Angular @let 선언: 스마트 템플릿 구독
당분간 Angular는 그 기세를 이어가고 있으며 Angular 팀은 커뮤니티에 관심을 갖고 있음을 입증했습니다. Angular v17과 다음 마이너 릴리스에서 Angular 팀은 많은 훌륭한 기능을 제공했으며, 개발자 프리뷰에서 가장 눈에 띄는 기능은 새로운 내장 block 템플릿 구문으로 단순화되었습니다. 템플릿 작업.
최근 버전에서는 Angular 저장소에서 오랫동안 기다려온 두 가지 문제가 종료되었습니다. Angular 주요 버전인 v18은 다른 기능과 함께 통합 제어 상태 변경 이벤트를 제공했으며, 부 버전인 v18.1은 템플릿에 새로운 내장 기능을 추가하여 block 템플릿 구문을 활용했습니다. 템플릿 로컬 변수로 알려져 있으며 @let 블록
으로 표시됩니다.공식 블로그 게시물을 확인하여 @let 변수 정의 방법, 작업, 제한 사항, 값 업데이트 방법에 대해 자세히 알아보세요.
간단히 말하면 템플릿 로컬 변수를 사용하면 Angular 개발자가 구성 요소의 클래스에서와 마찬가지로 템플릿에서 변수를 선언할 수 있으므로 템플릿에 로직을 작성하는 방법이 간소화되어 일부에 대안이 제공됩니다. 이전 템플릿 패턴과 @eneajaho의 이 기사에서 다룬 새로운 사용 사례를 소개합니다.
이 기사를 쓰게 된 동기는 @let 선언이 필요한지, 왜 사용해야 하는지에 대한 질문을 던진 Reddit 스레드에서 나왔습니다.
여기에서 이 주제에 대한 주요 Angular 기여자 Matthieu Riegler의 의견을 확인할 수 있습니다.
이 기사에서는 로컬 템플릿 변수의 사용 사례를 보여주고 싶습니다. 제가 작업 중인 프로젝트에서 더 이상 RxJS를 사용하여 "캐싱"을 수행할 필요가 없을 때 유용하다고 생각했습니다. shareReplay 다른 템플릿 섹션에서 동일한 데이터 조각을 사용하기 위한 구성 요소 클래스의 연산자
