ReactJS의 지연 로딩: 개발자 가이드
지연 로딩은 필요할 때만 구성 요소나 요소를 로드하여 웹 애플리케이션의 성능을 향상시키는 ReactJS의 강력한 기술입니다. 이 글에서는 지연 로딩의 개념과 그 이점, 그리고 내장된 React.lazy() 및 React.Suspense 기능.
지연 로딩은 초기 로드 시간에 중요하지 않은 리소스의 로딩을 지연시키기 위해 웹 개발에서 일반적으로 사용되는 기술입니다. 즉, 이미지, 구성 요소 또는 경로와 같은 리소스가 한꺼번에 로드되는 것이 아니라 요청 시 로드되므로 초기 로드 시간이 대폭 줄어들고 사용자 경험이 향상될 수 있습니다
- 성능 최적화: 큰 번들을 작은 덩어리로 분할하고 요청 시 로드함으로써 지연 로드는 초기 로드 시간과 애플리케이션의 전체 로드 시간을 크게 줄입니다.
- 대역폭 소비 감소: 필요할 때만 리소스가 로드되므로 대역폭이 절약되며 특히 네트워크 연결 속도가 느린 사용자에게 유용합니다.
- 향상된 사용자 경험: 콘텐츠를 더 빠르게 표시하고 첫 번째 의미 있는 페인트에 걸리는 시간을 줄임으로써 사용자는 더 빠른 탐색 및 상호 작용을 경험할 수 있습니다.
React는 React.lazy() 함수와 React.Suspense 구성 요소를 통해 지연 로딩을 기본적으로 지원합니다. 이러한 기능을 사용하면 코드 분할을 쉽게 구현하고 구성요소를 동적으로 로드할 수 있습니다.
React.lazy() 및 React.Suspense 사용
- React.lazy()는 동적 가져오기를 일반 구성 요소로 렌더링할 수 있는 함수입니다. 이 함수는 동적 가져오기(기본 내보내기가 포함된 모듈로 확인되는 약속)를 반환하는 함수를 사용하고 React 구성 요소를 반환합니다.
- React.Suspense는 지연 로드된 구성 요소를 가져오는 동안 표시될 대체 UI를 정의할 수 있는 구성 요소입니다. 모든 계층 구조 수준에서 사용할 수 있으므로 여러 구성 요소를 지연 로드하는 데 유연하게 사용할 수 있습니다. Suspense의 fallback prop은 자리 표시자 콘텐츠 역할을 하는 React 요소를 사용합니다. 로딩 스피너, 진행률 표시줄 또는 로딩하는 동안 표시하려는 기타 React 구성 요소일 수 있습니다.
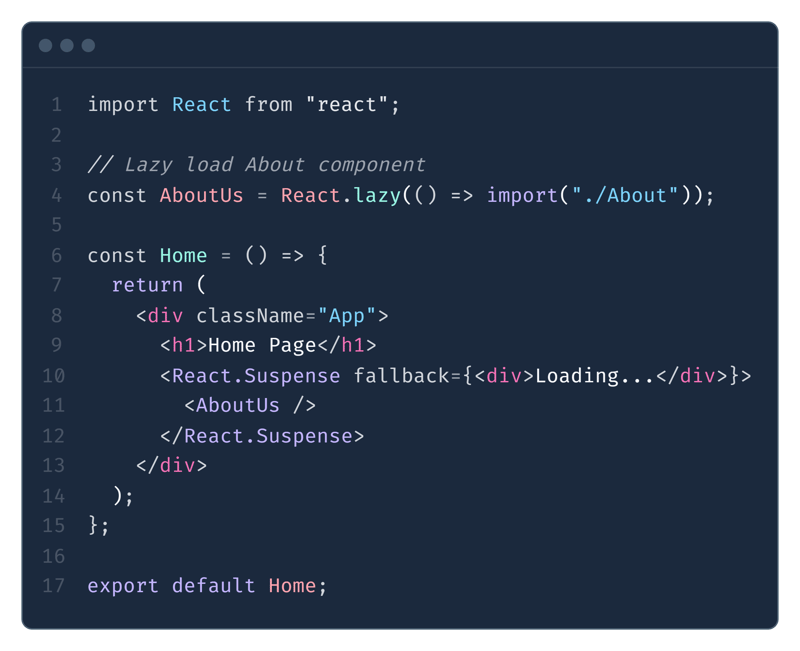
 이 예에서는:
이 예에서는:
- React.lazy()는 About 구성 요소를 동적으로 가져오는 데 사용됩니다
- React.Suspense는 게으른 구성 요소를 감싸고 구성 요소가 로드되는 동안 fallback prop을 사용하여 로딩 표시기(예: 스피너 또는 간단한 텍스트)를 지정합니다.
