HTML의 지도 태그
HTML은 웹사이트를 보다 대화형으로 만드는 데 강력한 지원을 제공합니다. HTML을 사용하면 최소한의 코딩으로 직관적인 디자인이 가능합니다. 이미지를 보다 대화형으로 만들고 싶을 때 HTML은 이미지 매핑 기능을 제공합니다. 이미지 매핑을 사용하면 이미지와 상호 작용하고 동일한 프레임 내에서 한 이미지에서 다른 이미지로 이동할 수 있습니다. 이 기능은 웹사이트의 이미지 확대와 같은 기능을 구현하려는 경우에 유용합니다. 이미지에는 클릭 가능한 영역이 있습니다. 사용자가 해당 영역을 클릭하면 리디렉션되도록 URL이나 기타 이미지를 구성할 수 있습니다.
구문
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
위의 예에서는 map 태그의 구문을 보여줍니다. img와 map이라는 두 개의 태그가 있습니다. 지도 태그에서는 이름을 "new-map"으로 지정했습니다. img 태그에는 이미지를 표시하고 usemap이라는 속성이 있음을 확인하는 src가 있습니다. usemap 속성을 사용하여 지도 이름을 img 태그에 전달했습니다. 지도 태그 사이의 빈 영역에서는 해당 영역의 구성과 이미지 위의 링크를 정의합니다.
HTML은 이미지 매핑 기능을 구현하기 위해 "map" 태그를 제공합니다. 이것은 매우 간단한 태그이며 일반적으로 "img" 태그와 함께 사용됩니다. img 태그는 표시할 기본 이미지 또는 첫 번째 이미지를 정의하는 데 사용됩니다. 그런 다음 지도 태그를 사용하여 영역과 링크를 정의합니다. img와 map이라는 두 태그는 name 매개변수를 사용하여 서로 연결됩니다.
HTML의 지도 태그 속성
다음은 HTML에서 지도 태그의 상위 5가지 속성입니다.
1. 이름
지도 태그는 주로 '이름' 속성과 연결되어 있습니다. name 속성은 정의된 특정 맵에 이름을 지정하는 데 사용됩니다. 그런 다음 이 이름은 img 요소에서 사용되므로 둘 다 서로 연결될 수 있습니다. 이 이름 속성 맵을 사용하면 태그에 다른 요소 가 포함됩니다. 사이에. 코드는 아래와 같습니다.
코드:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
영역 요소는 이미지에서 클릭할 수 있는 영역을 정의합니다. 일반적으로 하나의 지도 태그에는 둘 이상의 강요. 그러면 영역 요소에는 이미지 맵을 정의하는 동안 유용한 모양, 코드, href 등과 같은 속성이 포함됩니다. 이러한 속성을 사용하여 영역 및 관련 이미지를 정의할 수 있습니다. 영역 요소는 일반적으로 지도 태그와 함께 사용되며 항상 지도 태그 내에 중첩됩니다. 영역 요소에는 이미지 맵을 정의하는 데 중요하고 유용한 다음과 같은 속성이 있습니다.
2. 모양
이 속성은 이미지에서 클릭 가능한 영역의 모양을 지정하는 데 사용됩니다. 사용할 수 있는 도형에 관련된 값은 총 4개 입니다.
- 기본값:은 전체 지역을 정의합니다
- 원:은 원형 모양을 지정합니다
- 직사각형:직사각형 모양을 지정합니다
- poly:는 다각형 모양을 지정합니다
3. 코디
이 속성은 모양 속성과 함께 이미지에서 해당 영역이 위치할 위치를 지정하는 데 사용됩니다. 이 속성의 값은 지정된 모양에 따라 변경됩니다.
4. href
이 속성은 URL이 리디렉션될 URL로 사용됩니다. 좌표로 정의된 특정 영역만 클릭하면 URL이 리디렉션됩니다.
5. 대체
이 속성은 이미지를 사용할 수 없는 경우 표시할 대체 텍스트를 지정하는 데 사용됩니다. 지역 태그와 관련된 속성은 더 많지만 지도 태그 사용을 이해하기 위해 필요한 기본 속성은 이렇습니다.
HTML에 지도 태그를 구현한 예
HTML의 지도 태그에 대한 자세한 설명은 다음과 같습니다.
예시 #1
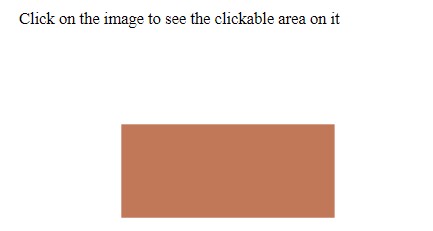
이미지 매핑을 활용한 간단한 Rectangle 예제를 살펴보겠습니다.
코드:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
출력:

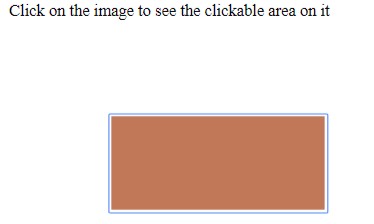
직사각형 영역을 클릭하면 아래와 같이 클릭 가능한 영역 테두리가 표시됩니다.

href 속성에 유효한 URL을 제공하지 않았기 때문에 현재로서는 URL이 리디렉션되지 않습니다.
예시 #2
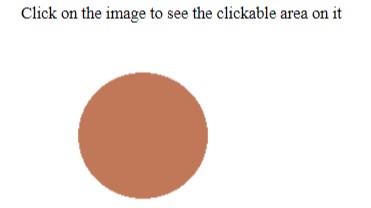
Circle에서도 동일한 예를 시도해 보겠습니다.
코드:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
출력:

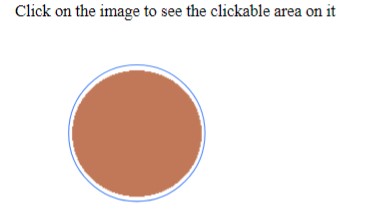
이미지를 클릭하는 동안:

도형의 종류가 원형으로 변경되었으며 그에 따른 좌표값이 제공되오니 참고해주세요.
예시 #3
다른 이미지의 하위 부분으로 다각형을 사용하여 예시를 디자인해 보겠습니다.
코드:
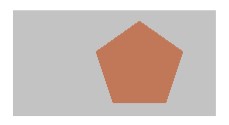
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
출력:

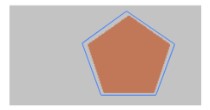
따라서 원본 이미지 위에 직사각형 형태의 하위 부분이 오각형 형태로 존재합니다. 좌표 값을 조정하면 모든 유형의 클릭 가능한 영역을 얻을 수 있습니다.
클릭 가능한 영역:

결론
지금까지 지도 태그가 무엇인지, 어떻게 사용되는지 살펴보았습니다. map 태그는 클라이언트 측 이미지 매핑에 사용됩니다. 지도 태그를 사용하여 이미지의 특정 영역을 클릭 가능한 것으로 정의할 수 있습니다. 필요에 따라 유효한 좌표를 제공하면 어떤 모양이든 얻을 수 있습니다.
위 내용은 HTML의 지도 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




