Wasp: 웹 개발을 위한 Django에 대한 JavaScript 답변
Wasp v Django: 전체 스택 애플리케이션 구축이 훨씬 쉬워졌습니다.
안녕하세요. 저는 Django에 대한 경험이 풍부한 백엔드 엔지니어 Sam입니다. 저는 한 발 더 나아가 풀 스택 앱의 프런트엔드를 배우고 싶었습니다. 나는 React-with-Django 프로젝트의 힘든 성격을 금방 경험했고 그 고통은 단지 개발 과정의 일부일 뿐이라고 생각했습니다. 그런데 Wasp라는 아주 멋진 새 풀스택 프레임워크를 발견했습니다.
Wasp는 풀 스택 애플리케이션을 위한 놀라운 개발 도구입니다. React, Node.js, Prisma 등을 결합한 Wasp를 사용하면 이전에는 볼 수 없었던 방식으로 개발 속도를 높일 수 있습니다.
이 기사에서는 매우 일반적인 풀 스택 기술에 비해 Wasp의 단순성을 증명하기 위해 Django와 Wasp에서 풀 스택 애플리케이션을 만드는 과정을 살펴보겠습니다. 또한 Django에 연결된 반응 프론트엔드도 만들 예정입니다. 요점은 Django/react에서 발생할 수 있는 비효율성, 어려움 및 문제를 강조하는 것이며
을 통해 훨씬 더 단순해졌습니다.이 기사는 방법을 설명하기 위한 것이 아니지만 Django 앱의 철저한 특성을 강조하기 위해 몇 가지 코드를 제공합니다.

1부: 빛이 있으라!
몇 가지 프로젝트를 만들고 설정해 봅시다
이 부분은 Django와 Wasp가 크게 겹치는 유일한 부분입니다. 둘 다 터미널에서 시작하여 간단한 작업 앱을 만들어 보겠습니다(Django와 Wasp가 설치되어 있고 경로에 있다고 가정합니다).
장고 ?
django-admin startproject python manage.py starapp Todo
말벌 ?
wasp new Todo wasp start
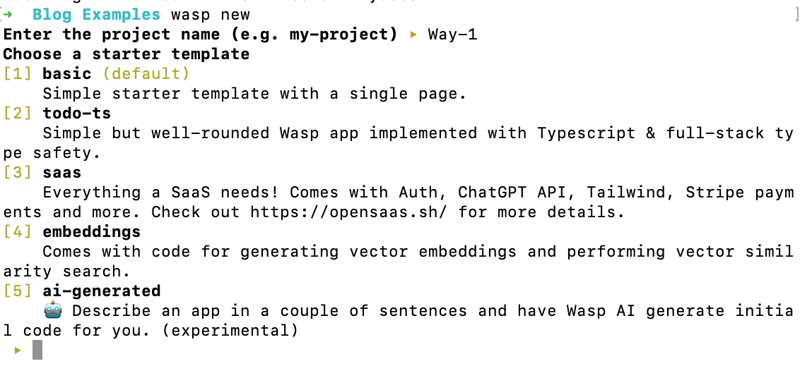
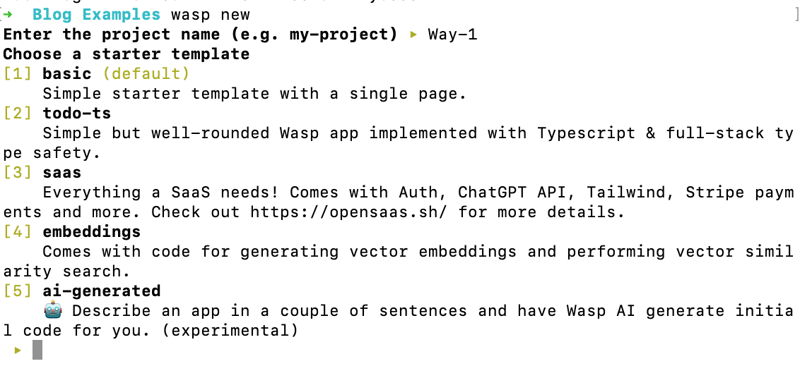
이제 말벌이 문밖으로 뜨거워지기 시작합니다. 아래 제공되는 메뉴를 확인하세요. Wasp는 기본 앱을 시작하거나 사전 제작된 다양한 템플릿(완전히 작동하는 SaaS 앱 포함) 중에서 선택하거나 설명에 따라 AI 생성 앱을 사용할 수도 있습니다!

