HTML 디스플레이 블록
HTML 표시 블록은 HTML의 가장 중요한 위치 속성 중 하나이며, 블록 수준 요소를 표시 블록에 배치하는 역할을 합니다. 웹페이지를 디자인할 때 특정 위치에 요소를 적절하게 배치하는 것은 항상 중요합니다. 레이아웃의 적절한 위치를 설정하는 것은 가장 중요한 작업 중 하나입니다. 기본적으로 디스플레이 속성을 인라인으로 사용했습니다. 이는 항상 새 줄로 시작하고 요소를 왼쪽에서 오른쪽으로 늘려 전체 너비 공간을 차지합니다. 블록 수준 요소에 높이 및 너비 속성을 설정할 수 있으며 그 안에 다른 인라인 또는 블록 요소를 포함할 수도 있습니다.
구문:
- 각 요소는 웹페이지의 특정 위치에 배치됩니다. 속성 값은 웹페이지에 표시되는 방법을 정의하는 데 도움이 됩니다. 다음과 같습니다:
display :block;
- 위치값으로 표시하는 구문은 다음과 같습니다.
position :value;
- 위 구문에서 위치는 실제 요소가 배치될 배치 영역입니다. 값에 블록 수준 요소를 표시하기 위해 블록을 사용할 수 있습니다. 따라서 다음과 같이 사용할 것입니다:
position :block;
- 해당 HTML 블록에는 ,
,
과 같은 요소가 포함되어 있으며 표시 블록 내에서 인라인 요소를 사용할 수도 있습니다. - CSS를 사용하면 다음과 같은 지정된 값으로 표시 속성을 정의할 수 있습니다.
display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
로그인 후 복사HTML에는 다음과 같이 다양한 표시 값이 있습니다.
1. 값 없음
{ display:none; }로그인 후 복사2. 인라인 값
{ display:inline; }로그인 후 복사3. 블록값
{ display:block; }로그인 후 복사4. 인라인 블록 값
{ display : inline- block; }로그인 후 복사위의 모든 값은 레이아웃을 설정하고 제어하는 데 도움이 됩니다. 대부분의 경우 레이아웃 값은 인라인이거나 블록입니다. 표시 블록은 HTML 표시 블록의 웹 페이지에 요소를 배치하기 위해 컨테이너의 전체 너비를 포함하는 새 줄로 시작합니다. 블록 수준 요소에서는 그 안에 있는 다른 블록 요소를 사용할 수 없습니다.
HTML에서 블록 표시는 어떻게 하나요?
- 이 형식은 수직 방향으로 차례로 배치된 상자를 사용합니다. 컨테이너 블록의 상단부터 시작됩니다.
- 이러한 블록은 CSS에서 여백 속성이라고 하는 등가 공간을 사용하여 블록 사이의 수직 거리로 관리됩니다.
- 이 표시 블록 형식 지정 프로세스에서는 모든 상자의 왼쪽 바깥쪽이 포함 블록의 왼쪽에 연결됩니다. 포함 블록의 오른쪽 가장자리에서도 동일한 일이 발생합니다.
- HTML에서 표시 블록을 정의하는 또 다른 방법은 영어와 같이 블록 요소를 가로 방향으로 아래로 배치하는 것입니다. 레이아웃을 세로로 하나씩 아래로 정렬합니다.
- 여백을 사용하면 두 상자나 요소 사이에 공간을 만들어 요소를 서로 분리하는 데 도움이 됩니다.
- 블록 수준 요소는 인라인 방향으로 모든 공간을 차지하며 요소를 포함 블록으로 분리합니다.
- 아시다시피 레이아웃에 높이와 너비 속성을 설정할 수 있으므로 블록을 하나씩 아래에 배치하는 데 도움이 됩니다.
HTML 표시 블록의 예
다음은 다양한 예시입니다.
예시 #1
HTML 코드에서 HTML 표시 블록 속성이 어떻게 사용되는지 보여주는 일반적인 예는 다음과 같습니다.
코드:
<!DOCTYPE html> <html> <style> .block_demo{ border: 2px solid red; width:50%; display:block; } </style> <body> <h4>List of Color Names:</h4> <div class="block_demo"> <ul> <li>Red</li> <li>Green</li> <li>Blue</li> <li>Orange</li> <li>Purple</li> <li>Pink</li> </ul> </div> <h4>List of Mobile Brands:</h4> <div class="block_demo"> <ol> <li>Apple</li> <li>SAMSUNG</li> <li>NOKIA</li> <li>MOTOROLA</li> <li>LENOVO</li> <li>OPPO</li> </ol> </div> </body> </html>로그인 후 복사출력:

