안녕하세요 여러분. 요즘 너무 바빠서 내 여행이 어땠는지 기록할 시간조차 없었나요?. 아무튼 계속할테니 지켜봐주세요❤️.
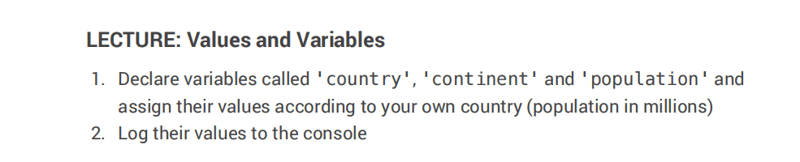
5일차 문서 작성에서는 매우 간단하고 짧은 작업을 수행했습니다.

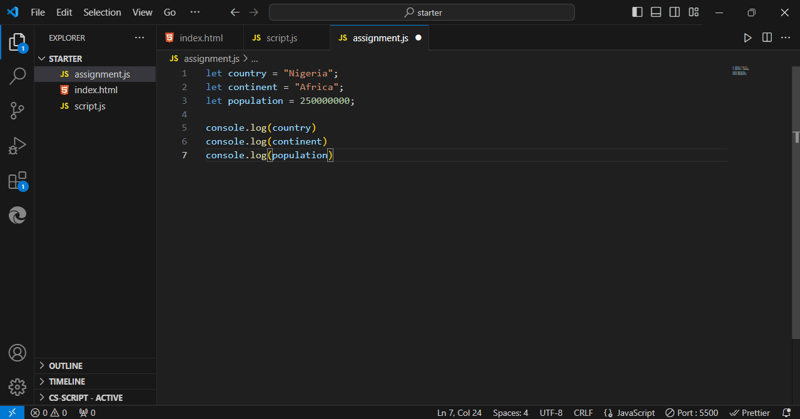
위에서 볼 수 있듯이 값과 변수를 이해하면 수행할 수 있는 매우 간단한 작업입니다.
그럼 값과 변수는 무엇인가요?
값을 JavaScript에서 작업하는 실제 데이터나 정보라고 생각하세요. 이것은 조리법의 재료와 같습니다. 값의 몇 가지 예는 다음과 같습니다.
이제 라벨이 붙은 상자가 있다고 상상해 보세요. 이러한 값 중 하나를 해당 상자에 넣고 이름으로 레이블을 지정할 수 있습니다. 이 라벨이 붙은 상자를 변수라고 합니다.
예:
age라는 변수가 있을 수 있으며 해당 상자 안에 숫자 13을 저장합니다.
Greeting이라는 또 다른 변수가 있을 수 있으며 해당 상자에 "Hello, World!"라는 텍스트를 저장할 수 있습니다.
코드에서는 다음과 같습니다.
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
변수를 사용하면 데이터를 저장한 다음 나중에 사용하거나 변경할 수 있으므로 유용합니다. "Hello, World!"라고 쓰는 대신 메시지가 필요할 때마다 인사말을 계속해서 작성할 수 있습니다. 메시지를 변경해야 하는 경우 한 곳에서 업데이트하기만 하면 됩니다.
따라서 JavaScript로 코딩할 때 변수를 생성하여 값을 저장한 다음 프로그램을 작성하는 데 사용할 수 있습니다!
이제 값과 변수가 무엇인지 알아보았으니 이제 내 과제를 공개하겠습니다.
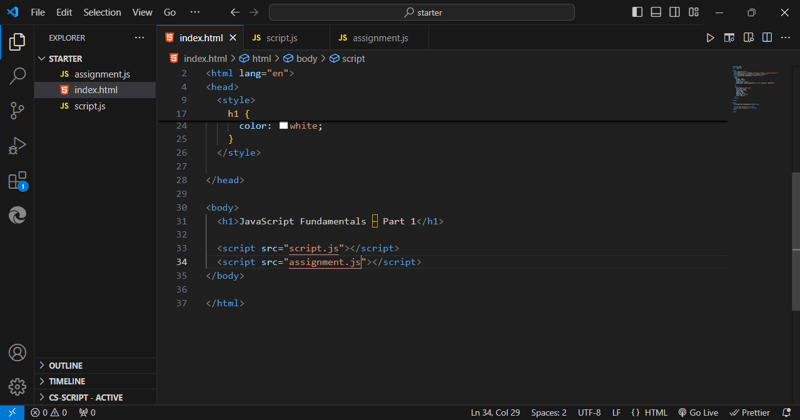
먼저 사용할 두 번째 JS 파일인 "assement.js"를 연결하는 것부터 시작했습니다.
주의: 하나 이상의 JS 파일을 HTML 파일에 연결할 수 있습니다

