HTML 테이블 배경
다른 HTML 요소와 마찬가지로 HTML 테이블과 관련된 작업이 많습니다. 따라서 HTML 테이블에서도 다양한 스타일로 테이블 배경을 설정할 수 있습니다. HTML 테이블 배경을 사용하여 테이블 배경에 대한 제어를 설정할 수 있습니다. 테이블의 배경으로 설정된 색상이나 이미지의 형태일 수 있습니다. 이번 주제에서는 HTML 테이블 배경에 대해 알아보겠습니다.
이 코드를 사용하면 사용자는 HTML 테이블의 배경을 변경할 수 있습니다. CSS 코드는 background라는 속성을 사용하여 테이블의 배경에 스타일을 설정합니다. 테이블의 너비에 따라 특정 이미지를 테이블의 배경으로 설정할 수도 있습니다. 그러나 이는 테이블 크기에서 반복됩니다. 이런 상황을 방지하기 위해 background-repeat라는 속성을 사용할 수 있습니다.
구문
HTML에서 테이블의 배경을 설정하는 방법에는 여러 가지가 있습니다. 다음과 같이 동일한 방법과 구문을 하나씩 살펴보겠습니다.
배경을 HTML 요소로 설정하는 기본 구문은 다음과 같습니다.
<HTML element background-color:color-name> <HTML element background:"Image URL">
같은 것을 테이블 배경으로 설정할 수 있습니다. 이 시나리오에서는
테이블의 배경색을 지정하세요.
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
HTML 테이블의 배경으로 이미지를 설정할 수도 있습니다. 배경 이미지라는 CSS 속성을 사용하여 수행할 수 있습니다. 이 이미지는 자동으로 테이블 배경으로 설정됩니다. 이 이미지의 크기가 표 너비보다 작을 경우 반복이 표시되고 다시 반복됩니다.
<table background:" Image URL">
위의 경우 다음과 같이 CSS 속성을 사용하여 이미지 반복 및 반복 표시 조건을 피할 수 있습니다.
<table background:" Image URL">
background-repeat: no-repeat;
특정 판매에 대한 배경으로 이미지를 설정하는 것도 가능합니다. 이는 다음과 같이 수행할 수 있습니다:
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}특정 셀에 대한 이미지처럼 다음과 같이 특정 셀에 색상을 설정할 수도 있습니다.
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
또는
td.classname {
background-color:color-name;
}다음 구문을 사용하여 특정 행에 색상을 설정할 수도 있습니다.
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
테이블에 클래스를 정의하고 해당 클래스에 CSS 속성을 적용하면 테이블에 배경을 설정하는 데에도 도움이 됩니다. 이에 대한 구문은 다음과 같습니다.
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>HTML 테이블 배경 예시
아래에 언급된 예는 다음과 같습니다.
예시 #1
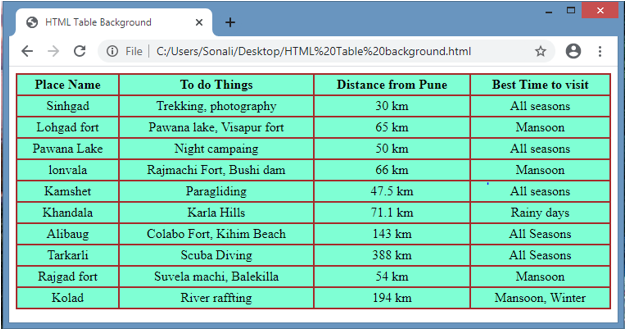
배경을 색상으로 설정한 예시입니다. 따라서 원하는 대로 테이블 배경 색상을 설정할 수 있습니다. HTML 코드 및 출력은 다음과 같습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>출력:

예 #2
배경을 이미지로 설정한 예시입니다. 따라서 원하는 대로 이미지를 테이블 배경으로 설정할 수 있습니다. 이미지는 다음과 같이 출력, HTML 코드 및 출력으로 반복 모드에 있습니다.
코드:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>출력:

예시 #3
이것은 이미지와 색상을 모두 배경으로 추가하지만 특정 셀에 추가하는 또 다른 시나리오입니다.
코드 :
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>출력:

결론
다른 요소와 마찬가지로 HTML 테이블에 이미지와 색상 형태의 배경을 설정할 수도 있습니다. 전체 테이블이나 테이블 헤드, 테이블 행 또는 테이블 열과 같은 특정 테이블 속성에 이미지나 색상을 설정할 수 있습니다. 코드에서 테이블 배경 속성을 사용하는 것도 가능합니다.
위 내용은 HTML 테이블 배경의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