예시 #2
이 예에서는 3개의 동일한 블록을 생성하고 다음과 같이 Display 블록을 사용하여 그 사이에 데이터를 표시합니다:
코드:
<!DOCTYPE html> <html> <head> <title>HTML Display box</title> <style> #block1{ height: 100px; width: 400px; background: orange; display: block; } #block2{ height: 100px; width: 400px; background: white; display: block; } #block3{ height: 100px; width: 400px; background: lightgreen; display: block; } .flag { margin-left:20px; font-size:40px; font-weight:bold; color:blue; } .demo { font-size:20px; margin-left:20px; } .main { margin:50px; text-align:center; border: 1px solid black; } </style> </head> <body> <div class = "flag">National Flag of India</div> <div class = "demo">Meaning of National Flag</div> <div class = "main"> <div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div> <div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country. <img src="AC.png" style="height:60px; width:70px;"> </div> <div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div> </div> </body> </html>로그인 후 복사출력:

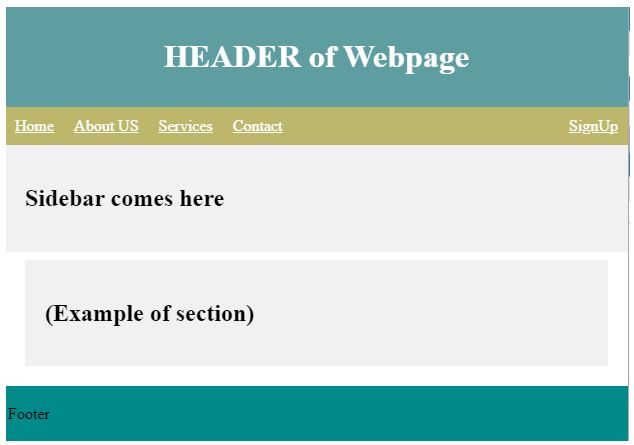
예시 #3
머리글, 바닥글, 섹션, 사이드바 등의 요소가 포함된 예시는 다음과 같습니다.
코드:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML Display Block</title> <style> body { margin: 0; } .header { padding: 10px; text-align: center; background-color:cadetblue; color: white; } .navbar { overflow: hidden; background-color:darkkhaki; } .navbar a { float: left; display: block; color: white; text-align: center; padding: 10px 10px; } .navbar a.right { float: right; } .navbar a:hover{ background-color: #eee; color: black; } .row { display: flex; flex-wrap: wrap; } .section { flex: 10%; background-color: #f1f1f1; padding: 20px; } .main { flex: 80%; background-color: white; padding: 20px; } .footer{ padding:3px; background-color:darkcyan; width:100%; } </style> </head> <body> <div class="header"> <h1> HEADER of Webpage</h1> </div> <div class="navbar"> <a href="#">Home</a> <a href="#">About US</a> <a href="#">Services</a> <a href="#">Contact</a> <a href="#" class="right">SignUp</a> </div> <div class="row"> <div class="section"> <h2>Sidebar comes here</h2> </div> <div class="main"> <h2></h2> <p></p> <br> <div class="row"> <div class="section" style="margin-top:-50px;"> <h2>(Example of section)</h2> </div> </div> </div> <div class="footer"> <p>Footer</p> </div> </div> </body> </html>로그인 후 복사출력:

결론
위의 모든 정보를 통해 HTML의 HTML 표시 블록 속성이 레이아웃을 적절한 구조로 설정하는 데 도움이 된다는 것을 알게 되었습니다. 레이아웃의 해당 블록은 수직 또는 수평 방향으로 하나씩 배치할 수 있습니다. 여기에는
,, 본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.