HTML의 스크롤바
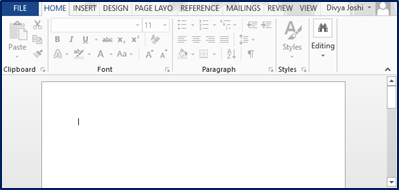
마우스, 터치패드 또는 키보드를 사용하여 창의 보기 영역을 위, 아래, 왼쪽 또는 오른쪽으로 이동하는 데 사용되는 가로 또는 세로 막대입니다. 트랙을 클릭하여 창의 특정 부분으로 스크롤 막대를 가져오거나 막대를 클릭하고 막대를 특정 위치로 끌 수 있습니다. 아래는 이해를 돕기 위해 스크롤바 스크린샷입니다.

위 이미지는 기본 수직 스크롤 막대가 있는 일반적인 단어 문서입니다. 핸들이라고도 하는 막대는 창의 보기 영역을 끄는 데 사용됩니다. 그리고 우리 바가 미끄러지는 영역을 트랙이라고 합니다.
창에 포함된 정보가 넘치는지 여부에 관계없이 창에 기본 스크롤 막대가 있는 경우가 많습니다. 그러나 요즘에는 이러한 스크롤 막대가 대화형으로 만들어졌습니다. 즉, 정보가 넘칠 경우 수직 및/또는 수평 스크롤바가 나타납니다.
이 기사에서는 간단한 HTML을 사용하여 스크롤 막대, 즉 대화형 스크롤 막대를 만들어 보겠습니다.
HTML || 스크롤 바 || 오버플로우
HTML에는 여러분이 생각할 수 있는 모든 것을 해결할 수 있는 방법이 있으며, 그렇지 않은 경우에는 CSS 속성의 도움으로 HTML을 사용하여 원하는 결과를 얻을 수 있습니다. 이러한 CSS 속성 중 하나는
HTML 스크롤바의 '오버플로' 속성의 목적은 무엇인가요?
'overflow' 속성은 정보나 데이터를 제공해야 하는지 결정하는 데 도움이 됩니다. 또는
그러나 'overflow' 속성이 사용되며 특정 높이를 가진 블록 요소인 콘텐츠에 효과적입니다. 'overflow' 속성은 거의 모든 웹 브라우저에서도 지원됩니다. 이 속성을 사용하는 구문은 매우 간단합니다.
구문:
오버플로: 스크롤 |자동|표시|숨김|초기|상속;
위 옵션 중에서 오버플로 속성에 대해 다음 값 중 하나를 사용할 수 있습니다. 오버플로 속성을 적용하는 방법 중 하나는
스크롤박스에 대해 알아봅시다.
HTML || 스크롤 바 || 스크롤박스
HTML의 스크롤 상자는 사용 중일 때 자체 스크롤 막대가 있는 상자입니다. 따라서 정보나 문구를 스크롤 상자 안에 넣으면 스크롤 상자와 함께 원하는 대로 사용할 수 있으므로 스크롤 막대에 대해 걱정할 필요가 없습니다.
HTML로 작성된 스크롤 상자의 예:

일반적으로 스크롤 상자는
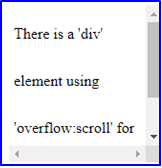
다음은 Overflow:scroll이 포함된 HTML 스크롤 상자에 대한 간단하고 기본적인 예제 코드입니다.
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
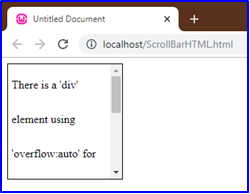
스크롤바 생성을 위해 'overflow:auto'를 사용하는 'div' 요소가 있습니다.
</div> </body>
이렇게 하면 스크롤 막대가 명시적으로 표시됩니다. 그 결과는 아래 사진에서 확인할 수 있습니다.

앞서 살펴본 것처럼 'overflow' 속성에는 사용할 수 있는 값이 거의 없습니다. 위는 'overflow:scroll'의 예입니다. 기타 사항은 아래와 같습니다:
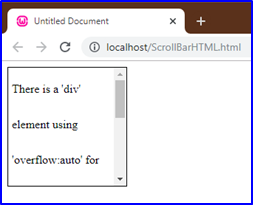
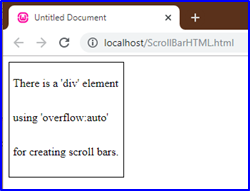
'overflow:auto.'
overflow:scroll과 동일한 효과를 생성하지만,overflow:auto를 사용하면 데이터가 오버플로된 경우에만 스크롤 막대가 나타납니다. 그렇지 않으면 스크롤 막대 없이 스크롤 상자가 나타납니다.
아래 참조:


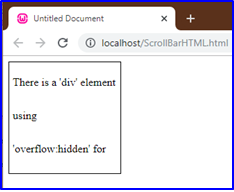
위의 두 이미지 모두 값이 'auto'인 오버플로 속성을 사용하고 있습니다. 참고 첫 번째 이미지에는 스크롤 막대가 있지만 두 번째 이미지에는 스크롤 막대가 없습니다. 이는 'overflow:auto' 속성의 기본 기능입니다. 즉, 일부 데이터가 넘쳐나는 경우에만 스크롤 막대가 나타납니다.
‘overflow:hidden’
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

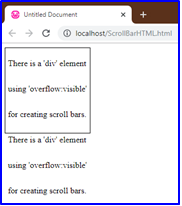
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a