한편 Django는 프로젝트 내의 앱이 포함된 프로젝트로 작동하며(다시 말하지만 이는 기본적으로 백엔드 작업을 위한 것입니다) 하나의 Django 프로젝트에 여러 앱이 있을 수 있습니다. 따라서 Django 프로젝트 설정에서 각 앱을 등록해야 합니다.
python `manage.py` startapp todo
settings.py:
INSTALLED_APPS [ ... 'Todo' ]
데이터베이스 시간
이제 데이터베이스가 필요하며 이는 Wasp가 정말 빛을 발하는 또 다른 영역입니다. Django에서는 models.py 파일에 모델을 생성해야 합니다. 한편 Wasp는 Prisma를 ORM으로 사용하여 필요한 필드를 명확하게 정의하고 이해하기 쉬운 방식으로 데이터베이스 생성을 간단하게 만듭니다.
장고 ?
models.py:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=200)
completed = models.BooleanField(default=False)
def __str__(self):
return self.title
말벌 ?
스키마.프리즈마:
model Task {
id Int @id @default(autoincrement())
description String
isDone Boolean @default(false)
}
Django와 Wasp는 데이터베이스를 마이그레이션하는 비슷한 방법을 공유합니다.
장고 ?
python manage.py makemigrations python manage.py migrate
말벌 ?
wasp db migrate-dev
하지만 Wasp를 사용하면 Django에서는 할 수 없는 꽤 멋진 데이터베이스 작업도 수행할 수 있습니다.
지금은 SQLite를 사용하고 있지만 개발용 Posgres 데이터베이스를 즉시 설정해 보는 것은 어떨까요? Wasp는 다음을 사용하여 이를 수행할 수 있습니다.
wasp db start
그렇습니다! 이를 통해 Postgres 인스턴스를 실행하는 Docker 컨테이너가 생겼으며 이는 즉시 Wasp 앱에 연결됩니다. ?
또는 Prisma의 데이터베이스 스튜디오 UI를 통해 실시간으로 데이터베이스를 보고 싶다면 어떻게 해야 할까요? 이는 Django의 타사 확장 기능 없이는 불가능합니다. 이를 위해서는 다음을 실행하세요:
wasp db studio
이제 무슨 말인지 이해가 되셨나요?
노선
Django와 Wasp의 경로는 거의 비슷한 패턴을 따릅니다. 하지만 React에 익숙하다면 Wasp의 시스템이 훨씬 뛰어납니다.
Django는 모든 CRUD 작업을 수행하는 백엔드(views.py, 이 기사의 뒷부분에서 설명)를 통해 작동합니다. 이러한 보기 기능은 프로젝트 내의 앱 내 특정 경로와 연결되어 있으며(많이 알고 있습니다) 기본 키와 ID를 사용하기 시작하면 더 복잡해질 수 있습니다. urls.py 파일을 생성하고 특정 보기 파일과 기능을 경로로 지정해야 합니다. 그러면 해당 앱 URL이 프로젝트 URL에 연결됩니다. 휴.
Wasp의 방식: 경로를 정의하고 이를 구성 요소로 지정합니다.
장고 ?
todo/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('update/<str:pk>/', views.updateTask, name='update_task'),
path('delete/<str:pk>/', views.deleteTask, name='delete_task'),
]
./urls.py:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('todo.urls')),
]
말벌 ?
main.wasp:
route TaskRoute { path: "/", to: TaskPage }
page TaskPage {
component: import { TaskPage } from "@src/TaskPage"
}
크루드
여기서 Wasp의 이점이 더욱 분명해지게 됩니다.
