HTML 문서의 표 레이아웃은 너비 속성을 사용하여 설정할 수 있으며 진행 중 표 너비를 제한하여 변경되지 않고 내용이 셀 내부에 있는 기간이나 브라우저 표시에 관계없이 고정됩니다. 설정은 다음과 같습니다. 또는 table-layout이라는 HTML 속성을 사용할 수 있습니다.
table-layout 속성은 브라우저가 표와 표의 셀 및 열을 레이아웃하는 동안 사용해야 하는 일련의 지침을 정의하는 데 도움이 됩니다.
간단히 말하면, 테이블 레이아웃 속성은 테이블 레이아웃을 위해 브라우저가 따라야 하는 알고리즘을 포함한다고 할 수 있습니다. 테이블 레이아웃 속성에는 다양한 값을 설정할 수 있지만 전적으로 사용자의 선택에 따라 달라집니다. 브라우저는 테이블 레이아웃 속성을 사용하지 않는 경우 셀과 열의 레이아웃을 정의하는 몇 가지 규칙을 자동으로 적용합니다. 이 규칙은 table-layout 속성 값이 'auto'로 설정된 경우에도 적용됩니다.
구문:
아래는 table-layout 속성의 간단한 구문입니다.
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}위에서 논의한 것처럼 테이블 레이아웃 속성에 사용되는 값은 전적으로 프로그래머의 디자인과 취향 선택에 따라 달라집니다. table-layout 속성과 함께 사용할 수 있는 값은 다음과 같습니다.
'auto'는 테이블 레이아웃 속성의 '기본값' 값입니다. 즉, 프로그래머가 table-layout 속성을 정의하지 않더라도 브라우저는 테이블과 테이블의 셀 및 열 레이아웃을 정의하기 위해 'auto' 제약 조건을 사용합니다. 표와 표의 셀 너비는 셀 내부의 내용에 따라 달라집니다. 즉, 셀의 가장 큰 내용에 따라 표의 너비가 조정되므로 유지가 깨지지 않습니다.
아래는 'auto' 값을 갖는 테이블 레이아웃 예시입니다.
예
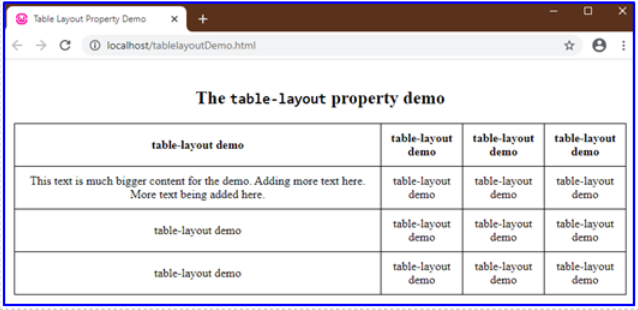
이 예는 테이블 너비가 100%이고 테이블 레이아웃 값이 'auto'로 설정된 테이블을 보여줍니다.
코드:
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
출력:

표의 너비는 셀의 내용에 따라 조정되고, 첫 번째 열은 두 번째 행 첫 번째 셀의 큰 내용에 따라 조정됩니다. 다른 열은 동일한 단어 내용을 포함하므로 균등하게 구분됩니다.
이름에서 알 수 있듯이 '고정' 값은 미리 정의된 열 요소(있는 경우)의 너비와 테이블 너비에 따라 테이블과 해당 열의 너비를 정의합니다. 값이 '고정'인 이 속성은 테이블 셀의 첫 번째 행 너비에 따라 결정될 수도 있습니다. 셀 너비의 나머지 부분은 테이블 너비에 영향을 주지 않습니다.
'auto'(기본값) 대신 테이블의 너비와 일부 값을 제공해야 합니다. 아래 예시에서는 너비가 100%로 설정되어 있습니다.
예시 #1
위에서 생성한 동일한 테이블을 사용하되 테이블 레이아웃을 '고정' 값으로 설정하고 테이블 너비를 100%로 설정합니다. 프로그램에서 정의한 CSS 값은 아래와 같으며, HTML 코드도 동일합니다.
코드:
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}출력:

예시 #2
이 예는 테이블 레이아웃을 고정 속성으로 사용할 때 셀의 고정 너비가 어떻게 중요하고 그 효과가 있는지 보여줍니다.
여기에서는 디스플레이 차이를 과장하기 위해 데모 목적으로 첫 번째 셀의 너비를 400px로 설정했습니다. 이제 속성 값 'fixed'는 다른 모든 셀이 동일한 내용을 갖기 때문에 다른 셀에 영향을 주지 않습니다.

예시 #3
이제 아래 예를 살펴보세요. 이 표는 다른 셀 중 하나의 내용이 훨씬 더 크고 너비가 250px로 설정된 위와 동일합니다.
속성이 자동으로 설정된 경우 참고하세요.
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}출력:

그런데 여기서 'fixed' 속성을 사용하면 그에 따라 테이블이 토글됩니다.
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}
There are two more values that are Global Values.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
위 내용은 HTML 테이블 레이아웃의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!