이벤트 루프를 사용한 mjs 대 cjs
Sep 04, 2024 pm 04:39 PM소개
안녕하세요, 개발자 여러분!
오늘은 Node.js에서 .mjs(ECMAScript 모듈)와 .cjs(CommonJS 모듈)의 차이점에 대해 논의하겠습니다. React, Next.js, Vue와 같은 최신 프레임워크는 모듈 지원을 자동으로 처리하는 경우가 많지만 Node.js로 직접 작업할 때는 특히 이벤트 루프 및 실행 순서와 관련하여 이러한 차이점을 이해하는 것이 중요합니다.
이 토론의 주요 목표는 이벤트 루프에 관한 것이며 다음 섹션에서는 몇 가지 사례를 살펴보겠습니다.
기본정보
mjs(ECMAScript 모듈)는 다음을 지원합니다.
1 2 |
|
cjs(CommonJS 모듈)는 다음을 지원합니다.
1 2 |
|
이벤트 루프 및 실행 순서
Node.js 이벤트 루프는 특정 역할과 우선순위를 가진 다양한 대기열을 처리합니다. 실행 순서에 영향을 미치는 두 가지 중요한 함수는 process.nextTick() 및 setImmediate()이며 우리는 이러한 함수를 때때로 사용합니다.
process.nextTick 대 setImmediate
process.nextTick과 setImmediate의 차이점을 알고 있다면 아주 좋은 아이디어입니다. 그렇지 않다면 아주 기본적인 아이디어입니다
process.nextTick은 코드 조각이 현재 함수 이후, 비동기 I/O 작업 이전에 실행되도록 보장합니다.
setImmediate는 I/O 이벤트 후 이벤트 루프의 다음 반복에서 실행될 콜백 함수를 예약합니다.
그래서 현재 코드 -> process.nextTick -> 모든 I/O 작업 -> 즉시 설정
코드 예
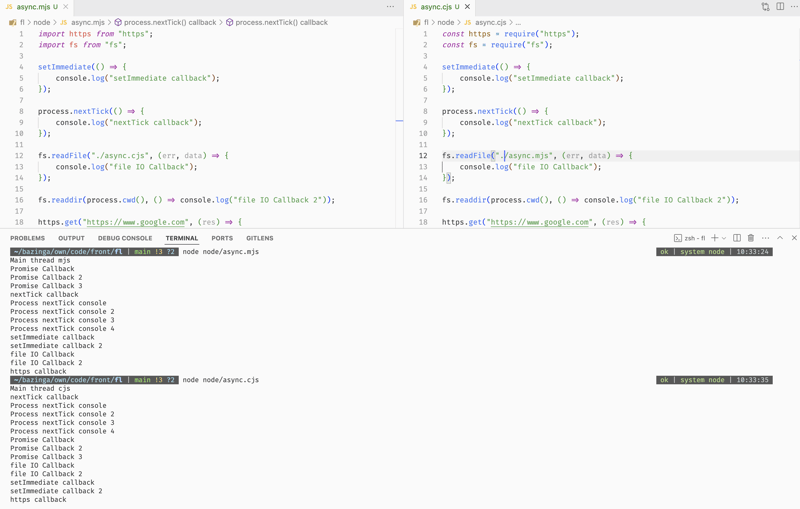
실행 순서를 보여주는 코드 조각을 살펴보겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
예상 실행 순서와 실제 실행 순서
코드는 이런 식으로 실행되고 실행되어야 합니다
- 메인 스레드
- 콜백 약속
- nextTick 콜백
- 즉시 콜백 설정
- I/O 콜백 및 출력은 다음과 같아야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
근데 mjs도 그런가요?
그렇지 않아요!
wrt mjs 및 cjs의 출력입니다

process.nextTick 및 setImmediate와 유사하게 Promise에서도 동일한 동작을 볼 수 있습니다.
이유는 무엇입니까?
분명히 setImmediate 및 process.nextTick과 관련하여 mjs(ECMAScript 모듈)와 cjs(CommonJS 모듈) 파일 사이에서 관찰되는 동작의 차이는 Node.js가 다양한 모듈 시스템에서 이벤트 루프와 마이크로태스크를 처리하는 방식에 기인합니다. .
ESM(.mjs)의 경우:
- ESM에서 Node.js는 기본 모듈 실행을 처리하기 위해 다른 접근 방식을 사용합니다.
- 메인 모듈 코드는 비동기 함수로 래핑된 후 실행됩니다.
- 이렇게 하면 모든 마이크로 작업(process.nextTick 및 Promises 포함)이 처리된 후 이벤트 루프의 다음 반복을 위해 setImmediate 콜백이 예약됩니다.
CommonJS(.cjs)의 경우:
- CommonJS에서는 메인 모듈 코드가 동기적으로 실행됩니다.
- 즉, setImmediate 콜백은 즉시 예약되고 충분히 일찍 대기열에 추가되면 일부 마이크로 작업 전에 실행될 수 있습니다.
프레임워크 동작
Express 및 Nextjs 앱(개발 모드)에서 이 동작을 테스트했는데 흥미롭게도 Express는 cjs처럼 동작했고 Nextjs는 mjs처럼 동작했습니다. 첫 번째 로그 세트는 Express에서 가져온 것이고 다음은 Nextjs에서 가져온 것입니다

결론
Node.js로 직접 작업할 때는 .mjs와 .cjs 파일 간의 실행 순서 차이를 이해하는 것이 중요합니다. 이것이 여러분이 파일에 대한 이러한 기능의 차이점과 실행을 조금 더 이해하는 데 도움이 되기를 바랍니다. 그러니 다음에 앱에서 이러한 기능을 플레이하거나 사용해 볼 때 이 점을 명심하세요 :)
또 다른 예는 ES 모듈과 CommonJS 파일 실행의 차이점에 대한 공식 Node.js 문서를 참조하세요.
위 내용은 이벤트 루프를 사용한 mjs 대 cjs의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7134
7134
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1154
1154
 46
46












