HTML SVG
HTML에서 이미지를 사용하는 것은 멀티미디어가 풍부한 웹사이트에 적합합니다. 여러분이 해야 할 일은 HTML 코드에 태그를 추가하는 것뿐입니다. 그러면 브라우저가 선택한 이미지에 대한 링크를 표시하고 추가할 수도 있습니다. JPG 또는 PNG가 해상도 이상으로 확대되면 더 이상 세부 정보가 표시되지 않기 때문에 이미지나 다이어그램이 확대된다는 것을 알면 약간 문제가 됩니다. SVG는 이 문제에 대한 해결책입니다. SVG는 확장 가능한 벡터 그래픽을 나타냅니다. 이름에서 알 수 있듯이 필요한 만큼 확대할 수 있으며 세부 정보가 절대 사라지지 않습니다. SVG는 웹 기술에만 국한되지 않지만 HTML에서 사용하는 것은 정말 깔끔합니다. SVG는 브라우저의 다이어그램, 벡터, 차트 및 그래프에 유용합니다.
HTML에 SVG 삽입 구문:
HTML5에서 캔버스를 사용하는 것과 유사하게 HTML5 페이지에 SVG를 삽입하는 데 사용할 수 있는 간단한 태그가 있습니다.
구문:
<svg width="width here" height="height here "> …. …. …. …. </svg>
HTML의 SVG 예
다음은 HTML5에서 생성하고 삽입할 수 있는 벡터의 몇 가지 예입니다.
예 #1 – HTML에서 SVG를 통해 직사각형 그리기
코드:
<!DOCTYPE html> <html> <body> <svg width="500" height="600"> <rect width="400" height="200" style="fill:rgb(0,0,200);stroke-width:5;stroke:rgb(255,0,0)"/> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #2 – SVG에서 모서리가 둥근 사각형 그리기
모서리가 둥근 정사각형의 경우 정사각형의 크기와 크기 외에 rx, ry를 사용하여 모서리의 반경을 정의해야 합니다.
코드:
<!DOCTYPE html> <html> <body> <svg width="500" height="500"> <rect x="100" y="100" rx="30" ry="30" width="300" height="300" style= "fill:green stroke:blue; stroke-width:5 ; opacity:0.5" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #3 – 윤곽선과 색상 파일링이 내부에 포함된 SVG에서 원 그리기
코드:
<!DOCTYPE html> <html> <body> <svg width= "400" height= "400"> <circle cx= "100" cy= "100" r="90" stroke= "red" stroke-width="1" fill="grey" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #4 – HTML5에서 SVG를 사용하여 직선 그리기
코드:
<html> <body> <svg width= "400" height= "400"> <line x1 = "5" y1 = "5" x2 = "300" y2 = "300" style = "stroke:yellow; stroke-width:3"/> </svg> </body> </html>
출력:

예 #5 – HTML5에서 SVG를 통해 일식 그리기
코드:
<!DOCTYPE html> <html> <body> <svg height="300" width="300"> <ellipse cx="150" cy="100" rx="120" ry="70" style="fill:brown; stroke:green; stroke-width:3" /> Sorry but this browser does not support inline SVG.</svg> </body> </html>
출력:

예 #6 – HTML5에서 SVG를 사용하여 다각형 만들기
태그
코드:
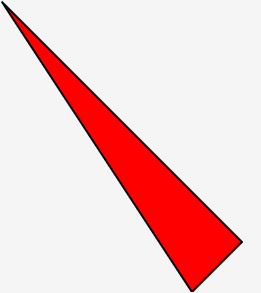
<!DOCTYPE html> <html> <body> <svg height="300" width="600" > <polygon points="10,10 250,250 200,300" style="fill: red; stroke: black; stroke-width: 2" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #7 – HTML5에서 SVG를 사용하여 폴리라인 만들기
폴리라인은 직선으로만 구성된 도형을 그리는 데 사용됩니다. 이 선들도 연결되어야 한다는 점을 명심하세요. 다음은 HTML5의 폴리라인 구현 예입니다.
코드:
<!DOCTYPE html> <html> <body> <svg height="300" width="600"> <polyline points="10,10 60,60 70,100 80,120 300,200 250,300" style="fill: none; stroke: black; stroke-width: 3" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #8 – HTML5에서 SVG를 사용하여 텍스트 그리기
차트 라벨 지정 등 다양한 상황에서 SVG에 텍스트가 필요할 수 있습니다. 다행히
코드:
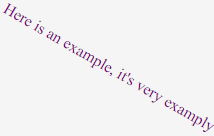
<!DOCTYPE html> <html> <body> <svg height="300" width="500"> <text x="10" y="20" fill="purple" transform="rotate(30 20,40)">Here is an example, it's very examply </text> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #9 – HTML5에서 SVG를 사용하여 별 그리기
이제 기본 작업이 완료되었으므로 SVG를 사용하여 만들 수 있는 별을 만들어 보겠습니다.
코드:
<!DOCTYPE html> <html> <body> <svg width="400" height="400"> <polygon points="110,10 50,198 200,78 30,78 170,198" style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

예 #10 – SVG에서 선형 그라데이션 사용
SVG 다중 라인 HTML 캔버스에서는 선형 및 방사형 그래디언트를 사용할 수 있습니다. 그라데이션은
코드:
<!DOCTYPE html> <html> <body> <svg height="300" width="400"> <defs> <linearGradient id="gr1" x1="0%" y1="60%" x2="100%" y2="0%"> <stop offset="5%" style="stop-color:rgb(255,255,3);stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="125" cy="150" rx="100" ry="60" fill="url(#gr1)" /> Sorry but this browser does not support inline SVG. </svg> </body> </html>
출력:

결론
다이어그램과 차트를 사용하는 사이트의 경우 SVG는 생명의 은인입니다. 대부분의 최신 웹 브라우저는 확장성 외에도 SVG도 지원합니다. SVG 사용의 또 다른 이점은 파일 크기입니다. 단지 약간의 코드이기 때문에 SVG는 기존 이미지에 비해 메모리와 대역폭 소비량이 매우 작을 수 있습니다.
위 내용은 HTML SVG의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