Firstly, I am going to revisit the views.py file. This is where magic is going to happen for Django backend. Here is a simple version of what the create, update, and delete functions could look like for our Task/Todo example:
Django ?
todo/views.py:
from django.shortcuts import render, redirect
from .models import Task
from .forms import TaskForm
def index(request):
tasks = Task.objects.all()
form = TaskForm()
if request.method == 'POST':
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('/')
context = {'tasks': tasks, 'form': form}
return render(request, 'todo/index.html', context)
def updateTask(request, pk):
task = Task.objects.get(id=pk)
form = TaskForm(instance=task)
if request.method == 'POST':
form = TaskForm(request.POST, instance=task)
if form.is_valid():
form.save()
return redirect('/')
context = {'form': form}
return render(request, 'todo/update_task.html', context)
def deleteTask(request, pk):
task = Task.objects.get(id=pk)
if request.method == 'POST':
task.delete()
return redirect('/')
context = {'task': task}
return render(request, 'todo/delete.html', context)
app/forms.py:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'completed']
Wasp ?
main.wasp:
query getTasks {
fn: import { getTasks } from "@src/operations",
// Tell Wasp that this operation affects the `Task` entity. Wasp will automatically
// refresh the client (cache) with the results of the operation when tasks are modified.
entities: [Task]
}
action updateTask {
fn: import { updateTask } from "@src/operations",
entities: [Task]
}
action deleteTask {
fn: import { deleteTask } from "@src/operations",
entities: [Task]
}
operations.js:
export const getTasks = async (args, context) => {
return context.entities.Task.findMany({
orderBy: { id: 'asc' },
})
}
export const updateTask = async ({ id, data }, context) => {
return context.entities.Task.update({
where: { id },
data
})
}
export const deleteTask = async ({ id }, context) => {
return context.entities.Task.delete({
where: { id }
})
}
So right now, Wasp has a fully functioning backend with middleware configured for you. At this point we can create some React components, and then import and call these operations from the client. That is not the case with Django, unfortunately there is still a lot we need to do to configure React in our app and get things working together, which we will look at below.
Part 2: So you want to use React with Django?

At this point we could just create a simple client with HTML and CSS to go with our Django app, but then this wouldn't be a fair comparison, as Wasp is a true full-stack framework and gives you a managed React-NodeJS-Prisma app out-of-the-box. So let's see what we'd have to do to get the same thing set up with Django.
Note that this section is going to highlight Django, so keep in mind that you can skip all the following steps if you just use Wasp. :)
Django ?
First thing’s first. Django needs a REST framework and CORS (Cross Origin Resource Sharing):
pip install djangorestframework pip install django-cors-headers
Include Rest Framework and Cors Header as installed apps, CORS headers as middleware, and then also set a local host for the react frontend to be able to communicate with the backend (Django) server (again, there is no need to do any of this initial setup in Wasp as it's all handled for you).
settings.py:
INSTALLED_APPS = [
...
'corsheaders',
]
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
CORS_ALLOWED_ORIGINS = [
'http://localhost:3000',
]
And now a very important step, which is to serialize all the data from Django to be able to work in json format for React frontend.
app/serializers.py:
from rest_framework import serializers
from .models import Task
class TaskSerializer(serializers.ModelSerializer):
class Meta:
model = Task
fields = '__all__'
Now, since we are handling CRUD on the React side, we can change the views.py file:
from rest_framework import viewsets
from .models import Task
from .serializers import TaskSerializer
class TaskViewSet(viewsets.ModelViewSet):
queryset = Task.objects.all()
serializer_class = TaskSerializer
And now we need to change both app and project URLS since we have a frontend application on a different url than our backend.
urls.py:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('todo.urls')), # Add this line
]
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from .views import TaskViewSet
router = DefaultRouter()
router.register(r'tasks', TaskViewSet)
urlpatterns = [
path('', include(router.urls)),
]
By now you should be understanding why I've made the switch to using Wasp when building full-stack apps. Anyways, now we are actually able to make a react component with a Django backend ?
