충돌 없는 복제 데이터 유형 이해
충돌 없는 복제 데이터 유형(CRDT)은 분산 시스템에서 원활한 협업 및 데이터 동기화를 가능하게 하여 충돌 없이 협업 업데이트를 가능하게 하는 데이터 구조 클래스입니다. CRDT는 여러 데이터 복제본에서 최종 일관성을 달성하도록 설계되어 업데이트가 독립적으로 발생하더라도 복잡한 충돌 해결 메커니즘 없이도 모든 복제본이 동일한 상태로 수렴됩니다.
이 블로그 게시물에서는 JavaScript와 강력한 Yjs 라이브러리에 중점을 두고 CRDT가 무엇인지 자세히 알아보고, CRDT의 용도와 유형을 살펴보고, 작동 방식을 이해하고, 구현 방법을 알아봅니다.
CRDT 사용 사례
CRDT는 실시간 공동작업과 오프라인 지원이 중요한 시나리오에서 특히 유용합니다.
- 공동 텍스트 편집기: Google Docs, Notion 및 Etherpad는 실시간 편집을 위해 CRDT와 유사한 구조를 사용합니다.
- 협업 디자인 도구: 인기 있는 웹 기반 디자인 도구인 Figma는 CRDT를 사용하여 디자인 프로젝트에서 실시간 협업을 가능하게 합니다. 여러 디자이너가 동일한 파일에서 동시에 작업할 수 있으며 모든 사용자가 변경 사항을 원활하게 동기화할 수 있습니다.
- 분산 데이터베이스: RxDB와 Riak은 충돌 없는 복제를 위해 CRDT를 사용합니다.
- 멀티플레이어 게임: 플레이어 간에 일관된 게임 상태를 유지합니다.
CRDT 유형
CRDT에는 두 가지 주요 유형이 있습니다.
- 상태 기반 CRDT: 이는 데이터 구조의 전체 상태를 복제합니다. 병합은 서로 다른 복제본의 상태를 비교하고 조정하여 수행됩니다.
- 작업 기반 CRDT: 이는 데이터 구조에서 수행되는 작업을 복제합니다. 병합은 교환 방식으로 서로 다른 복제본의 작업을 적용하여 수행됩니다.
CRDT 작동 방식
CRDT(충돌 없는 복제 데이터 유형)는 업데이트가 동시에 이루어지거나 네트워크 파티션이 발생하는 경우에도 데이터의 모든 복제본에서 최종 일관성을 보장하는 원칙에 따라 작동합니다. 역학에 대해 더 자세히 살펴보겠습니다.
주요 속성
- 교환성: 이 속성은 연산 순서가 최종 결과에 영향을 미치지 않도록 보장합니다. 예를 들어, 카운터 CRDT에서 2씩 증가한 다음 3씩 증가하면 3씩 증가한 다음 2씩 증가하는 것과 동일한 결과가 생성됩니다.
- 연관성: 이는 작업 그룹화가 중요하지 않음을 의미합니다. 다시 반대의 예를 사용하면 (1 + 2) + 3은 1 + (2 + 3)과 같습니다.
- 멱등성: 동일한 작업을 여러 번 적용하면 한 번 적용한 것과 동일한 효과가 나타납니다. 이는 분산 시스템에서 중복 메시지를 처리하는 데 중요합니다.
갈등 해결
CRDT는 설계에 따라 자동으로 충돌을 해결합니다.
- 상태 기반 CRDT(CvRDT)의 경우 이는 두 복제본의 상태를 결합하는 병합 기능을 통해 달성됩니다. 이 병합 기능은 교환성, 결합성, 멱등성이어야 합니다.
- 연산 기반 CRDT(CmRDT)의 경우 연산은 교환 가능하도록 설계되어 어떤 순서로든 적용하면 동일한 최종 상태가 발생합니다.
논리적 시계
많은 CRDT 구현에서는 논리적 시계(예: 버전 벡터 또는 점으로 구분된 버전 벡터)를 사용하여 작업의 인과 기록을 추적합니다. 이는 동시 작업의 순서를 결정하고 복제본이 이미 본 업데이트를 식별하는 데 도움이 됩니다.
Yjs와 함께 JavaScript에서 CRDT 사용
CRDT를 처음부터 구현하는 것은 복잡할 수 있습니다. 그러나 프로세스를 단순화하는 라이브러리가 있습니다. JavaScript의 경우 가장 인기 있는 CRDT 라이브러리 중 하나는 Yjs입니다. 다양한 데이터 유형을 지원하는 고성능 CRDT 구현입니다. Yjs를 사용하여 메모리에서 동일한 문서에 대해 작업하는 여러 사용자를 시뮬레이션하는 간단한 할 일 목록 애플리케이션을 만들어 보겠습니다.
