HTML 샘플 태그
웹 페이지에 프로그램 출력이나 소스 코드를 적절한 글꼴 스타일과 형식으로 텍스트로 표시해야 하는 경우가 종종 있습니다. 이는 출력 샘플을 적절하게 나타냅니다. HTML은 구조적 의미를 지닌 텍스트 블록을 나타내는 구문 태그를 제공합니다. samp는 프로그램이나 스크립트의 출력 샘플을 적절한 형식으로 나타내기 위해 HTML에 제공되는 태그 중 하나입니다. 이 태그를 사용하면 외부 CSS나 스타일 구성 요소를 사용하지 않고도 텍스트를 프로그램의 샘플 출력으로 표시할 수 있습니다.
구문:
Html의 다른 구문 태그와 마찬가지로 samp 태그의 구문은 매우 간단합니다. 다음은 samp 태그의 구문입니다.
<samp> . . . . . </samp>
samp 태그의 구문은 시작 태그 로 시작됩니다. 종료 태그 로 끝납니다. 두 태그 사이의 공백에는 아래와 같이 프로그램이나 스크립트의 출력으로 표시하려는 텍스트가 포함됩니다.
<samp> Sample of output of a program or script text. . . </samp>
속성:
samp 태그에는 사용할 수 있는 특정 속성이나 특별한 속성이 없지만 HTML에서 사용할 수 있는 기존의 전역 속성과 이벤트 속성을 지원합니다.
HTML samp 태그 구현 예시
samp 태그는 기본적으로 내용을 인라인으로 표시하고 일반적으로 브라우저에서 지원하는 고정폭 글꼴을 사용하여 내용을 표시합니다.
예시 #1
먼저 samp 태그 구현의 간단한 예를 살펴보겠습니다.
코드:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
출력:

여기에는 샘플 텍스트가 포함된 간단한 태그 샘플이 있습니다. 출력은 자동으로 고정 폭 글꼴로 인쇄됩니다.
예시 #2
samp 태그를 사용하여 생성된 텍스트 출력을 일반 텍스트와 비교해 보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
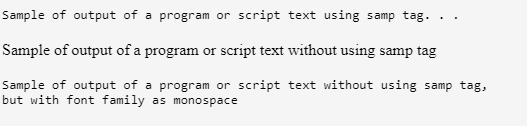
</html>출력:

여기에서는 세 가지 다른 스타일을 사용하여 출력을 표시했습니다. body 태그에는 기본적으로 다양한 스타일을 사용하여 인쇄될 세 줄의 텍스트가 있습니다. 첫 번째 출력은 첫 번째 예와 유사한 samp 태그를 사용하는 것입니다. 그런 다음 출력을 두 번째 줄에서 볼 수 있는 일반 텍스트와 비교했습니다. 세 번째 줄에서는 samp 요소와 동일한 효과를 얻기 위해 스타일링 요소를 사용했습니다. 우리는 스타일을 고정 폭 글꼴 모음으로 사용했는데, 이는 samp 태그와 유사한 출력을 표시합니다.
일부 CSS 스타일을 사용하여 samp 태그와 같은 유사한 효과를 어떻게 달성했는지 살펴보세요. 웹 사이트 개발에서는 최신 CSS 스타일링 요소를 사용하여 동일한 효과를 얻을 수 있으므로 samp 태그를 사용하는 것이 의무적으로 권장되지는 않습니다. 현대 웹 사이트 개발에서 samp 태그보다 더 나은 효과를 얻기 위해 이를 사용할 수 있습니다. 이는 samp 태그 사용이 더 이상 사용되지 않는다는 의미는 아니지만 웹 사이트 개발자의 선택에 달려 있습니다. 복잡한 스타일링을 하지 않고도 아주 간단한 태그만으로 효과를 얻을 수 있는 곳에서 활용이 가능합니다.
예시 #3
앞서 설명한 것처럼 이미 전역 속성을 지원하므로 samp 태그 위에 CSS 효과를 적용하는 것도 가능합니다. 예시의 기존 samp 요소에 CSS 스타일을 추가해 보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>출력:

여기에서는 samp 태그의 기존 스타일에 글꼴 두께를 굵게 적용했습니다. 글꼴 스타일, 글꼴 모음, 색상 속성 등과 같은 다른 CSS 스타일링 요소를 사용하여 samp 태그의 스타일을 수정하는 것도 가능합니다.
예시 #4
몇 가지 흥미로운 스타일링 효과를 사용하여 프로그램 출력의 독특한 스타일을 얻을 수 있는 방법을 보여드리겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
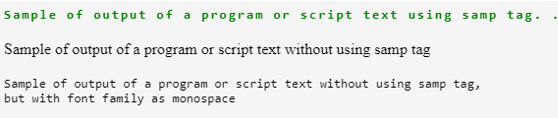
</html>출력:

여기서는 태그 텍스트. 텍스트 그림자, 텍스트 장식 등과 같은 다른 스타일도 있으며 원하는 대로 다양한 스타일과 효과를 시도하고 얻을 수 있습니다.
참고: samp 태그는 버전 5까지의 모든 HTML 버전에 존재하며 거의 모든 브라우저를 지원합니다.결론
그래서 우리는 HTML에서 samp 태그를 보았습니다. HTML의 구문 태그이며 프로그램이나 스크립트의 출력으로 텍스트를 표시하는 데 사용됩니다. 고정 폭 글꼴을 사용하여 샘플 출력을 표시하며 전역 속성을 지원합니다.
위 내용은 HTML 샘플 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다