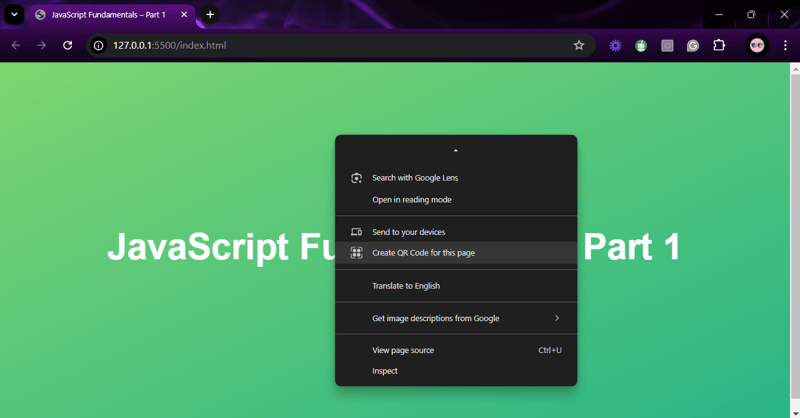
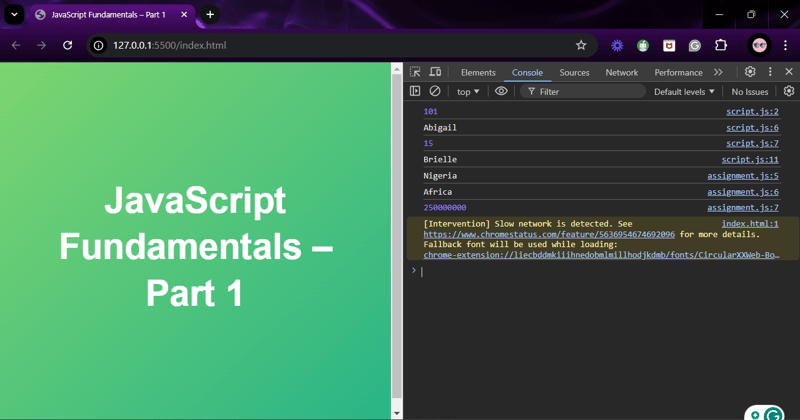
두 번째로 브라우저로 가서 콘솔을 열었습니다.

주의: 콘솔을 열려면 마우스 오른쪽 버튼을 클릭하고 검사를 클릭한 후 콘솔로 이동하세요

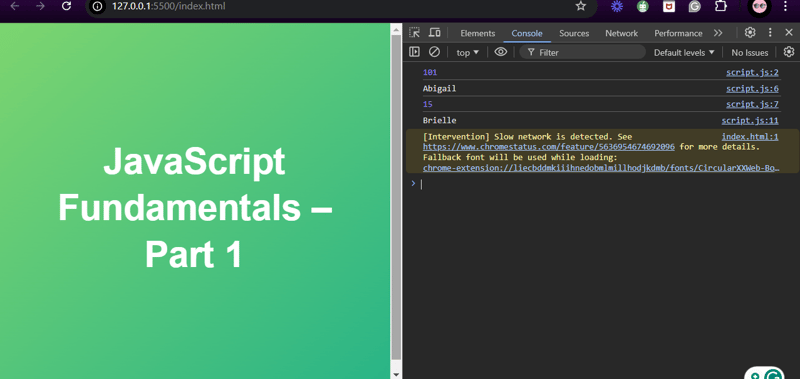
위 콘솔에서 볼 수 있듯이 첫 번째 JS 파일의 출력만 표시됩니다.
그런 다음 아래에서 볼 수 있듯이 나중에 콘솔에서 실행될 변수와 값을 입력했습니다.


이제 5일차는 끝났습니다!? 간단하다고 말했잖아요. 마치 케이크 한 조각을 즐기는 것처럼요? (물론 칼로리는 빼고) 계속해서 멋진 모습을 보여주셔서 감사합니다! 더 많은 재미(물론 몇 줄의 코드도 추가)가 나올 예정이므로 계속 지켜봐 주시기 바랍니다. 다음 시간까지 즐거운 코딩 되세요! ✨
위 내용은 f일차 #daysofMiva 코딩 챌린지: JS의 값과 변수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!