들어가볼까요?.
shareReplay 연산자를 사용한 RxJS "캐싱"
웹 애플리케이션을 개발하는 동안 개발자가 가장 흔히 하는 일은 HTTP 요청을 하는 것입니다. Angular에서 HTTP 통신은 인기 있는 HttpClient인 관찰 가능 기반 API를 통해 수행됩니다. 대부분의 경우 가져온 데이터는 템플릿에 바인딩되므로 개발자는 Async 파이프를 모범 사례로 사용하는 선언적 접근 방식을 따릅니다. 즉 템플릿에서 관찰 가능 항목을 자동으로 구독하고 구성 요소가 삭제되면 구독을 취소합니다. :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
그러나 템플릿의 다른 위치에서 동일한 스트림의 데이터가 필요한 경우가 있으므로 템플릿의 관찰 가능한 스트림을 Async 파이프를 다시 사용하여 바인딩합니다. ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
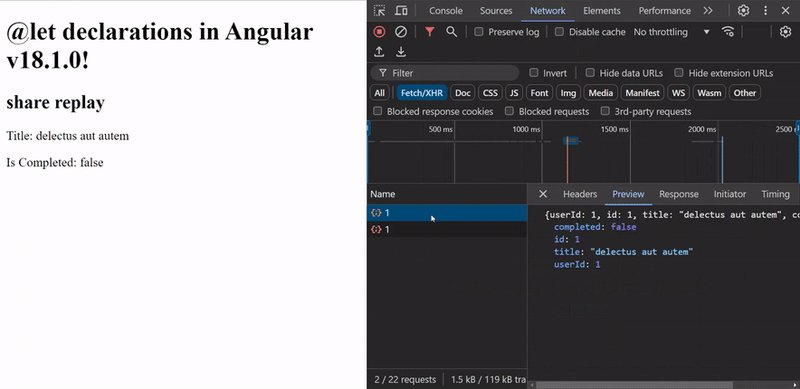
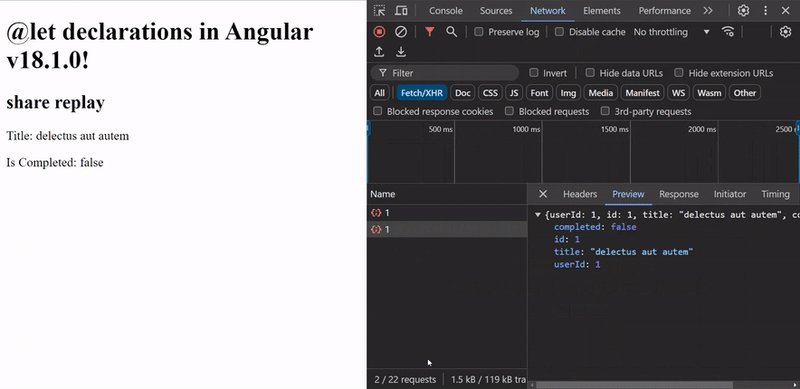
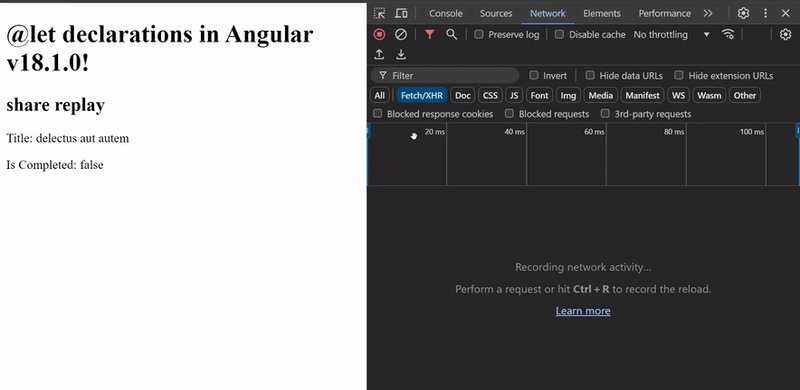
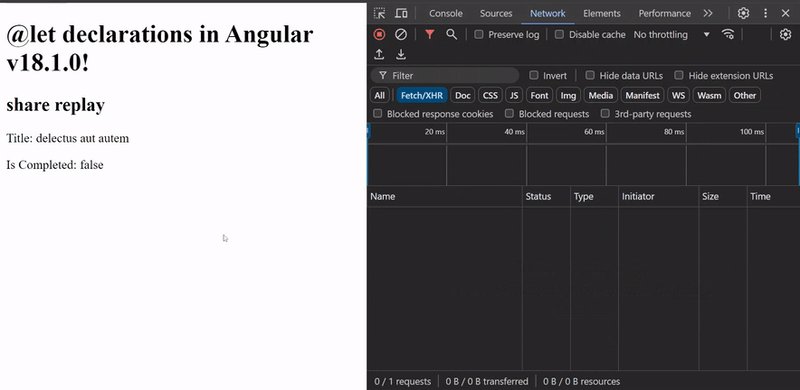
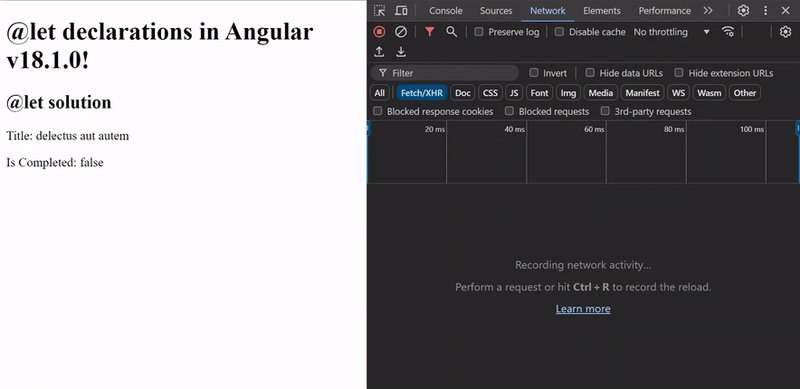
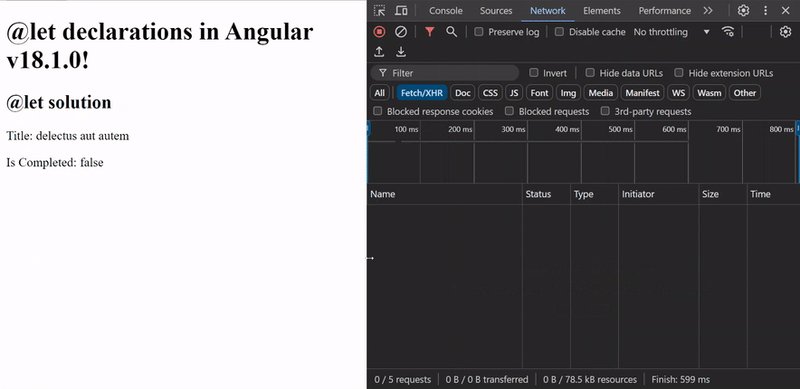
이로 인해 템플릿의 서로 다른 두 섹션에서 동일한 관찰 가능한 스트림이 바인딩되고 구독되므로 동일한 데이터 조각을 불필요하게 가져오기 위해 두 개의 중복 HTTP 요청이 진행됩니다. ?:

이 경우에 대한 일반적인 솔루션(제가 본 적이 있음)은 shareReplay 연산자를 통해 RxJS를 사용하여 처음 실행된 HTTP 요청의 데이터를 캐싱하는 것입니다.
