HTML의 데이터 목록
이 문서에서는 HTML의 데이터 목록에 대한 개요를 제공합니다. Datalist는 HTML5에서 사용할 수 있는 태그로, 사용자에게 입력 값을 자동 제안하는 데 사용됩니다. 이 태그는 입력 요소를 보다 대화형으로 만들고 사용자 인터페이스를 직관적으로 만드는 HTML5 기능입니다. <데이터 목록> 태그는 입력 요소 태그와 함께 사용됩니다. 입력 상자에 입력하는 동안 가능한 값을 표시하는 데 사용됩니다. 사용자는 입력 상자에 어떤 값이든 자유롭게 입력할 수 있습니다. datalist 태그만 자동 제안 값을 제공합니다. 따라서 사용자는 더 유연하고 쉽게 값을 입력할 수 있습니다.
구문:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
여기에는 두 가지 주요 태그가 있습니다. 하나는 태그이고 두 번째는
옵션 태그는 선택 태그와 함께 사용되는 태그와 동일합니다. select 태그와 datalist 태그의 차이점에 유의하세요. select 태그를 사용하면 사용 가능한 옵션 중에서만 값을 선택할 수 있는 반면, datalist 태그는 목록에서 값을 제안할 뿐입니다. name 속성은 예시에서 입력 요소를 식별하는 데에만 사용됩니다.
속성:
HTML의 Datalist 태그 예
다음은 예시입니다.
예시 #1
다음과 같이 자동 제안 옵션이 포함된 간단한 입력 필드를 디자인해 보겠습니다.
코드:
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
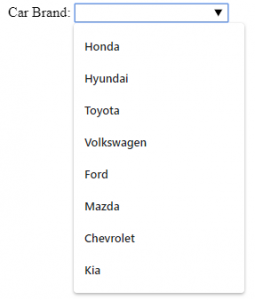
여기에는 자동차 브랜드로서의 입력 요소가 있습니다. 표시되는 자동 제안에서는 옵션 태그에 나열되어 있습니다. datalist 태그의 경우 ID를 car_brands로 할당하고 동일한 내용이 입력 요소에 전달됩니다. 사용자가 사용자 상자를 클릭하거나 입력을 시작하면 위와 같이 자동 제안 값이 포함된 HTML이 자동으로 팝업됩니다.
출력:

출력에서 입력창을 클릭하면 위와 같이 자동차 브랜드 목록이 나옵니다.
예시 #2
datalist 태그는 양식 제출 시 주로 사용됩니다. 양식이 포함된 예를 살펴보겠습니다.
코드:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
출력:

여기서는 출력 노트에서 입력 요소를 양식 요소로 이동하고 제출 버튼을 추가했습니다.
예시 #3
데이터 목록 자동 제안은 가능한 한 가장 일치하는 항목을 표시하려고 노력합니다. 사용자가 입력을 시작하면 사용자가 입력한 값에 따라 제안 사항이 필터링됩니다. 입력 요소의 일부 스타일과 함께 이 기능을 표시하도록 첫 번째 예를 수정해 보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>사용자 입력 없이 출력:

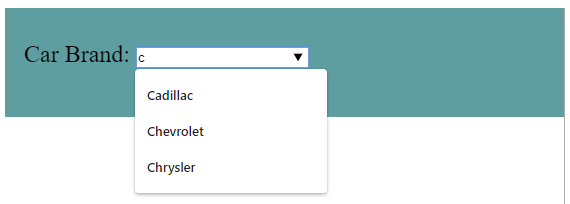
사용자가 입력을 시작할 때 출력:

여기서 사용자가 입력 상자에 'c' 값을 입력하면 HTML은 문자 'c'로 시작하는 모든 자동 제안 값을 표시합니다. 또한 알파벳에 따라 자동 제안되는 기능을 표시하도록 옵션 요소를 수정했습니다.
참고: Internet Explorer 9 및 Safari 12.0과 그 이전 버전을 제외한 거의 모든 브라우저는 데이터 목록 태그를 지원합니다. datalist 태그를 사용하는 동안 이 점을 명심하십시오.결론
사용자 입력을 받을 때 자동 제안 기능은 HTML5에서 제공하는 기능입니다. datalist 태그는 이 기능을 구현하는 데 사용됩니다. datalist 태그는 일반적으로 input 태그와 함께 사용됩니다.
위 내용은 HTML의 데이터 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




