HTML 서버에서 보낸 이벤트
HTML 서버 전송 이벤트는 웹 페이지를 사용하여 서버에서 자동으로 업데이트를 가져오기 위해 HTML API에 포함된 시나리오 중 하나입니다. 이 개념에는 웹 서버와 웹 브라우저 사이에서 작동하는 일종의 서버 전송 이벤트라는 이벤트가 포함됩니다.
먼저 브라우저가 서버에서 보낸 이벤트를 지원할지 여부를 확인하기 위해 몇 가지 코드를 추가하고 싶습니다. 그 후에는 정확한 출력을 얻기 위해 다른 코드를 처리합니다. WebSocket과 달리 서버에서 보낸 이벤트를 사용하는 웹 애플리케이션을 개발하는 것이 항상 더 쉽습니다.
HTML에서 서버 전송 이벤트가 어떻게 작동하나요?
- 사용자로서 로그인 버튼 클릭과 같이 일부 이벤트를 수행하여 서버에 전달하려고 하면 로그인 세부 정보가 서버에 전송됩니다. 따라서 웹 브라우저에서 웹 서버로 전달되는 이러한 유형의 이벤트를 실행하는 동안 이 이벤트를 클라이언트측 이벤트라고 합니다.
- 그러나 우리는 위 프로세스와 반대로 서버에서 웹 브라우저로 데이터나 이벤트를 보내는 것을 서버 전송 이벤트라고 합니다. 따라서 브라우저가 서버에서 자동으로 업데이트될 때 시스템에서 이러한 이벤트가 발생합니다.
- 서버에서 보낸 이벤트는 서버에서 클라이언트로 한 방향으로만 프로세스를 수행하므로 항상 단방향으로 처리됩니다. 따라서 이 프로세스의 주요 속성 중 하나는 해당 개체가 있는 EventSource 속성입니다.
- 그래서 이 개체에는 URL, 요청, 재연결 시간, 마지막 이벤트 ID 문자열과 같은 용어가 첨부됩니다. 그럼 하나씩 살펴보겠습니다.
- URL: 공사 과정에서 설정될 예정입니다.
- 요청: 처음에는 null로 초기화해야 합니다.
- 재연결 시간: 밀리초 단위로 측정된 타임스탬프입니다.
- 마지막 이벤트 ID 문자열: 또한 문자열 값을 빈 문자열로 초기화해야 합니다.
서버에서 보낸 이벤트 알림 수신
앞서 EventSource 속성에 대해 논의했습니다. 서버 이벤트 알림을 수신할 때 해당 개체와 함께 사용되기도 합니다.
예
EventSource 속성의 실제 사용은 다음 예에 나와 있습니다.
코드:
<!DOCTYPE html>
<html>
<body>
<h1>Receive Sever-sent Event</h1>
<div id="demo"></div>
<script>
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("ssedemo.html");
source.onmessage = function(event) {
document.getElementById("demo").innerHTML += event.data + "<br>";
};
} else {
document.getElementById("demo").innerHTML = "Oops, your browser is not going to support Secure-sent event";
}
</script>
</body>
</html>- 위 예에서는 업데이트를 보내는 페이지의 URL을 포함하여 EventSource 속성의 개체를 정의합니다. 모든 업데이트는 메시지라는 이벤트에서 수신되며, 이는 데모라는 정의된 ID를 사용하는 데 도움이 됩니다.
구문:
- 첫 번째 단계는 브라우저가 서버에서 보낸 이벤트를 지원하는지 여부를 확인하는 것입니다. 따라서 브라우저가 지원되는지 여부를 확인하기 위해 프로그램에 작은 코드를 삽입하겠습니다.
if(typeof(EventSource) !== "undefined") {
// Server-sent event supported code
// Program code
}
else {
//Oops! Server-sent event is not supported code
}- 이제 서버 전송 이벤트에서 이벤트를 수신하는 구문은 다음과 같습니다.
구문:
if(typeof(EventSource) !== "undefined") {
var object = new EventSource("File_URL");
source.onmessage = function(event) {
document.getElementById("output").innerHTML += event.data + "<br>";
}- 위 구문에서 볼 수 있듯이 먼저 파일의 URL을 정의하는 것과 함께 EventSource 속성의 새 객체를 생성해야 합니다. 이는 웹 브라우저에 업데이트를 보내는 데 도움이 됩니다.
- 따라서 서버에서 업데이트가 들어올 때마다 메시지에서 이벤트가 발생하고 웹 문서에 필요한 메시지가 인쇄됩니다.
HTML 서버에서 전송되는 이벤트의 예
HTML 서버에서 보낸 이벤트의 예는 다음과 같습니다.
예시 #1
첫 번째 예에서는 브라우저가 서버 전송 이벤트를 지원할지 여부를 확인하겠습니다. 모든 것이 정상이면 출력 창에 시간을 표시하고, 브라우저를 지원하지 않으면 브라우저 창에 오류 메시지를 인쇄합니다. 코드:
<!DOCTYPE html>
<html>
<head>
<title>HTML Server-sent Event</title>
</head>
<body>
<div id="sse_demo">
</div>
<script type="text/javascript">
if(typeof(EventSource)!=="undefined")
{
alert("Yes Your browser is going to support Server-Sent Event");
}
else
{
alert("Sorry! Yes Your browser is not going to support Server-
Sent Event");
}
</script>
</body>
</html><strong> </strong>출력:
출력 화면에 숫자로 시간이 표시됩니다. 이는 브라우저가 HTML 서버 전송 이벤트를 지원한다는 의미입니다.

