 데모를 확인하세요.
Syncfusion JavaScript Query Builder는 쿼리를 생성하도록 설계된 대화형 UI 요소입니다. 풍부한 기능에는 복잡한 데이터 바인딩, 템플릿 작성, JSON 및 SQL 형식의 쿼리 가져오기 및 내보내기가 포함됩니다. 또한 데이터 관리자와 함께 사용할 수 있도록 쿼리를 조건자로 변환할 수 있습니다.
이 블로그에서는 JavaScript 쿼리 빌더 구성 요소를 사용하여 두 테이블을 조인하는 방법을 설명합니다. 여기서는 쿼리 작성기 구성 요소를 복잡한 데이터 바인딩 지원과 통합하여 두 개의 개별 테이블을 연결합니다. SQL WHERE 절에 대한 쿼리를 만들고, SELECT 절을 작성하기 위한 목록 상자와 조인 쿼리 구성을 간소화하기 위한 드롭다운 목록을 포함하겠습니다.
참고: 계속하기 전에 JavaScript 쿼리 빌더 시작하기 설명서를 참조하세요.
JavaScript 쿼리 빌더를 사용하여 사용자 정의 구성 요소 만들기
조인 쿼리 생성을 용이하게 하고 매개변수 세트를 통해 유연성을 제공하기 위해 JoinComponent라는 사용자 정의 구성 요소를 만들어 보겠습니다. 이 구성 요소를 사용하면 사용자는 조인 쿼리를 구성하는 데 필수적인 요소 ID, 테이블의 데이터 소스, 테이블 이름, 왼쪽 및 오른쪽 피연산자를 지정할 수 있습니다.
이 JoinComponent 내에서 JavaScript 쿼리 빌더를 대화 상자 구성 요소에 통합합니다. 또한 사용자 경험을 향상하고 조인 작업 구성 및 실행 프로세스를 간소화하기 위해 ListBox 및 Dropdown List 구성 요소를 통합할 것입니다. 그 결과 조인 쿼리 생성을 단순화하는 다양하고 사용자 친화적인 구성 요소가 탄생했습니다.
이 Stackblitz 저장소에서 사용자 정의 JoinComponent를 생성하기 위한 코드 예제를 참조할 수 있습니다.
JavaScript 쿼리 빌더를 사용하여 두 테이블 조인
사용자정의 구성요소가 생성되면 다음 단계에 따라 두 테이블을 조인하세요.
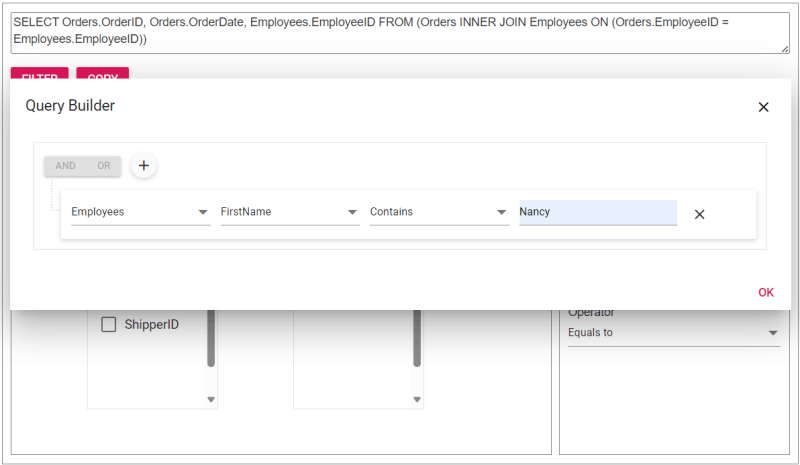
1단계: WHERE 절 만들기
SQL WHERE 절은 지정된 조건에 따라 데이터베이스의 레코드를 필터링합니다.
이러한 맥락에서 JavaScript 쿼리 빌더 구성 요소는 WHERE 절의 값을 얻는 데 중요한 역할을 합니다. 복잡한 데이터 바인딩을 지원하여 두 테이블의 정보를 결합하여 규칙 및 SQL 쿼리를 생성할 수 있습니다. 이 기능은 열 지시문을 사용하여 복잡한 테이블을 지정하고 구성 요소 내에 구분 기호 속성을 포함함으로써 구현됩니다.
이러한 속성을 구성하면 쿼리 작성기가 두 개의 테이블로 렌더링되어 아래 제공된 코드 조각과 유사한 결과 조인 쿼리가 생성됩니다.
