React를 배울 때 우리 모두는 CRA(create-react-app) 라이브러리부터 시작합니다. React의 여정을 시작하기에 좋은 곳이지만 현재 프로젝트를 구축하는 데 이를 사용하는 것은 좋은 생각이 아닙니다. 오늘 CRA를 피해야 하는 몇 가지 이유는 다음과 같습니다.
보시다시피 전통적인 CRA에서 더 많은 기능을 제공할 수 있는 최신 React 프레임워크로 전환해야 하는 이유는 많습니다. SSR, 성능 등 요구 사항에 따라 다양한 대안이 있습니다.
오늘은 CRA 대신 사용할 수 있는 최고의 대안 몇 가지를 살펴보겠습니다. 논의할 예정입니다
이 소식이 여러분의 흥미를 끌기를 바랍니다. 이제 시작하겠습니다.
Vercel의 Next.js는 웹용 풀스택 React 프레임워크입니다.

NextJS는 제가 선호하는 CRA 대안이었습니다. 나는 그것을 오랫동안 사용해 왔습니다. 모든 업데이트를 통해 NextJS는 계속해서 개선되고 있습니다. 개발자가 Nextjs를 사용하여 프로젝트를 쉽게 구축할 수 있도록 하는 수많은 기능을 제공합니다.
서버와의 통합이 없거나 거의 없는 서버리스 애플리케이션을 구축하는 데 가장 적합합니다.
참고:
서버 측 렌더링: 서버 측 렌더링(SSR)은 사용자가 요청할 때마다 페이지의 HTML이 서버에 생성되는 웹 애플리케이션 렌더링 기술입니다.
드디어 따라잡을 수 있는 개발 환경을 준비하세요.

Vite는 빠르고 로딩 시간이 짧은 프로젝트를 구축하기 위한 성능에 더 중점을 둡니다. Webpack과 같은 기존 번들러와 달리 Vite는 전체 애플리케이션을 번들링할 필요 없이 거의 즉각적인 HMR(핫 모듈 교체)을 제공하는 개발 서버를 사용합니다. 이런 방식으로 더 빠른 개발 서버를 가질 수 있습니다.
더 나은 성능을 갖춘 포트폴리오 또는 블로그 웹사이트 개발을 위한 최고의 제품군을 찾아보세요.
참고:
SSG: 정적 사이트 생성(SSG)은 웹사이트의 HTML 페이지가 빌드 시 사전 렌더링되어 각 페이지에 대한 정적 HTML 파일을 생성하는 방법입니다.
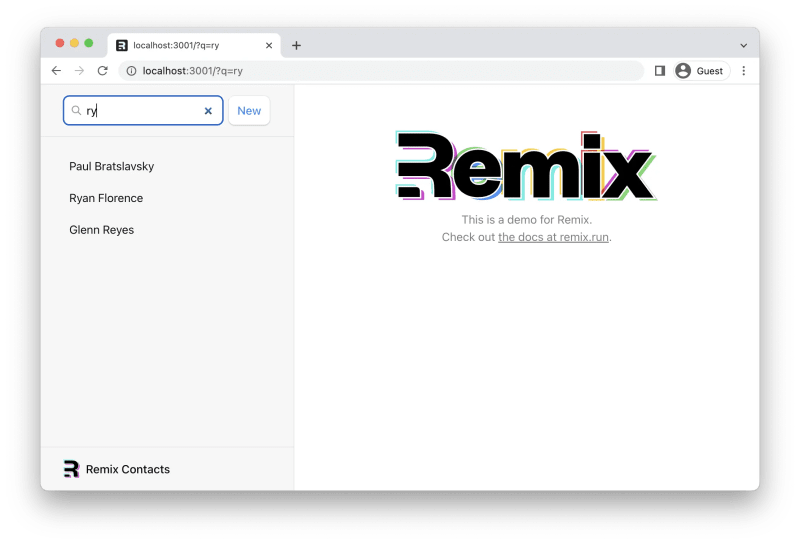
Remix는 사용자 인터페이스에 집중하고 웹 표준을 통해 작업하여 빠르고 원활하며 탄력적인 사용자 경험을 제공할 수 있는 풀 스택 웹 프레임워크입니다.

Remix는 더 나은 사용자 경험을 구축하는 데 중점을 둡니다. 풀스택 애플리케이션을 구축하는 데 사용할 수 있습니다. Rails 및 Laravel과 같은 서버측 MVC 웹 프레임워크에 익숙하다면 Remix가 뷰이자 컨트롤러입니다.
고급 라우팅, SSR, 성능 중심이 필요한 프로젝트 구축에 가장 적합합니다.
Gatsby는 성능, 확장성 및 보안이 내장된 React 기반 오픈 소스 프레임워크입니다.