예시 #2
이 예는 서버 전송 이벤트에 대한 것으로, 서버 전송 이벤트를 브라우저에 로드하는 데 필요한 시간을 계산합니다. 이 타임스탬프는 초 단위입니다.
코드:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML API _ Server-Sent Events</title>
<script>
window.onload = function()
{
var path = new EventSource("server_time.html");
path.onmessage = function(event)
{
document.getElementById("sse_output").innerHTML += "Required
timestamp received from web server: " + event.data + "<br>";
};
};
</script>
</head>
<body>
<div id="sse_output">
<!--This will display required time of server to load contents-->
</div>
</body>
</html>출력:
아래 출력 화면과 같이 로딩 시간은 1초로 표시됩니다.

예시 #3
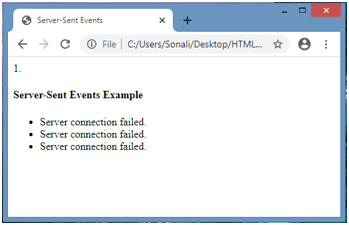
연결의 성립을 보여주고자 하는 예입니다. 코드를 실행하고 결과가 어떻게 나올지 살펴보겠습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, height=device-height" />
<title> Server-Sent Events </title>
<style type="text/css">
font-family: ‘Times new Roman’;
</style>
</head>
<body>
<h4> Server-Sent Events Example </h4>
<ul></ul>
<script>
(function()
{ "use strict";
var ev_check = document.querySelector('ul');
var ssl = new EventSource('/events');
function li(text) {
var li = document.createElement('li');
li.innerText = text;
ev_check.appendChild(li);
}
ssl.addEventListener('open', function()
{
li('Server connection done succussfully.');
});
ssl.addEventListener('my-custom-event', function(event)
{
li(event.data);
});
ssl.addEventListener('error', function()
{
li('Server connection failed.');
});
})();
</script>
</body>
</html>출력:
위 코드가 브라우저 창에서 실행되자마자 서버 연결이 실패하는 출력이 생성됩니다.

결론
위의 모든 정보에서 HTML 서버 전송 이벤트는 사용자가 웹 서버에서 웹 브라우저로 이벤트를 생성할 수 있는 단방향 이벤트 프로세스로 사용되는 새로운 API입니다. EventSource 속성을 사용합니다. 이를 사용하면 이벤트 로드 시간을 볼 수 있습니다. 페이스북, 뉴스피드, 주가 업데이트 등에 사용됩니다.
위 내용은 HTML 서버에서 보낸 이벤트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