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
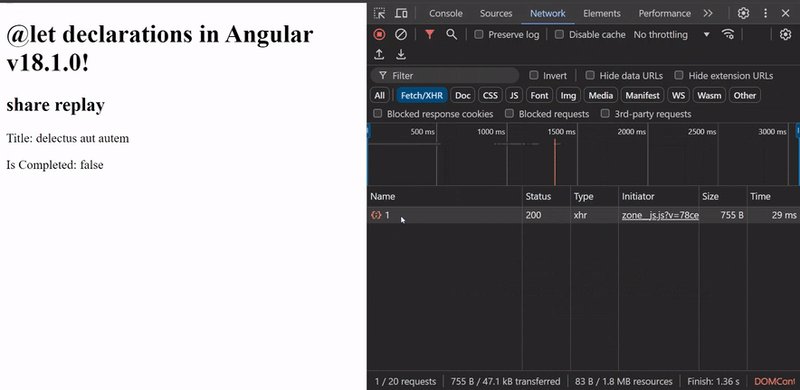
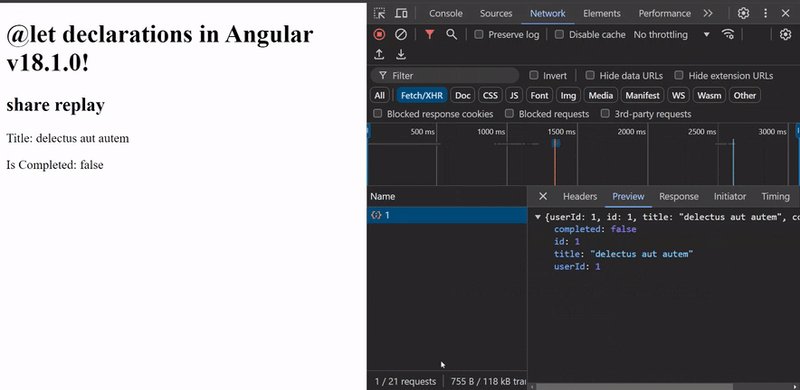
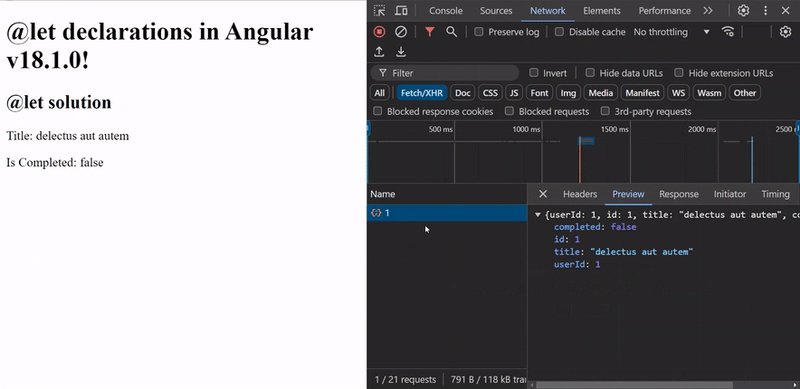
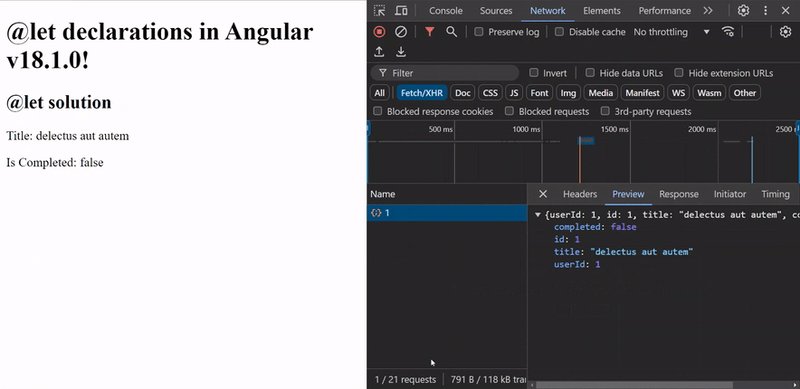
이렇게 하면 동일한 관찰 가능한 스트림이 템플릿의 여러 위치에서 Async 파이프로 바인딩되고 구독되더라도 단 하나의 HTTP 요청만 트리거되고 응답 데이터가 캐시됩니다. ?:

이 패턴은 잘 작동하지만 이 기능을 더 간단하게 구현할 수 있나요?
