이 가이드에서는 Python Django 웹 애플리케이션에 암호 키 인증을 통합하는 단계를 안내합니다. 우리는 패스키 백엔드(WebAuthn 서버 포함)에 원활하게 연결되는 Corbado의 패스키 우선 UI 구성요소를 활용하여 통합 프로세스를 간단하고 효율적으로 만들 것입니다.
여기에서 전체 원본 튜토리얼을 읽어보세요
구현을 시작하기 전에 Django, Python, HTML 및 JavaScript에 대한 기본적인 이해가 있는지 확인하세요. 이러한 기술에 익숙해지면 더 쉽게 따라갈 수 있습니다.
Django가 컴퓨터에 설치되어 있지 않은 경우 다음 명령을 실행하여 설치할 수 있습니다.
pip install Django==4.2.7
다음으로 암호 키용 Corbado Python SDK를 설치합니다.
pip install passkeys
이제 새 Django 프로젝트를 만듭니다.
django-admin startproject passkeys_demo cd passkeys_demo
이렇게 하면 Django 프로젝트 파일이 포함된 passkeys_demo 디렉터리가 생성됩니다.
프로젝트 디렉터리 내에서 환경 변수를 저장할 .env 파일을 만듭니다. Corbado 개발자 패널에서 얻을 수 있는 프로젝트 ID와 API 비밀번호가 필요합니다(개발자 패널에서 Corbado 프로젝트를 생성해야 함).
PROJECT_ID=your_project_id API_SECRET=your_api_secret
django-environ 패키지를 설치하여 다음 변수를 Django 설정에 로드하세요.
pip install django-environ
settings.py에서 Environ을 가져오고 .env 파일을 읽도록 구성합니다.
import environ
env = environ.Env()
environ.Env.read_env()
PROJECT_ID = env('PROJECT_ID')
API_SECRET = env('API_SECRET')
passkeys_demo 프로젝트 내에 템플릿 디렉터리를 만듭니다. 이 디렉토리 내에서 로그인 페이지용 index.html과 사용자 프로필 페이지용 profile.html을 생성합니다.
index.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
const authElement = document.getElementById('corbado-auth');
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => {
window.location.href = '/profile';
},
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
profile.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<h2>Protected Page ?</h2>
<p>User ID: {{ USER_ID }}</p>
<p>Name: {{ USER_NAME }}</p>
<p>Email: {{ USER_EMAIL }}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
});
const passkeyListElement = document.getElementById("passkey-list");
Corbado.mountPasskeyListUI(passkeyListElement);
const logoutButton = document.getElementById('logoutButton');
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
views.py에서 로그인 및 프로필 페이지를 렌더링하기 위한 다음 메서드를 만듭니다.
from django.shortcuts import render, redirect
from django.http import HttpResponse
from corbado_python_sdk import Config, CorbadoSDK, SessionInterface, UserEntity
from corbado_python_sdk.entities.session_validation_result import SessionValidationResult
from corbado_python_sdk.generated.models.identifier import Identifier
from passkeys_demo.settings import API_SECRET, PROJECT_ID
config = Config(api_secret=API_SECRET, project_id=PROJECT_ID)
sdk = CorbadoSDK(config=config)
sessions = sdk.sessions
identifiers = sdk.identifiers
def index(request):
context = {"PROJECT_ID": PROJECT_ID}
return render(request, "index.html", context)
def profile(request):
token = request.COOKIES.get(config.short_session_cookie_name)
try:
if not token:
raise ValueError("No token found")
validation_result = sessions.get_and_validate_short_session_value(short_session=token)
if validation_result.authenticated:
email_identifiers = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id or ""
)
user = sessions.get_current_user(short_session=token)
context = {
"PROJECT_ID": PROJECT_ID,
"USER_ID": user.user_id,
"USER_NAME": user.full_name,
"USER_EMAIL": email_identifiers[0].value,
}
return render(request, "profile.html", context)
else:
return HttpResponse("You are not authenticated or have not yet confirmed your email.", status=401)
except Exception as e:
print(e)
return redirect("/")
urls.py에서 경로를 구성하세요.
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("profile/", views.profile, name="profile"),
path('<path:unknown_path>/', lambda request, unknown_path: redirect('/'), name='fallback')
]
Django 애플리케이션을 시작하려면 다음 명령을 사용하세요.
python manage.py runserver
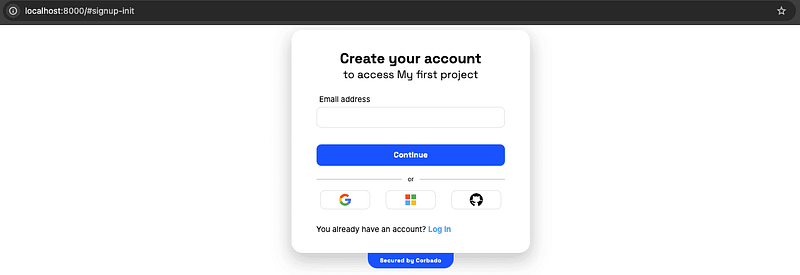
웹 브라우저에서 http://localhost:8000을 방문하면 Corbado UI 구성요소가 원활하게 통합된 것을 볼 수 있습니다.

이 가이드에서는 Corbado의 구성 요소를 사용하여 Django 애플리케이션에 암호 키 기반 인증을 추가하는 과정을 안내했습니다. 이 접근 방식은 비밀번호 없는 인증을 구현하여 보안을 강화할 뿐만 아니라 세션 관리도 단순화합니다. Corbado의 세션 관리 기능에 대한 자세한 내용은 공식 문서를 참조하세요.
위 내용은 튜토리얼: Django(Python)에 패스키 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!