HTML의 THead 태그
<머리> 요소 또는 태그는
태그 및 태그는 테이블 머리글, 테이블 바닥글, 테이블 본문을 각각 정의합니다. <머리> 요소는 HTML 테이블의 헤더를 정의합니다. 테이블의 열 머리글을 생성하는 행 또는 행 집합을 정의하려면 요소. 즉, 이 요소는 HTML 테이블의 헤더 내용을 그룹화합니다. 행 전체를 묶어서 테이블 헤더로 분류합니다. 이번 주제에서는 HTML의 THead 태그에 대해 알아 보겠습니다.테이블 헤더는 열 또는 테이블 본문 데이터에 대한 정보가 포함된 행으로 구성됩니다.
사용 방법 HTML의 요소?
<머리> 요소는 HTML 테이블의 헤더 부분을 지정합니다. 이 <머리> 따라서 테이블 요소
의 직계 자식으로서의 위치를 확보합니다. , 또는 를 사용하기 전에 요소를 사용하려면 요소. <머리> 요소는 뒤에 나타날 수 있습니다. 요소가 있는 경우 요소. <머리> 요소에는 로 묶인 데이터 행이 하나 이상 포함됩니다. 요소.
구문
<thead>
<tr>
</tr>
</thead>
로그인 후 복사
물론 위에 표시된 대로 다른 HTML 요소와 마찬가지로 요소도 쌍으로 작동합니다. 즉, 여는 태그, 파트너, 닫는 태그, .
HTML의 THead 태그 예
다음 예를 고려해보세요.
예시 #1
코드:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>
로그인 후 복사
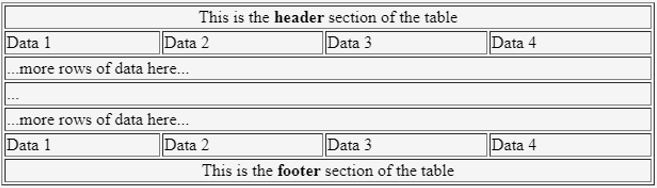
출력:

표 헤더에 두 개의 행이 필요한 경우
요소 데이터는 하나의 단일 요소. 두 개의 를 추가하지 마세요. 하나의 테이블에 대한 요소 섹션. 아래에서 헤더 섹션 아래에 두 개의 행이 있는 예를 살펴보세요.
예시 #2
코드:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
로그인 후 복사
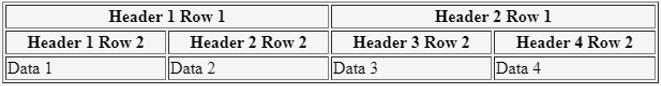
출력:

예시 #3
코드:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
로그인 후 복사
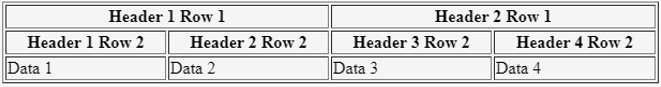
출력:

위 코드는 모두 동일한 출력을 생성하고 별도의 두 헤더의 요소는 일부 브라우저에서 처리됩니다. 그러나 이는 여전히 올바른 프로그래밍에서 사용해서는 안 되는 의미상의 오류이며 HTML 유효성 검사 서비스에서 위험 신호로 제기됩니다.
예시 #4
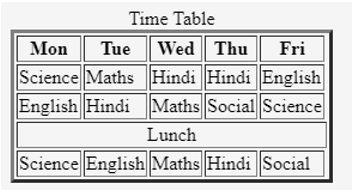
아래에서 또 다른 예를 살펴보겠습니다. 다음 예에서는 4개의 데이터 행으로 구성된 테이블 본문이 있는 테이블을 생성했습니다. 헤더는 CSS를 사용하여 배경색으로 설정된 한 행의 데이터로 구성됩니다. <머리> , <본문> 또는
HTML 테이블의 기본 모양에 영향을 주지 않습니다. 따라서 CSS에 대한 약간의 도움이면 충분합니다.
코드:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>
로그인 후 복사
출력:

