YAML 대 JSON - Astro, React, AI 프로젝트 및 개발자 가이드에 가장 적합한 형식
빠르게 진화하는 웹 개발 및 인공 지능 세계에서 YAML 및 JSON과 같은 데이터 직렬화 형식을 선택하면 개발 효율성과 데이터 관리에 큰 영향을 미칠 수 있습니다. Astro, React, Vue와 같은 최신 프레임워크를 활용하는 개발자의 경우 데이터 처리를 최적화하고 성능을 향상하려면 올바른 형식을 선택하는 것이 중요합니다. 사람이 읽을 수 있는 형식으로 알려진 YAML은 구성 파일에서 자주 사용되므로 명확하고 접근 가능한 방식으로 설정 및 환경 변수를 관리하는 데 이상적입니다. 반대로 JSON의 컴팩트하고 보편적으로 지원되는 형식은 웹 애플리케이션과 같이 데이터 교환과 속도가 중요한 시나리오에서 탁월합니다.
구성을 위해 JSON 파일을 활용하는 Astro SSR SPA 템플릿은 JSON이 고성능 정적 사이트 및 서버 측 렌더링에서 데이터 관리를 어떻게 간소화할 수 있는지 보여주는 대표적인 예입니다. React 개발자는 효율적인 상태 관리 및 구성 요소 간의 데이터 바인딩을 위해 JSON의 이점을 유사하게 활용합니다. 한편, 대규모 언어 모델(LLM) 및 AI를 사용하여 작업하는 경우 YAML의 가독성과 유연성은 복잡한 구성을 관리하고 데이터 세트를 교육하는 데 매우 중요합니다. YAML 및 JSON의 장점과 애플리케이션을 이해하면 고속 Astro 사이트를 개선하든 정교한 AI 솔루션을 개발하든 상관없이 데이터 처리 방식을 프로젝트의 특정 요구 사항에 맞게 조정하는 데 도움이 될 수 있습니다.
YAML과 JSON 비교

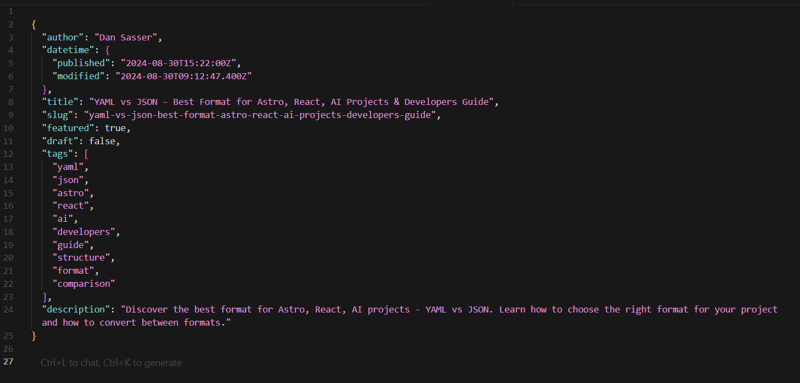
JSON 데이터 예: 컴팩트하고 효율적인 구조.
-
가독성
-
YAML: 사람의 가독성을 위해 설계된 YAML은 명확성이 필수적인 웹 개발 환경 및 AI 구성에서 특히 중요합니다. 들여쓰기 기반 구조는 복잡한 설정을 쉽게 편집하는 것이 최우선인 Astro 및 Vue와 같은 프레임워크의 구성 파일에 이상적입니다.
-
JSON: JSON의 중괄호 {} 및 대괄호 [] 사용은 더 간결하고 표준화되어 있지만 사람에게는 덜 직관적일 수 있습니다. 그러나 간단한 구조 덕분에 빠른 구문 분석과 통합이 가능하므로 성능과 데이터 교환 효율성이 중요한 React 애플리케이션에 이상적입니다.
-
구문 및 구조
-
YAML: 명시적인 중괄호나 대괄호 대신 들여쓰기를 사용하여 시각적 혼란을 줄이고 파일 관리를 단순화합니다. 이는 Astro SSR SPA 템플릿의 복잡한 구성이나 AI 모델의 세부 데이터 구조를 관리할 때 유용합니다.