React time
Ok, so now we can actually get back to comparing Wasp and Django.
Django ?
To start, lets create our React app in our Django project:
npx create-react-app frontend
Finally, we can make a component in React. A few things:
I am using axios in the Django project here. Wasp comes bundled with React-Query (aka Tanstack Query), so the execution of (CRUD) operations is a lot more elegant and powerful.
The api call is to my local server, obviously this will change in development.
You can make this many different ways, I tried to keep it simple.
main.jsx:
import React, { useEffect, useState } from 'react';
import axios from 'axios';
const TaskList = () => {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const [editingTask, setEditingTask] = useState(null);
useEffect(() => {
fetchTasks();
}, []);
const fetchTasks = () => {
axios.get('http://127.0.0.1:8000/api/tasks/')
.then(response => {
setTasks(response.data);
})
.catch(error => {
console.error('There was an error fetching the tasks!', error);
});
};
const handleAddTask = () => {
if (newTask.trim()) {
axios.post('http://127.0.0.1:8000/api/tasks/', { title: newTask, completed: false })
.then(() => {
setNewTask('');
fetchTasks();
})
.catch(error => {
console.error('There was an error adding the task!', error);
});
}
};
const handleUpdateTask = (task) => {
axios.put(`http://127.0.0.1:8000/api/tasks/${task.id}/`, task)
.then(() => {
fetchTasks();
setEditingTask(null);
})
.catch(error => {
console.error('There was an error updating the task!', error);
});
};
const handleDeleteTask = (taskId) => {
axios.delete(`http://127.0.0.1:8000/api/tasks/${taskId}/`)
.then(() => {
fetchTasks();
})
.catch(error => {
console.error('There was an error deleting the task!', error);
});
};
const handleEditTask = (task) => {
setEditingTask(task);
};
const handleChange = (e) => {
setNewTask(e.target.value);
};
const handleEditChange = (e) => {
setEditingTask({ ...editingTask, title: e.target.value });
};
const handleEditCompleteToggle = () => {
setEditingTask({ ...editingTask, completed: !editingTask.completed });
};
return (
<div>
<h1>To-Do List</h1>
<input type="text" value={newTask} onChange={handleChange} placeholder="Add new task" />
<button onClick={handleAddTask}>Add Task</button>
<ul>
{tasks.map(task => (
<li key={task.id}>
{editingTask && editingTask.id === task.id ? (
<div>
<input type="text" value={editingTask.title} onChange={handleEditChange} />
<button onClick={() => handleUpdateTask(editingTask)}>Save</button>
<button onClick={() => setEditingTask(null)}>Cancel</button>
<button onClick={handleEditCompleteToggle}>
{editingTask.completed ? 'Mark Incomplete' : 'Mark Complete'}
</button>
</div>
) : (
<div>
{task.title} - {task.completed ? 'Completed' : 'Incomplete'}
<button onClick={() => handleEditTask(task)}>Edit</button>
<button onClick={() => handleDeleteTask(task.id)}>Delete</button>
</div>
)}
</li>
))}
</ul>
</div>
);
};
export default TaskList;
Wasp ?
And here's the Wasp React client for comparison. Take note how we're able to import the operations we defined earlier and call them here easily on the client with less configuration than the Django app. We also get the built-in caching power of the useQuery hook, as well as the ability to pass in our authenticated user as a prop (we'll get into this more below).