HTML의 THead 태그 속성
<머리> HTML 요소는 다음과 같은 추가 속성을 지원합니다.
-
align: 이 속성은 요소와 그 안에 있는 모든 것. 왼쪽, 오른쪽, 가운데, 양쪽 정렬 및 문자를 값으로 사용합니다.
-
char: 이 속성은 정렬 속성이 char로 설정된 경우의 요소 콘텐츠
-
valign: 내부 콘텐츠의 수직 정렬을 지정합니다. 요소. 상단, 중간, 하단 또는 기준선을 값으로 사용합니다.
-
charoff: 이 속성은 char 속성으로 지정된 첫 번째번째 문자에 대한 오프셋을 지정합니다. 즉, 정렬 시기가 char로 설정됩니다.
-
bgcolor: 내부 각 셀의 배경색을 설정하는 데 도움이 됩니다. 요소.
결론
우리는 <머리> 요소는 테이블 데이터가 아닌 열 레이블을 식별하고 헤더에 대한 정보를 보유하고 이를 브라우저에 제공하여 기술에 콘텐츠와 의미를 지원합니다.
위 내용은 HTML의 THead 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
1 몇 달 전
By DDD
KB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?
3 몇 주 전
By DDD
KB5055518을 수정하는 방법 Windows 10에 설치되지 않습니까?
3 몇 주 전
By DDD
R.E.P.O.의 모든 적 및 괴물의 강도 수준
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Blue Prince : 지하실에가는 방법
3 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
See all articles

구문
<thead> <tr> </tr> </thead>
물론 위에 표시된 대로 다른 HTML 요소와 마찬가지로 요소도 쌍으로 작동합니다. 즉, 여는 태그, 파트너, 닫는 태그, .
다음 예를 고려해보세요. 코드: 출력: 표 헤더에 두 개의 행이 필요한 경우 코드: 출력: 코드: 출력: 위 코드는 모두 동일한 출력을 생성하고 별도의 두 헤더의 요소는 일부 브라우저에서 처리됩니다. 그러나 이는 여전히 올바른 프로그래밍에서 사용해서는 안 되는 의미상의 오류이며 HTML 유효성 검사 서비스에서 위험 신호로 제기됩니다.
아래에서 또 다른 예를 살펴보겠습니다. 다음 예에서는 4개의 데이터 행으로 구성된 테이블 본문이 있는 테이블을 생성했습니다. 헤더는 CSS를 사용하여 배경색으로 설정된 한 행의 데이터로 구성됩니다. <머리> , <본문> 또는 HTML의 THead 태그 예
예시 #1
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>

요소 데이터는 하나의 단일 요소. 두 개의 를 추가하지 마세요. 하나의 테이블에 대한 요소 섹션. 아래에서 헤더 섹션 아래에 두 개의 행이 있는 예를 살펴보세요.
예시 #2
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

예시 #3
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

예시 #4
코드:
<body> <table border="3"> <caption>Time Table</caption> <thead> <tr> <th>Mon</th> <th>Tue</th> <th>Wed</th> <th>Thu</th> <th>Fri</th> </tr> </thead> <tbody> <tr> <td>Science</td> <td>Maths</td> <td>Hindi</td> <td>Hindi</td> <td>English</td> </tr> <tr> <td>English</td> <td>Hindi</td> <td>Maths</td> <td>Social</td> <td>Science</td> </tr> <tr> <td colspan="10" align="center">Lunch</td> </tr> <tr> <td>Science</td> <td>English</td> <td>Maths</td> <td>Hindi</td> <td>Social</td> </tr> </tbody> </table> </body>
출력:

HTML의 THead 태그 속성
<머리> HTML 요소는 다음과 같은 추가 속성을 지원합니다.
-
align: 이 속성은 요소와 그 안에 있는 모든 것. 왼쪽, 오른쪽, 가운데, 양쪽 정렬 및 문자를 값으로 사용합니다.
- char: 이 속성은 정렬 속성이 char로 설정된 경우의 요소 콘텐츠
- valign: 내부 콘텐츠의 수직 정렬을 지정합니다. 요소. 상단, 중간, 하단 또는 기준선을 값으로 사용합니다.
- charoff: 이 속성은 char 속성으로 지정된 첫 번째번째 문자에 대한 오프셋을 지정합니다. 즉, 정렬 시기가 char로 설정됩니다.
- bgcolor: 내부 각 셀의 배경색을 설정하는 데 도움이 됩니다. 요소.
결론
우리는 <머리> 요소는 테이블 데이터가 아닌 열 레이블을 식별하고 헤더에 대한 정보를 보유하고 이를 브라우저에 제공하여 기술에 콘텐츠와 의미를 지원합니다.
위 내용은 HTML의 THead 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법1 몇 달 전 By DDDKB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?3 몇 주 전 By DDDKB5055518을 수정하는 방법 Windows 10에 설치되지 않습니까?3 몇 주 전 By DDDR.E.P.O.의 모든 적 및 괴물의 강도 수준3 몇 주 전 By 尊渡假赌尊渡假赌尊渡假赌Blue Prince : 지하실에가는 방법3 몇 주 전 By DDD
뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
See all articles HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.

- char: 이 속성은 정렬 속성이 char로 설정된 경우의 요소 콘텐츠