Gatsby는 빠르고 안전하며 최적화된 웹사이트를 구축하는 데 중점을 둔 React 기반의 또 다른 프레임워크입니다. 주로 정적 사이트를 만드는 데 사용되지만 API 및 통합을 통해 동적 콘텐츠도 지원합니다.
Gatsby를 통한 콘텐츠 관리 시스템을 사용하여 블로그를 구축하기 위한 최고의 제품군입니다.
각 프레임워크의 특징을 살펴보고 어떤 콘텐츠가 가장 적합한지 살펴보았습니다. 이제 개발 서버 시작에 걸리는 시간, 빌드 시간, 배포 시간, 콘텐츠가 포함된 첫 번째 페인트 등 몇 가지 성능 지표를 살펴보겠습니다.
각 프레임워크에서 이 프로젝트를 생성하기 위해 이미지와 JSX 요소가 포함된 CSS를 사용하는 애니메이션을 사용했습니다. 이제 콘텐츠는 그대로 유지되므로 성능을 쉽게 평가할 수 있습니다.

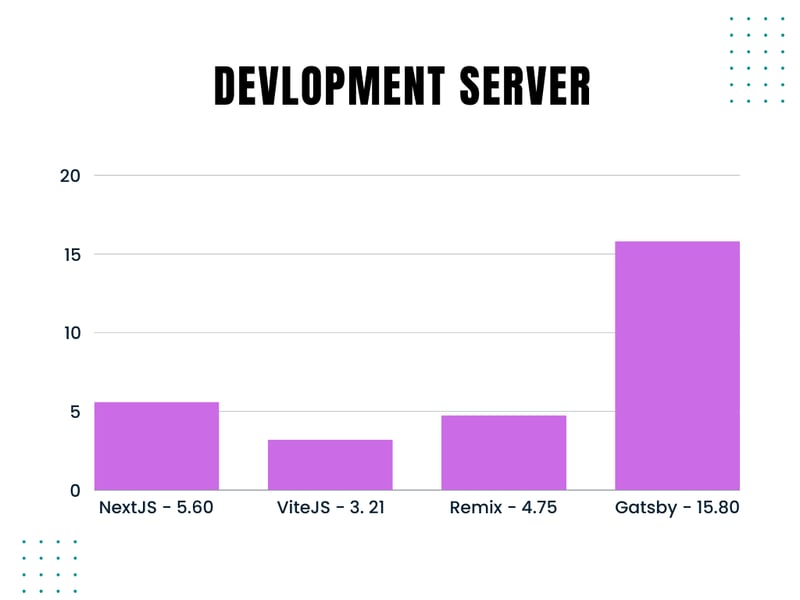
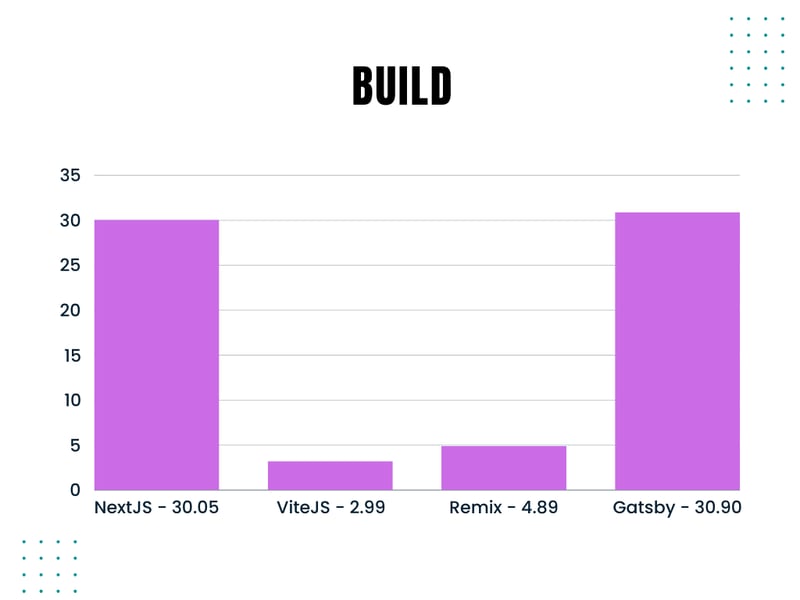
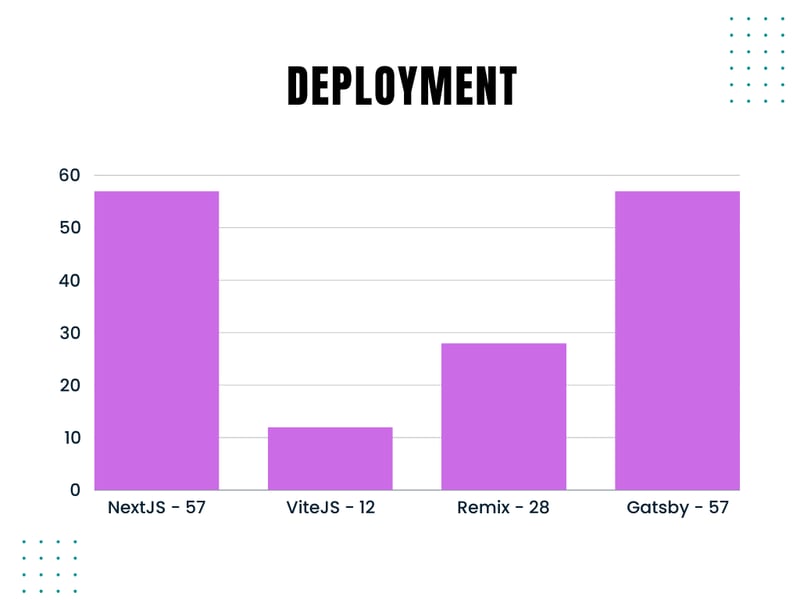
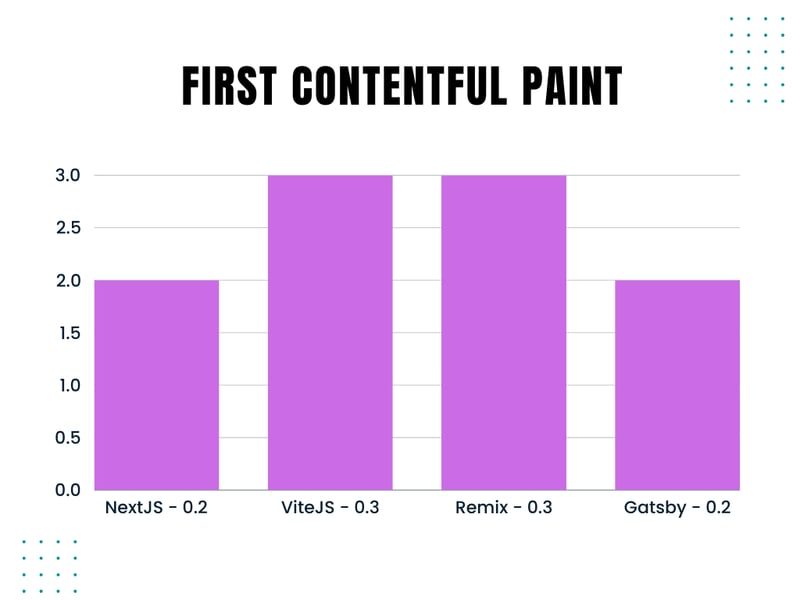
참고: 프레임워크 이름 옆의 숫자는 소요된 시간입니다. 초 단위입니다.
그래프에서 볼 수 있듯이 서버 실행 속도는 ViteJS가 꽤 빠른 편이고, Gatsby가 가장 느렸습니다. 이는 ViteJS가 가장 빠른 프레임워크 중 하나라고 주장하는 사실과도 일치합니다.