Main.jsx:
import React, { FormEventHandler, FormEvent } from "react";
import { type Task } from "wasp/entities";
import { type AuthUser, getUsername } from "wasp/auth";
import { logout } from "wasp/client/auth";
import { createTask, updateTask, deleteTasks, useQuery, getTasks } from "wasp/client/operations";
import waspLogo from "./waspLogo.png";
import "./Main.css";
export const MainPage = ({ user }) => {
const { data: tasks, isLoading, error } = useQuery(getTasks);
if (isLoading) return "Loading...";
if (error) return "Error: " + error;
const completed = tasks?.filter((task) => task.isDone).map((task) => task.id);
return (
<main>
<img src={waspLogo} alt="wasp logo" />
{user && user.identities.username && (
<h1>
{user.identities.username.id}
{`'s tasks :)`}
</h1>
)}
<NewTaskForm />
{tasks && <TasksList tasks={tasks} />}
<div className="buttons">
<button
className="logout"
onClick={() => deleteTasks(completed ?? [])}
>
Delete completed
</button>
<button className="logout" onClick={logout}>
Logout
</button>
</div>
</main>
);
};
function Todo({ id, isDone, description }) {
const handleIsDoneChange = async (
event
) => {
try {
await updateTask({
id,
isDone: event.currentTarget.checked,
});
} catch (err: any) {
window.alert("Error while updating task " + err?.message);
}
};
return (
<li>
<span className="todo-item">
<input
type="checkbox"
id={id.toString()}
checked={isDone}
onChange={handleIsDoneChange}
/>
<span>{description}</span>
<button onClick={() => void deleteTasks([id])}>Delete</button>
</span>
</li>
);
}
function TasksList({ tasks }) {
if (tasks.length === 0) return <p>No tasks yet.</p>;
return (
<ol className="tasklist">
{tasks.map((task, idx) => (
<Todo {...task} key={idx} />
))}
</ol>
);
}
function NewTaskForm() {
const handleSubmit = async (event) => {
event.preventDefault();
try {
const description = event.currentTarget.description.value;
console.log(description);
event.currentTarget.reset();
await createTask({ description });
} catch (err: any) {
window.alert("Error: " + err?.message);
}
};
return (
<form onSubmit={handleSubmit}>
<input name="description" type="text" defaultValue="" />
<input type="submit" value="Create task" />
</form>
);
}
Very nice! In the Wasp app you can see how much easier it is to call the server-side code via Wasp operations. Plus, Wasp gives you the added benefit of refreshing the client-side cache for the Entity that's referenced in the operation definition (in this case Task). And the cherry on top is how easy it is to pass the authenticated user to the component, something we haven't even touched on in the Django app, and which we will talk about more below.
Part 3: Auth with Django? No way, José

So we already started to get a feel in the above code for how simple it is to pass an authenticated user around in Wasp. But how do we actually go about implementing full-stack Authentication in Wasp and Django.
This is one of Wasp’s biggest advantages. It couldn't be easier or more intuitive. On the other hand, the Django implementation is so long and complicated I'm not going to even bother showing you the code and I'll just list out the stps instead;
Wasp ?
main.wasp:
app TodoApp {
wasp: {
version: "^0.14.0"
},
title: "Todo App",
auth: {
userEntity: User,
methods: {
usernameAndPassword: {}
}
}
//...
And that's all it takes to implement full-stack Auth with Wasp! But that's just one example, you can also add other auth methods easily, like google: {}, gitHub: {} and discord: {} social auth, after configuring the apps and adding your environment variables.
Wasp allows you to get building without worrying about so many things. I don’t need to worry about password hashing, multiple projects and apps, CORS headers, etc. I just need to add a couple lines of code.
Wasp just makes sense.

Django ?
Let's check out what it takes to add a simple username and password auth implementation to a Django app (remember, this isn't even the code, just a checklist!):
Install Necessary Packages:
- Use pip to install djangorestframework, djoser, and djangorestframework-simplejwt for Django.
- Use npm to install axios and jwt-decode for React.
Update Django Settings:
- Add required apps (rest_framework, djoser, corsheaders, and your Django app) to INSTALLED_APPS.
- Configure middleware to include CorsMiddleware.
- Set up Django REST Framework settings for authentication and permissions.
- Configure SimpleJWT settings for token expiration and authorization header types.
Set Up URL Routing:
- Include the djoser URLs for authentication and JWT endpoints in Django’s urls.py.
Implement Authentication Context in React:
- Create an authentication context in React to manage login state and tokens.