-
JSON: 키와 값을 따옴표로 묶고 항목을 구분하는 쉼표, 구조를 나타내는 중괄호와 괄호로 더욱 엄격한 구문을 사용합니다. 이러한 일관성은 React 구성 요소 및 Vue 애플리케이션 내에서 데이터 교환에 도움이 됩니다.

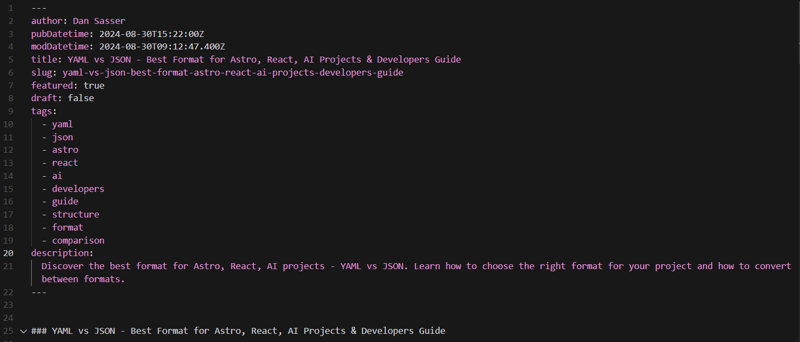
YAML 데이터 예: 들여쓰기가 포함된 사람이 읽을 수 있는 형식.
-
사용 사례
-
YAML: Docker Compose 또는 Kubernetes와 같은 환경의 구성 파일과 가독성과 사용 용이성이 중요한 Astro 프로젝트의 설정에 자주 사용됩니다. 또한 유연성이 뛰어나 LLM(대형 언어 모델)의 복잡한 교육 구성도 지원합니다.
-
JSON: 컴팩트하고 구문 분석이 용이하기 때문에 API 및 데이터 교환 시나리오에 일반적으로 사용됩니다. React에서 JSON은 상태 관리 및 데이터 바인딩을 지원하는 반면, Vue에서는 데이터 통합 및 구성요소 통신을 용이하게 합니다.
-
복잡한 데이터 구조
-
YAML: 참조 및 복잡한 데이터 유형과 같은 고급 기능을 지원하며 Astro SSR SPA 템플릿의 복잡한 구성 및 세부 AI 프레임워크 설정에 유용합니다.
-
JSON: 배열과 객체를 강력하게 지원하지만 YAML의 일부 고급 기능이 부족합니다. React 애플리케이션에서 데이터를 처리하고 웹 API에서 데이터를 교환하는 데 적합합니다.
-
파싱 및 호환성
-
YAML: 구문 분석은 형식에 대한 민감성으로 인해 오류가 발생하기 쉬우며 주의 깊게 관리하지 않으면 문제가 발생할 수 있습니다. 특히 구성 일관성이 중요한 Astro 환경에서는 안전한 파서가 매우 중요합니다.
-
JSON: React, Vue, Node.js를 포함한 다양한 언어와 프레임워크에서 광범위하게 지원됩니다. 엄격한 구문으로 인해 구문 분석 오류가 최소화되고 호환성이 향상됩니다.
-
파일 크기 및 효율성
-
YAML: 일반적으로 자세한 내용과 공백으로 인해 파일이 더 커집니다. 이는 특히 트래픽이 많은 Astro 사이트나 대규모 AI 데이터 세트의 성능에 영향을 미칠 수 있습니다.
-
JSON: 더 작고 효율적이며 React 애플리케이션에서 페이로드 크기를 줄이고 웹 API에서 데이터 전송 속도를 높이는 데 유용합니다.
-
의견 및 문서
-
YAML: 인라인 주석을 허용하여 구성에 직접 주석을 추가하기가 더 쉽습니다. 이 기능은 복잡한 Astro 프로젝트 구성과 상세한 AI 모델 설정에 유용합니다.
-
JSON: 데이터 구조 내의 문서화를 제한할 수 있는 주석을 지원하지 않습니다. 이는 인라인 설명이 필요한 프로젝트에는 단점이 될 수 있습니다.
-
보안 고려사항
-
YAML: 구문 분석 중 코드 실행 취약성과 같은 보안 위험에 더 취약합니다. 특히 Astro 및 AI 프로젝트에서는 보안 파서를 사용하고 YAML 기능에 주의하는 것이 필수적입니다.