함께 알아볼까요?.
간소화를 위한 @let 선언
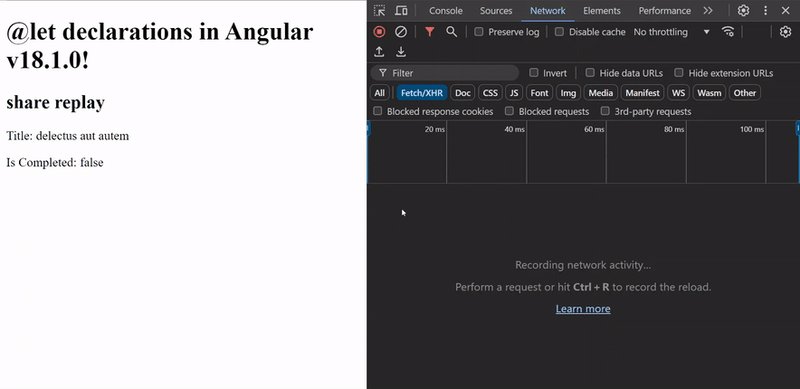
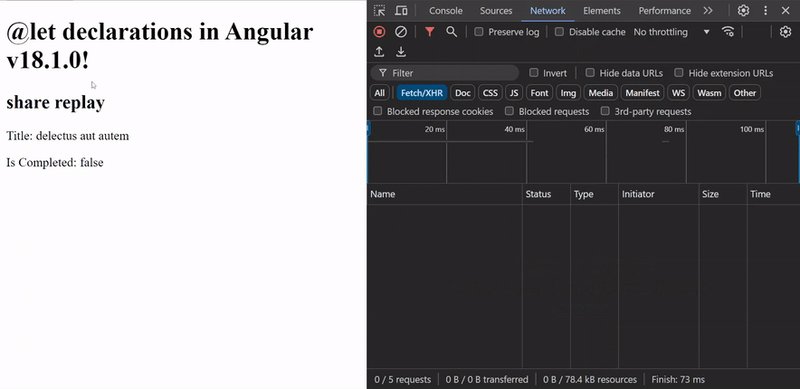
RxJS 솔루션이 잘 작동하고 우리의 요구 사항을 충족하더라도 Angular v18.1에 도입된 @let 선언은 더 간단한 템플릿 기반 대안을 제공합니다. ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
알 수 있듯이 일종의 "템플릿 기반 캐싱"을 제공합니다. 즉, 템플릿에서 한 번만 관찰할 수 있는 HTTP 요청을 바인딩하고 구독합니까?:

결과적으로 중복된 HTTP 요청이 나가지 않으며 shareReplay 연산자를 통한 RxJS 캐싱이 필요하지 않습니다. ??
참고?: 이 솔루션은 템플릿에 대한 데이터를 캐싱할 때 작동합니다. 구성 요소의 클래스에 캐시된 데이터가 필요한 경우 shareReplay 연산자가 필요합니다.
리뷰를 작성해주신 @kreuzerk님과 @eneajaho님께 특별히 감사드립니다.
읽어주셔서 감사합니다!
즐거우셨길 바라요?. 기사가 마음에 드셨다면 친구나 동료들과 공유해 주세요.
질문이나 제안 사항이 있으면 아래에 댓글을 남겨주세요.
이 기사가 흥미롭고 유용하고 향후 기사를 놓치고 싶지 않다면 @lilbeqiri, dev.to 또는 Medium에서 저를 팔로우하세요. ?
위 내용은 Angular @let 선언: 스마트 템플릿 구독의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