- Provide methods for logging in and out, and store tokens in local storage.
Create Login Component in React:
- Build a login form component in React that allows users to enter their credentials and authenticate using the Django backend.
Protect React Routes and Components:
- Use React Router to protect routes that require authentication.
- Ensure that API requests include the JWT token for authenticated endpoints.
Implement Task Update and Delete Functionality:
- Add methods in the React components to handle updating and deleting tasks.
- Use axios to make PUT and DELETE requests to the Django API.
Add Authentication to Django Views:
- Ensure that Django views and endpoints require authentication.
- Use Django REST Framework permissions to protect API endpoints.
One Final Thing
I just want to highlight one more aspect of Wasp that I really love. In Django, we're completely responsible for dealing with all the boilerplate code when setting up a new app. In other words, we have to set up new apps from scratch every time (even if it's been done before a million times by us and other devs). But with Wasp we can scaffold a new app template in a number of ways to really jump start the development process.
Let's check out these other ways to get a full-stack app started in Wasp.
Way #1: Straight Outta Terminal
A simple wasp new in the terminal shows numerous starting options and app templates. If I really want to make a todo app for example, well there you have it, option 2.
Right out of the box you have a to-do application with authentication, CRUD functionality, and some basic styling. All of this is ready to be amended for your specific use case.
Or what if you want to turn code into money? Well, you can also get a fully functioning SaaS app. Interested in the latest AI offereings? You also have a vector embeddings template, or an AI full-stack app protoyper! 5 options that save you from having to write a ton of boilerplate code.

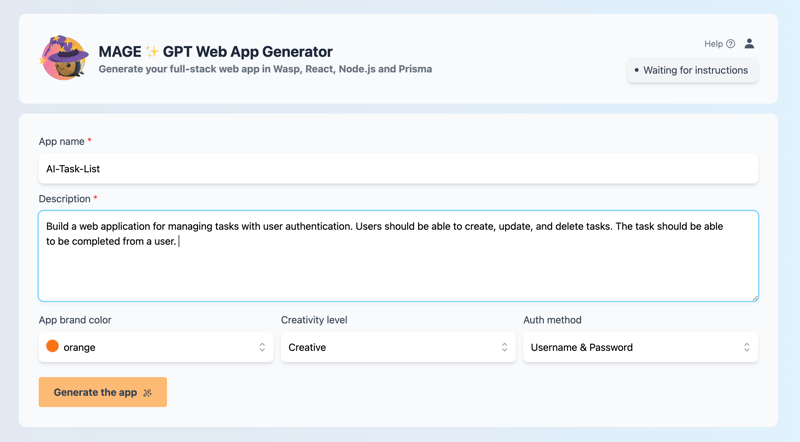
Way #2: Mage.ai (Free!)
Just throw a name, prompt, and select a few of your desired settings and boom, you get a fully functioning prototype app. From here you can use other other AI tools, like Cursor's AI code editor, to generate new features and help you debug!

? Note that the Mage functionality is also achievable via the terminal ("ai-generated"), but you need to provide your own open-ai api key for it to work.
당신의 지지를 보여주실 수 있나요?

이런 콘텐츠에 더 관심이 있으신가요? 뉴스레터에 가입하고 GitHub에서 별표를 남겨주세요! 우리 프로젝트를 계속 추진하려면 여러분의 지원이 필요합니까?
⭐️ GitHub의 Star Wasp ?
결론
그래서 여기까지입니다. 처음에 말했듯이 Django 출신인 저는 Wasp로 풀 스택 앱을 구축하는 것이 얼마나 쉬운지 놀랐고 이것이 제가 이 글을 쓰게 된 계기가 되었습니다.
Django에서 벗어나 Wasp를 선택하는 것이 왜 시간, 에너지, 감정 면에서 도움이 될 수 있는지 보여줄 수 있었으면 좋겠습니다.
위 내용은 Wasp: 웹 개발을 위한 Django에 대한 JavaScript 답변의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