-
JSON: 엄격한 구문과 보안 위험을 초래할 수 있는 고급 기능의 부족으로 인해 일반적으로 더 안전한 것으로 간주됩니다. 보안 문제가 낮은 React 및 Vue 애플리케이션에서 널리 사용됩니다.
결론
YAML과 JSON 중에서 선택하는 것은 단순히 선호도의 문제가 아닙니다. 이는 프로젝트의 효율성과 확장성에 영향을 미칠 수 있는 전략적 결정입니다. Astro, React, Vue와 같은 프레임워크를 사용하는 개발자의 경우 각 형식의 장점과 한계를 이해하는 것이 중요합니다. YAML은 사람이 읽을 수 있는 구조와 유연성 덕분에 특히 AI 및 LLM 프로젝트에서 복잡한 구성을 관리하는 데 이상적입니다. 반면에 JSON은 컴팩트하고 광범위한 지원을 제공하므로 트래픽이 많은 애플리케이션에서 데이터 교환 및 성능 최적화를 위한 선택이 됩니다.
저는 확장 가능한 고성능 솔루션 제공에 열정을 갖고 있는 개발자로서 이러한 고려 사항을 최신 제품인 Astro SSR SPA 템플릿에 통합했습니다. GitHub에서 사용할 수 있는 이 오픈 소스 프로젝트는 구성을 위해 JSON 파일을 활용하여 최신 웹 애플리케이션에 필요한 효율성과 호환성을 제공합니다. 그러나 YAML을 통합할 수 있는 유연성도 제공하므로 개발자가 프로젝트 요구 사항에 따라 구성을 조정하는 데 필요한 도구를 확보할 수 있습니다.
Astro SSR SPA 템플릿의 잠재력을 극대화하는 방법을 포함하여 웹 개발 프로젝트에서 YAML 및 JSON을 효과적으로 활용하는 방법에 대한 더 많은 통찰력과 튜토리얼을 보려면 제 웹사이트 dansasser.me를 방문하세요. Astro, React, Vue.js를 사용하여 구축하거나 LLM 및 AI를 사용하여 작업하는 경우 올바른 데이터 직렬화 형식을 이해하면 성공적이고 지속 가능한 프로젝트를 달성하는 데 큰 차이를 만들 수 있습니다.
자원
-
Astro 문서 – 튜토리얼 및 API 참조를 포함하여 Astro를 시작하기 위한 종합 가이드입니다.
-
HTMX 문서 – 프로젝트에서 HTMX를 학습하고 사용하기 위한 공식 문서입니다.
-
Daisy UI 문서 - UI 디자인에 Daisy UI 구성요소를 활용하기 위한 참조입니다.
-
Tailwind CSS 문서 – Tailwind CSS를 사용하여 반응형 디자인을 구축하는 방법에 대한 자세한 가이드입니다.
-
MongoDB Community Edition - 로컬 개발을 위해 MongoDB Community Edition을 다운로드하고 설치할 수 있는 공식 페이지입니다.
-
Vue - Vue 웹사이트
-
React - React 웹사이트
-
Dev.to – dev.to의 Astro SSR SPA 템플릿에 관한 최신 기사 링크
-
NPM - NPM을 통한 패키지
-
Medium.com – Medium의 Astro SSR SPA 템플릿에 관한 최신 기사 링크
-
GitHub - Astro SSR SPA 템플릿의 GitHub 저장소 링크
-
astro-ssr-spa.org - The Astro SSR SPA 템플릿 공식 웹사이트
-
dansasser.me - 내 개인 웹사이트
-
LinkedIn - 내 LinkedIn 프로필
-
Tailwind CSS 보안 위험 - Tailwind CSS 보안 위험에 대한 내 기사
내 작업을 지원하세요
이 기사는 원래 dansasser.me에 게시되었습니다
다음 사이트에서도 찾아보실 수 있습니다.
- medium.com
- dansasser.substack.com
위 내용은 YAML 대 JSON - Astro, React 및 AI 프로젝트에 가장 적합한 형식입니다. 개발자 가이드: 1부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!