HTML의 UTF-8
UTF-8은 HTML 페이지를 완벽하게 표시하는 데 사용되는 HTML5의 기본 문자 인코딩으로 정의됩니다. UTF-8은 1바이트를 사용하고 모든 브라우저에서 잘 작동하는 엔터티의 모든 문자와 기호를 포함하므로 웹 개발자가 UTF-8을 사용하도록 권장합니다. 유니코드 변환 형식 – 8비트는 입력된 문자를 기계가 읽을 수 있는 코드로 변환하는 방법입니다. charset 속성은 HTML의 문자 인코딩을 수행하는 데 사용됩니다.
HTML의 UTF-8 구문
의 UTF-8 문자 인코딩 지정 태그는 다음과 같이 제공됩니다:
<meta charset="UTF-8">
여기서 메타는 HTML 문서에 대한 데이터를 제공하지만 기계가 읽을 수 있습니다. 그리고 그 요소는 키워드, 마지막 수정 등을 지정합니다. 이 메타 태그에는 페이지에 액세스하는 동안 웹 브라우저에 알려주는 문자 세트가 포함되어 있습니다.
인코딩은 주어진 숫자를 기계가 이해하는 이진수로 변환하는 방법입니다. 여기서 각 문자는 각각 하나 이상의 바이트로 구성됩니다.
HTML에서 UTF-8은 어떻게 작동하나요?
- 가장 널리 사용되는 인코딩 문자는 ASCII입니다. 인터넷이 전 세계적으로 성장함에 따라 유일하게 지원되는 라틴어는 효율적이지 않습니다. 이것이 바로 업계가 최선의 선택으로 유니코드로 전환한 이유입니다. UTF-8은 유니코드 인코딩으로, 모든 문자와 이모티콘에 코드 포인트라는 고유한 값을 할당합니다. 이 인코딩 시스템은 ASCII 공간의 문제를 해결하며 W3C의 주요 인코딩으로 간주됩니다. 그리고 모든 전자 메일 메시지는 UTF-8을 사용하여 생성할 수 있도록 권장됩니다. 이는 문서 시작 부분에 있는 메타 태그를 사용하여 페이지가 UTF-8로 명시적으로 선언되어 있는지 확인합니다. UTF-8의 유효 비트는 1~4바이트로 인코딩되므로 8,16, 24 또는 32비트로 정의됩니다. UTF-8은 더 많은 애플리케이션을 이해하므로 기존 애플리케이션의 글로벌 표준으로 간주됩니다. 이 인코딩은 텍스트를 인코딩하고 데이터를 전송하는 데 도움이 됩니다. 대부분의 웹사이트에서는 UTF-8 인코딩이 가장 바람직합니다. 이 표준은 전 세계의 모든 문자, 기호, 구두점을 포괄합니다.
- UTF-8은 0-127 범위를 ASCII 코드로 처리하고 이후 최대 192를 Shift 키로 처리합니다. 그리고 다음 문자인 224-239는 이중 이동되어야 합니다. 따라서 이를 멀티바이트 변수 인코딩이라고 합니다.
- 유니코드는 인간 언어의 모든 문자에 고유한 코드를 할당합니다. 문자 세트(사용 가능한 모든 문자를 특정 세트로 그룹화)는 lang 속성을 사용하여 재정의할 수 있습니다. 이 유니코드는 바이너리로 변환되며 그 반대도 마찬가지입니다. 양식 제출 신청 시 예상치 못한 결과가 발생하는 것을 방지합니다. 웹 페이지의 공간이 너무 많이 지연되는 경우 UTF-8을 고려해야 합니다. UTF-8 텍스트를 바이너리로 저장하는 동안 char은 바이너리가 되고 varchar는 SQL의 VARBINARY로 표시됩니다.
예를 들어 Hi, EDUCBA!라는 텍스트를 살펴보겠습니다.
UTF-8 문자 인코딩은 다음과 같습니다.
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001
기계가 읽을 수 있는 바이너리 구조로 변환됩니다.
UTF-8 사용의 주요 중요성
- 인코딩 표준 ASCII와 의도적으로 호환됩니다.
- 이 기본 HTML 인코딩은 공간을 덜 사용하고 다양한 언어를 지원합니다.
- 이는 SEO에 도움이 됩니다. 두 가지 표준을 사용한다고 가정하면 SEO에 잘못된 영향을 미치는 디코딩 문제가 발생합니다. SEO 노력에 도움이 되도록 캐릭터를 올바르게 구현해야 한다는 의미입니다.
다음으로 콘텐츠에서 외국어를 차지하면서 유니코드 표현이 얼마나 중요한지 살펴보겠습니다.
HTML의 UTF-8 예
아래는 HTML의 UTF-8 예입니다.
예시 #1
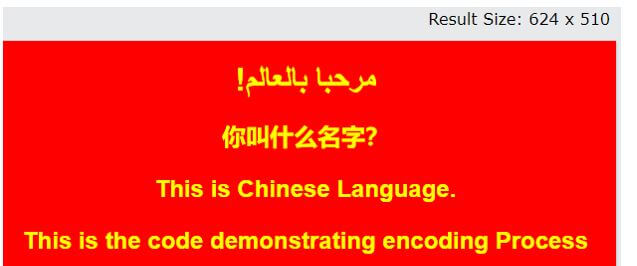
단락 내용을 사용한 간단한 예
코드:
new.html
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
설명:
- 아래 스크린샷은 중국어와 영어로 표시되는 콘텐츠를 보여줍니다. 이는 위의 HTML 코드가 최신 브라우저에서 실행될 때 일반적으로 유니코드를 참조하기 때문입니다.
출력:

예시 #2
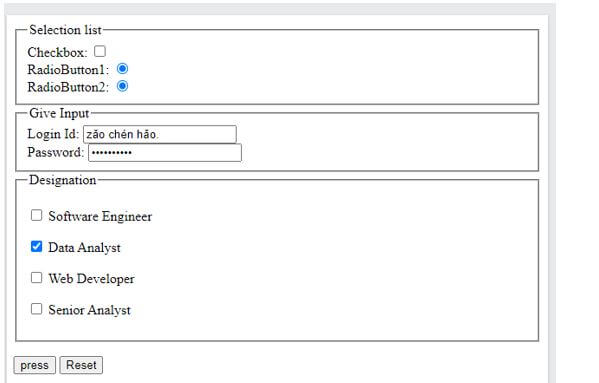
텍스트 입력에 버튼을 사용합니다.
코드:
lang.html
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
설명:
- 아래 스크린샷은 입력 내용이 중국어와 영어로 표시되는 모습입니다. 이는 위의 HTML 코드가 최신 브라우저에서 실행될 때 일반적으로 유니코드를 참조하기 때문입니다.
출력:

예시 #3
외국어 콘텐츠를 활용한 코드
코드:
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
설명:
- 위 코드는 스페인어를 사용하여 웹 브라우저에서 호환성을 확인합니다.
출력:

Example #4
Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
- The above code uses functions to class the respective class. Before that, we have declared metadata for the encoding process. Here we have assigned an element with another language. Unfortunately, ASCII doesn’t have compatibility to access. Therefore, we have declared UTF-8 to support the type.
Output:

Conclusion
So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
위 내용은 HTML의 UTF-8의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




