패딩과 마진 주변의 공간을 테두리라고 합니다. 테두리 스타일 속성은 요구 사항에 따라 1~4개의 값을 사용할 수 있습니다. 클라이언트가 모든 면에 동일한 테두리 스타일을 원하는 경우 border-style 속성을 사용하여 하나의 값으로 수행할 수 있습니다. 클라이언트가 상단과 하단에 다른 테두리 디자인을 원하고 왼쪽과 오른쪽에 동일한 테두리 스타일을 원하는 경우 border-style 속성을 사용하여 3가지 값으로 이를 수행할 수 있습니다. 클라이언트가 위쪽과 아래쪽의 테두리 스타일을 동일하게 하고 왼쪽과 오른쪽의 테두리 유형을 동일하게 하려는 경우 2개의 테두리 스타일 값을 사용할 수 있습니다. 클라이언트가 서로 다른 테두리의 네 면을 모두 원하는 경우 border-style 속성을 사용하여 4가지 값을 사용하여 수행할 수 있습니다. border-left, border-right, border-top 및 border-bottom 속성을 사용하여 한 번에 하나의 테두리 스타일만 적용할 수도 있습니다.
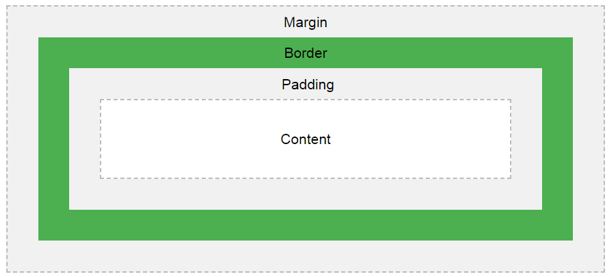
패딩, 마진, 테두리의 차이

우리는 모든 페이지의 공통 스타일을 알고 있으므로 항상 HTML보다 CSS를 선호했습니다.
구문 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}구문 1 설명:
4개의 값으로 border-style을 적용하면 첫 번째 값은 위쪽, 두 번째 값은 오른쪽, 세 번째 값은 아래쪽, 네 번째 값은 왼쪽에 각각 적용됩니다.
구문 2:
div
{
border-style: value1, value2, value3; //border style values
}구문 설명:
세 가지 값으로 테두리 스타일을 적용하면 첫 번째 값은 위쪽, 두 번째 값은 왼쪽 및 오른쪽, 세 번째 값은 아래쪽에 각각 적용됩니다.
구문 3:
div
{
border-style: value1, value2; //border style values
}구문 설명:
2개의 값으로 테두리 스타일을 적용하면 첫 번째 값은 위쪽과 아래쪽에 적용되고 두 번째 값은 왼쪽과 오른쪽에 각각 적용됩니다.
구문 4:
div
{
border-style: value//border style value
}구문 설명:
소개에서 언급한 것처럼 위쪽, 오른쪽, 아래쪽, 왼쪽 등 한쪽에만 테두리 스타일을 추가하려는 경우. 아래의 구문을 사용할 수 있습니다.
구문 1:
div
{
border-top-style: value//border top side value
}구문 2:
div
{
border-right-style: value//border right side value
}구문 3:
div
{
border-bottom-style: value//border bottom side value
}구문 4:
div
{
border-left-style: value//border left side value
}다음은 HTML 테두리 스타일의 예입니다.
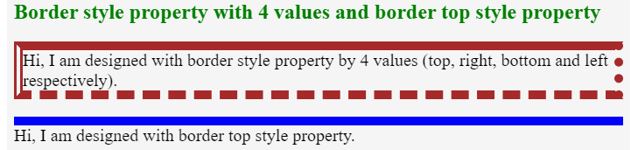
4개의 값을 갖는 테두리 스타일 속성과 테두리 상단 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>출력:

설명:
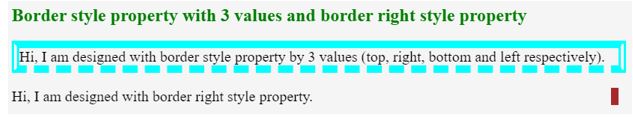
3개의 값과 border-right 스타일 속성을 갖는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>출력:

설명:
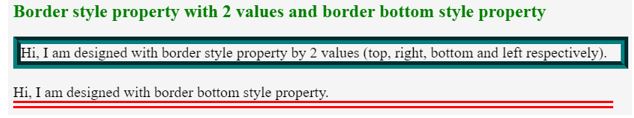
2개의 값과 테두리 하단 스타일 속성을 갖는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>출력:

설명:
단일 값과 테두리 왼쪽 스타일 속성이 있는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
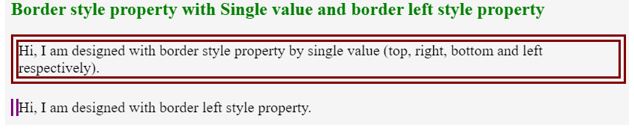
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>출력:

설명:
Sifat gaya sempadan boleh digunakan dengan satu, dua, tiga dan empat nilai dan gaya atas sempadan, gaya sempadan kanan, gaya bawah sempadan dan gaya sempadan kiri yang digunakan pada satu masa .
위 내용은 HTML 테두리 스타일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!