여기에서도 ViteJ가 빌드 프로세스를 가장 빠르게 완료합니다. Gatsby는 여전히 빌드에 소요되는 시간이 가장 느립니다. NextJS는 가장 느린 속도에 가깝습니다.

모든 프레임워크는 vercel에 배포됩니다.
Vite가 12초로 가장 빠르고 NextJS와 Gatsby가 가장 느립니다. 리믹스는 각 지표에서 2위를 유지했습니다.
데스크톱의 각 프레임워크 전체 점수는 100점인 반면, 첫 번째 만족스러운 페인트에는 약간의 차이가 있습니다.

여기서는 Nextjs와 Gatsby가 가장 빨랐고 ViteJs와 Remix는 가장 느렸습니다. 그 차이는 0.1초 정도로 낮습니다.
여기에서 각 PageSpeed Insight를 자세히 살펴볼 수 있습니다.
기술, 혁신 및 그 이상에 관한 모든 것을 연결하고 최신 정보를 받아보세요!
트위터
링크드인
또한 관심이 있으시면 프리랜서 기사를 작성하는 데 열려 있으니 이메일이나 소셜 미디어를 통해 연락해 주세요.
결론적으로 CRA(Create React App)는 많은 개발자에게 훌륭한 출발점이 되었지만 이제 더 발전되고 기능이 풍부한 대안이 있다는 것은 분명합니다. 우리가 검토한 각 프레임워크(NextJS, ViteJS, Remix 및 Gatsby)는 다양한 사용 사례에 맞는 고유한 장점을 제공합니다.
궁극적으로 프레임워크 선택은 성능, 서버 측 렌더링, 배포 용이성, 전체 스택 기능 등 특정 프로젝트 요구 사항에 따라 달라집니다. CRA를 넘어 이러한 최신 대안 중 하나로 전환하면 개발 경험과 프로젝트 결과가 크게 향상될 수 있습니다.
이 기사가 다음 프로젝트에서 사용할 수 있는 CRA 대안을 배우는 데 도움이 되었기를 바랍니다.
위 내용은 최고의 React 프레임워크 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!