웹 저장소 이해: LocalStorage, SessionStorage 및 쿠키
현대 웹 개발에서 클라이언트측 데이터 관리는 필수적인 기술이 되었습니다. 개발자는 종종 localStorage, sessionStorage 및 쿠키를 사용하여 사용자 브라우저에 데이터를 저장합니다. 이 세 가지 메커니즘은 유사한 목적을 제공하지만 용량, 지속성 및 사용 사례 측면에서 뚜렷한 차이가 있습니다. 이 블로그에서는 각 차이점을 언제, 어떻게 사용하는지 더 잘 이해할 수 있도록 예제를 통해 이러한 차이점을 살펴보겠습니다.
1. localStorage: 영구 클라이언트측 저장소
목적: localStorage는 브라우저가 닫힌 후에도 지속되는 데이터를 클라이언트 측에 저장하도록 설계되었습니다. 여러 세션에 걸쳐 보관해야 하는 데이터에 탁월한 선택입니다.
용량: localStorage는 일반적으로 도메인당 최대 10MB의 상당한 저장 공간을 제공하며 이는 대부분의 애플리케이션에 충분합니다.
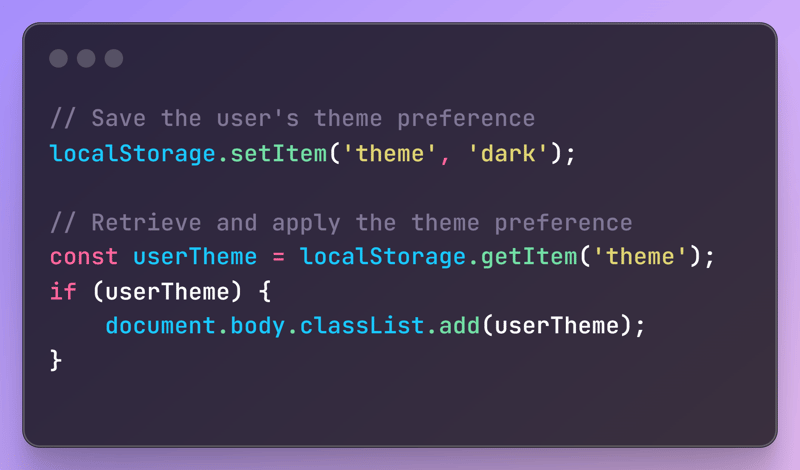
지속성: localStorage에 저장된 데이터는 사용자나 애플리케이션이 명시적으로 삭제할 때까지 계속 사용할 수 있습니다. 이는 사이트를 여러 번 방문할 때에도 지속되어야 하는 테마 설정과 같은 사용자 기본 설정을 저장하는 데 이상적입니다.
예: 밝은 모드와 어두운 모드를 모두 제공하는 웹 애플리케이션이 있다고 가정해 보겠습니다. localStorage를 사용하여 사용자의 기본 설정을 저장하면 다음에 사용자가 방문할 때 선택한 모드로 사이트가 자동으로 로드됩니다.

2. sessionStorage: 임시 세션 기반 저장소
목적: sessionStorage는 클라이언트 측에도 데이터를 저장하지만 페이지 세션 기간으로 제한됩니다. 이는 사용자가 브라우저 탭이나 창을 닫으면 데이터가 지워진다는 의미입니다.
용량: localStorage와 유사하게 sessionStorage는 도메인당 약 5MB의 저장 공간을 제공합니다. 용량은 작지만 임시 데이터로는 충분한 경우가 많습니다.
지속성: sessionStorage와 localStorage의 주요 차이점은 지속성입니다. sessionStorage 데이터는 페이지 세션 동안에만 사용할 수 있으므로 현재 세션 이후에도 지속될 필요가 없는 임시 데이터를 저장하는 데 적합합니다.
예: 사용자가 여러 페이지에 걸쳐 데이터를 입력하는 다단계 양식을 상상해 보세요. 사용자가 단계를 진행하는 동안 sessionStorage를 사용하여 양식 데이터를 임시로 저장할 수 있습니다. 이렇게 하면 실수로 페이지를 다시 로드하더라도 진행 상황이 손실되지 않습니다.
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. 쿠키: 서버 상호작용이 가능한 작고 지속적인 저장소
목적: 쿠키는 세션 전반에 걸쳐 지속되어야 하는 작은 데이터 조각을 저장하는 데 사용되며 HTTP 요청을 통해 서버로 보낼 수 있습니다. 이는 사용자 세션 추적, 인증 토큰 저장 및 사용자 설정 기억에 자주 사용됩니다.
용량: 쿠키는 localStorage 및 sessionStorage에 비해 용량이 훨씬 작으며 쿠키당 4KB로 제한됩니다. 그러나 여러 개의 쿠키를 저장할 수 있으며 각 쿠키에는 이 제한이 있습니다.
지속성: 쿠키에는 구성 가능한 만료 시간이 있습니다. 세션이 끝나면 만료되거나 지정된 기간 동안 지속될 수 있습니다. 이러한 유연성 덕분에 쿠키는 단기 및 장기 저장 용도로 모두 사용될 수 있습니다.
예: 쿠키의 일반적인 용도는 사용자의 로그인 토큰을 저장하는 것입니다. 이를 통해 사용자는 사이트를 방문할 때마다 자격 증명을 다시 입력할 필요 없이 세션 전반에 걸쳐 로그인 상태를 유지할 수 있습니다.
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
각 저장 메커니즘을 사용하는 경우
localStorage: 여러 세션에 걸쳐 지속되어야 하고 민감하지 않은(예: 사용자 기본 설정, 민감하지 않은 애플리케이션 상태) 대량의 데이터를 저장해야 하는 경우에 사용하세요.
sessionStorage: 사용자 세션 동안에만 유지되어야 하는 임시 데이터(예: 단일 세션 양식 데이터, 임시 상태)에 적합합니다.
쿠키: HTTP 요청을 통해 서버로 전송해야 하거나 특정 만료가 필요한 작은 데이터 조각을 저장하는 데 가장 적합합니다(예: 인증 토큰, 서버와 상호 작용해야 하는 사용자 기본 설정). .
결론
웹 애플리케이션에서 올바른 선택을 하려면 localStorage, sessionStorage 및 쿠키의 차이점을 이해하는 것이 중요합니다. 각각에는 고유한 장점과 한계가 있으며, 각각의 사용 시기를 알면 더욱 효율적이고 사용자 친화적인 애플리케이션을 구축하는 데 도움이 됩니다.
이러한 도구를 익히면 다음 프로젝트에서 클라이언트 측 데이터 스토리지를 더 효과적으로 관리하여 사용자에게 원활한 경험을 보장할 수 있습니다.
? LinkedIn에서 저와 연결하세요:
React, 웹 개발, 성능 향상에 대해 더 많이 연결하고 토론해 보세요!
LinkedIn 프로필:Abhay Kumar
리액트 #웹개발 #React19 #타입스크립트 #프런트엔드
위 내용은 웹 저장소 이해: LocalStorage, SessionStorage 및 쿠키의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






