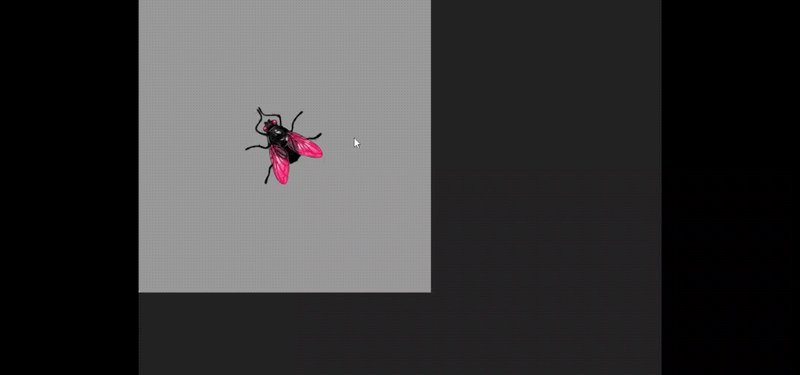
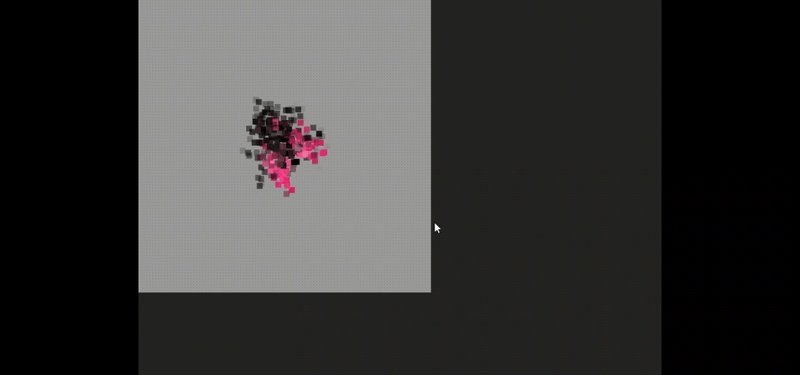
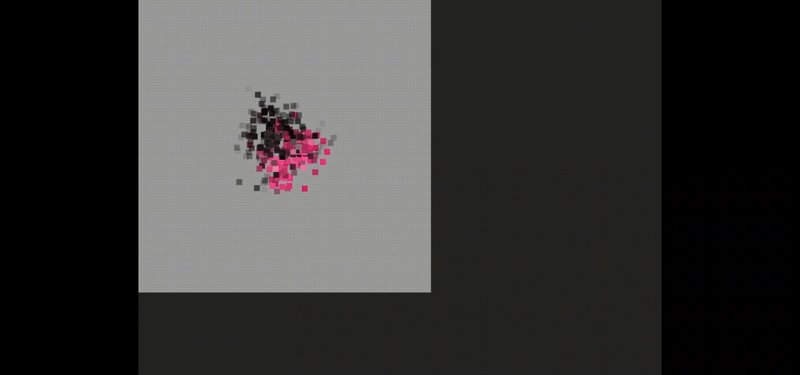
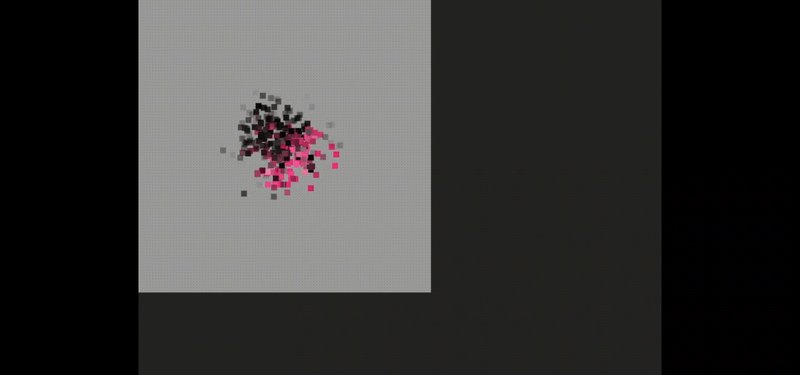
Canvas..내가 이 API를 얼마나 사랑하는지 표현하지 못하는 아름다운 이름입니다. 비록 처음에는 끔찍했지만 몇 번의 시행착오 끝에 이해했고, 심지어 내 IDE가 여러 번 충돌했습니다. 여기 있는 이 실험은 제가 프런트엔드 여정에서 꽤 자주 하고 있는 셀 수 없이 많은 실험 중 하나일 뿐입니다. 여기서는 Canvas API를 사용하여 곤충 이미지의 데이터를 가져온 다음 이 데이터를 하나의 CSS 속성(예, 하나)에서 처리했습니다. !)이 입자 효과를 생성합니다.

위 내용은 \'Insect Particlizer\'는 픽셀 조작과 CSS를 결합한 실험입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!