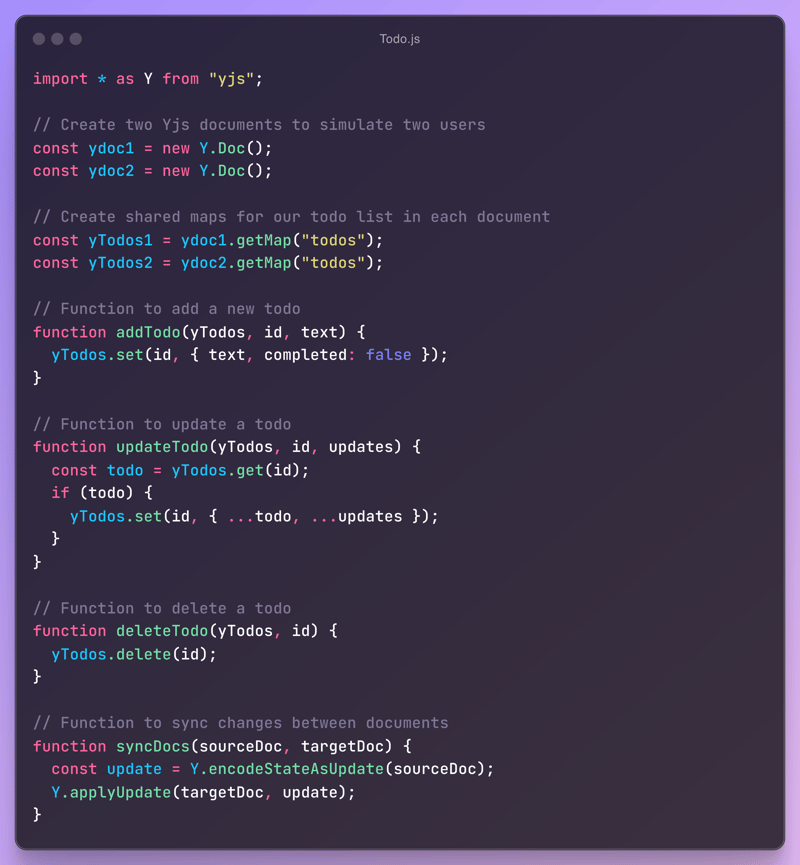
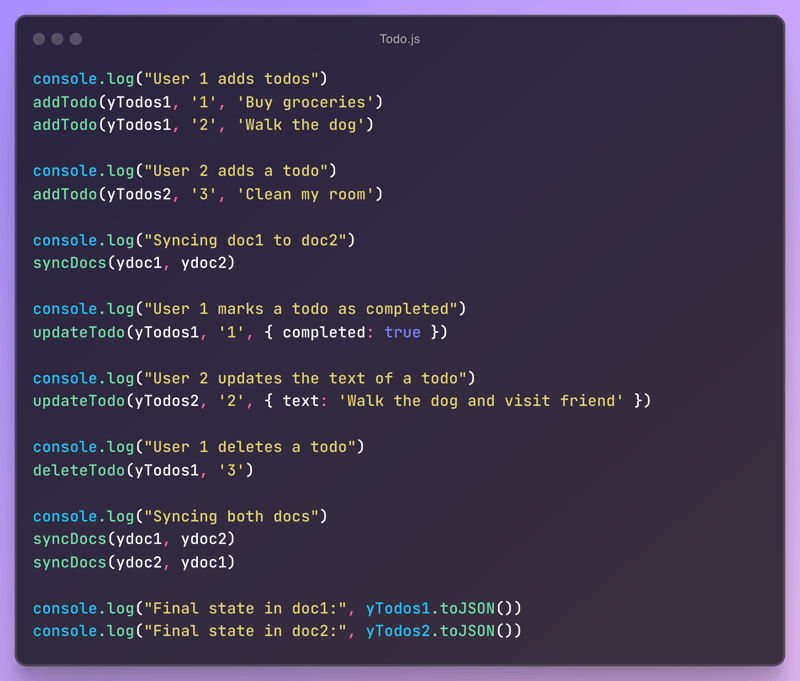
다음은 Yjs를 사용하여 공유 할 일 목록을 구현하는 방법의 예입니다.

생성된 ydoc을 사용해 보겠습니다.

이 예에서는 두 개의 Yjs 문서(ydoc1 및 ydoc2)를 생성하여 동일한 할 일 목록에서 작업하는 두 명의 사용자를 시뮬레이션합니다. 각 문서에는 할 일에 대한 자체 공유 지도가 있습니다.
할 일을 추가, 업데이트, 삭제하는 함수와 두 문서 간의 상태를 수동으로 동기화하는 syncDocs 함수를 정의합니다. 이는 클라이언트 간에 업데이트가 교환되는 네트워크 환경에서 어떤 일이 발생하는지 시뮬레이션합니다.
결론
CRDT는 온라인과 오프라인에서 원활하게 작동할 수 있는 협업 분산 애플리케이션을 구축하기 위한 강력한 솔루션을 제공합니다. 기본 개념은 복잡할 수 있지만 Yjs와 같은 라이브러리를 사용하면 개발자가 애플리케이션에서 CRDT의 기능을 더 쉽게 활용할 수 있습니다. 분산 시스템이 널리 보급됨에 따라 CRDT를 이해하고 활용하는 것은 개발자에게 점점 더 귀중한 기술이 될 것입니다.
유용한 링크
- 와이즈
- CRDT
- Tiptap - 공동 텍스트 편집기
위 내용은 충돌 없는 복제 데이터 유형 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






