HTML의 테이블 테두리
HTML의 표 테두리는 표 내용 주위에 테두리를 표시하는 데 사용됩니다. 표 셀 주위에 테두리가 표시되지 않도록 0과 같은 값을 지정하여 표 주위에 설정할 수 있으며, 값 1은 표 셀 주위에 테두리를 표시하도록 설정됩니다. 테이블 너비는 사용자가 테이블 주위에 제공하려는 두꺼운 테두리의 양을 정의하기 위해 숫자 값으로 설정할 수 있습니다. 전체 테이블이나 특정 행이나 열 또는 테이블 헤드에만 테두리를 설정할 수 있습니다. 모든 것이 가능합니다.
HTML의 테이블 테두리 구문
테이블 테두리를 정의하는 방법에는 여러 가지가 있습니다. 구문을 하나씩 살펴보겠습니다.
1. 일반 테이블 테두리: 이는 일반적으로 다음과 같이 테이블 주위에 간단한 테두리를 정의하는 데 사용됩니다.
<table border="1 | 0">
예:
table, th, td{
border:1px solid blue;
}2. 접을 수 있는 테이블 테두리: 이 속성은 border-collapse 속성을 사용하여 테이블 주위에 한 줄로 접을 수 있는 테두리를 설정하는 데 사용됩니다.
table{
border-collapse: collapse;
}예:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3. 테이블 주위의 테두리: 이 속성을 사용하면 다음과 같이 각 개별 테이블 셀이 아닌 외부 가장자리에만 테이블 테두리를 추가할 수 있습니다.
table {
border : 1px;
}4. 점선 표 테두리: 다음과 같은 구문을 사용하여 표에 점선 테두리를 간단히 추가할 수 있습니다.
table{
border : 1px; dotted color-name;
}5. 점선 표 테두리: 점선처럼 표나 표 셀 주위에 점선 테두리를 설정할 수 있습니다. 값을 설정하여 사용자 선택에 따라 얇거나 두꺼워질 수 있습니다.
table{
border : 3px; dashed color-name;
}6. 이중 표 테두리: 표에 이중 윤곽선을 추가하려면 CSS 코드 내에서 속성을 설정하고 표 주위에 이중 테두리를 지정하면 됩니다.
table{
border : 1px; double color-name;
}7. 표 셀 주변의 표 테두리: 이 구문은 개별 셀이나 특정 표 셀 주위에 선호하는 색상 코드로 테두리를 제공하는 데 도움이 됩니다. 이 구문에서는 각 셀에 테두리 코드 값을 별도로 추가하려고 합니다.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. CSS 클래스를 사용한 표 테두리: 각 개별 표 셀에 테두리를 설정하는 대신 CSS 클래스를 사용하면 표에 공통 테두리 코드를 제공할 수 있습니다. 이는 다음 구문을 사용하여 수행할 수 있습니다:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9. 테이블 하단 테두리: 테이블 테두리의 이 속성은 다음과 같이 테이블의 th 및 td 태그 사이에 가로 구분선을 제공하는 데 사용됩니다.
th, td{
border-bottom: value color-name;
}10. 둥근 테이블 테두리: 테이블 테두리에 둥근 모서리를 표시합니다.
table{
border-radius: value;
border: value color-name;
}HTML의 표 테두리 예
다음은 Table Border의 예시입니다
예시 #1
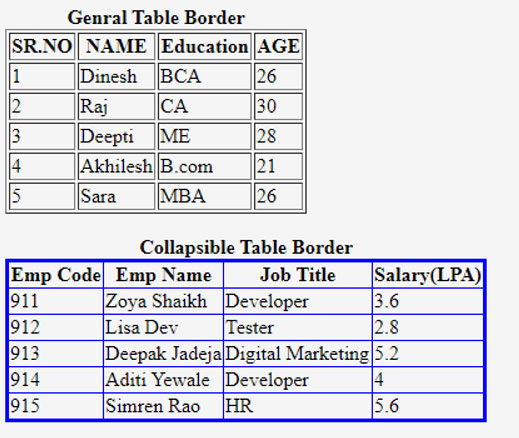
다음 예에서는 테두리가 다른 두 개의 테이블을 보여줍니다. 첫 번째 표는 표 주위에 일반 테두리를 표시한 반면, 두 번째 표는 접을 수 있는 표 테두리 형식의 예입니다.
HTML 코드:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>출력:

예시 #2
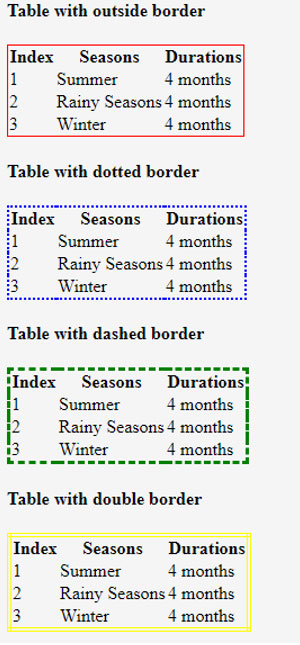
이 예는 테이블 테두리 유형이 다른 테이블 외부 부분에만 테두리를 설정하는 방법을 보여줍니다.
HTML 코드:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>출력: 이 출력은 테이블 외부에 점선, 점선 및 이중 테두리가 있는 테이블을 보여줍니다.

예시 #3
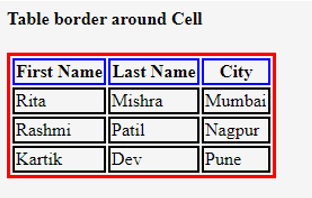
다른 색상의 개별 테두리로 둘러싸인 표 셀을 보여주는 예:
HTML 코드:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>출력:

예시 #4
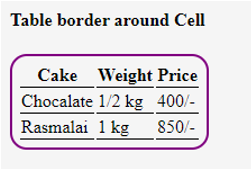
가로 구분선으로 테두리가 있는 또 다른 테이블 둥근 테두리
HTML 코드:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>출력:

결론
- HTML의 표 테두리는 표 주위에 테두리를 표시하려면 값 1을 할당하고 표 주위에 테두리를 숨기려면 0 값을 할당하여 설정됩니다.
- 테이블 주위에 단순한 테두리, 두꺼운 테두리, 얇은 테두리, 접을 수 있는 테두리, 점선 테두리, 이중 테두리, 점선 테두리 등 다양한 유형으로 테두리를 설정할 수 있습니다.
위 내용은 HTML의 테이블 테두리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 47
47
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