Employees.FirstName LIKE (“%Nancy%”)
2단계: SELECT 절 만들기
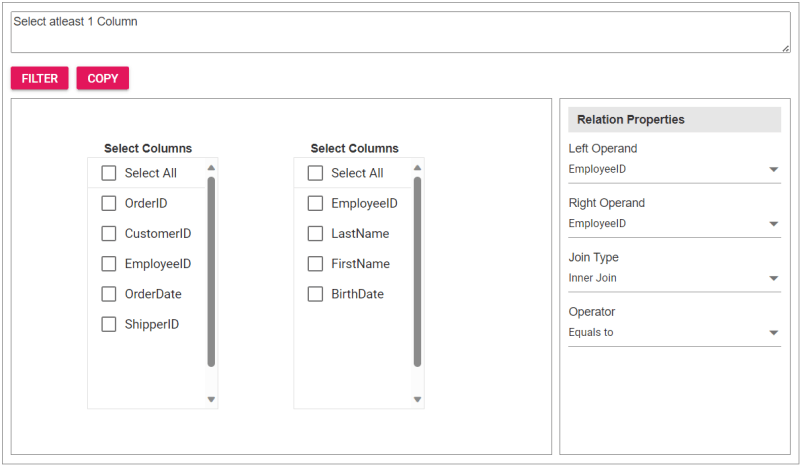
SQL의 SELECT 절은 하나 이상의 데이터베이스 테이블에서 검색하려는 열이나 표현식을 지정합니다. 이를 용이하게 하기 위해 목록 상자 구성 요소를 렌더링하여 왼쪽 및 오른쪽 테이블에서 필요한 열을 선택합니다.
3단계: JOIN 절 만들기
테이블 조인에는 관련 열을 기준으로 두 개 이상의 테이블 행을 결합하는 작업이 포함됩니다. 여러 테이블에 분산된 데이터를 검색하고 해당 테이블의 관련 정보를 결합하는 결과 집합을 생성합니다.
테이블 조인의 주요 측면은 다음과 같습니다.
- Related columns: Table joins rely on columns that establish relationships between tables. Typically, these columns represent primary and foreign keys. A primary key identifies each row in a table, and a foreign key creates a link between two tables by referring to the primary key of another table.
- Join types: There are different types of joins, including inner, left, right, and full outer joins.
- Join conditions: Join conditions specify the criteria for combining rows from different tables. They typically involve comparing the related columns using operators such as =, <>, <, >, etc. Join conditions can also involve multiple columns or complex expressions.
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select the Left and Right Operands. The Join Type dropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, the Operator dropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

Step 4: Integrating the custom component into the app
To incorporate the custom JoinComponent into your app, import it and place it within a div element during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking the Filter button, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking the Copy button will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
<div id="join"></div>
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
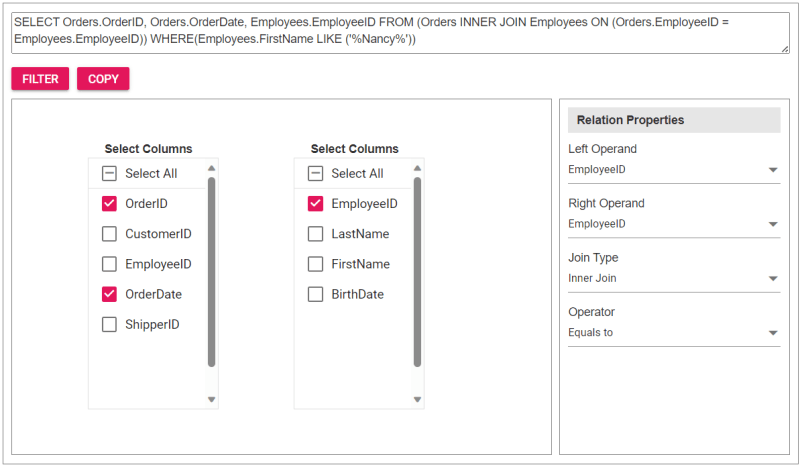
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Reference
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Conclusion
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Related blogs
- Top 5 Techniques to Protect Web Apps from Unauthorized JavaScript Execution
- Easily Render Flat JSON Data in JavaScript File Manager
- Effortlessly Synchronize JavaScript Controls Using DataManager
- Optimizing Productivity: Integrate Salesforce with JavaScript Scheduler
위 내용은 JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7904
7904
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