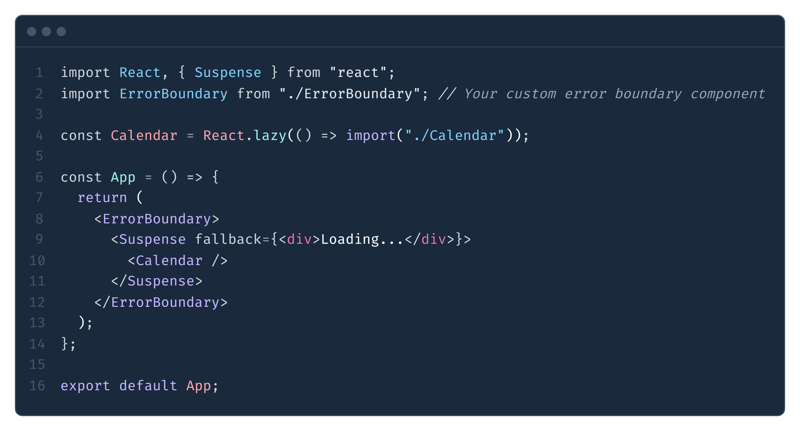
지연 로드된 구성 요소를 처리할 때 네트워크 문제나 기타 오류로 인해 로드 프로세스가 실패할 가능성이 항상 있습니다. 이러한 경우 사용자 경험을 향상시키기 위해 오류 경계를 사용하여 오류를 포착하고 사용자 정의 오류 메시지를 표시할 수 있습니다. 예는 다음과 같습니다.
 Suspense 구성 요소를
Suspense 구성 요소를
ErrorBoundary 구성 요소로 래핑하면 로딩 오류가 포착되고 빈 화면 대신 대체 UI가 표시됩니다.
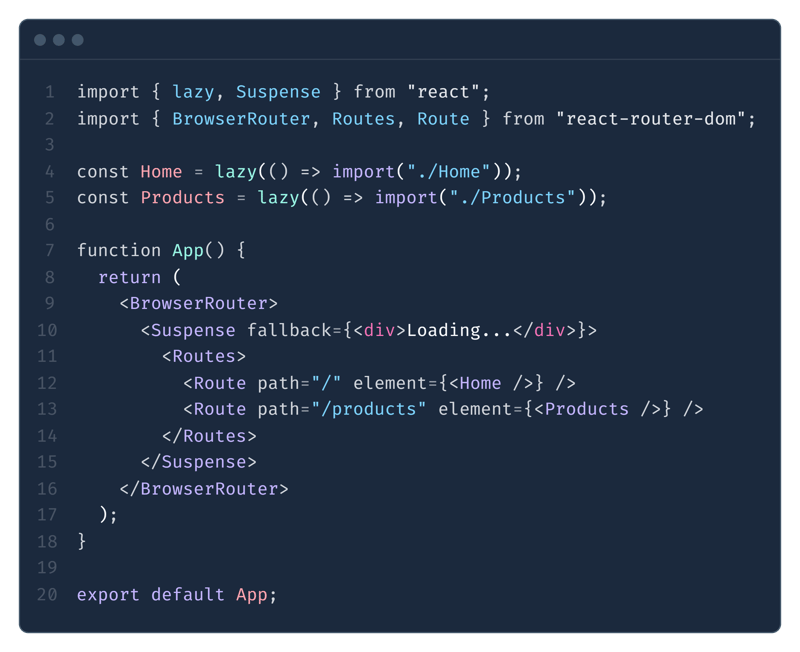
경로 기반 지연 로딩은 특히 대규모 애플리케이션을 처리할 때 사용자 탐색을 기반으로 코드를 분할하는 효율적인 방법입니다. 모든 경로 구성 요소를 미리 로드하는 대신 React.lazy()를 사용하여 필요할 때만 경로 구성 요소를 동적으로 로드할 수 있습니다. 다음은 React Router를 사용하는 예입니다.
 이 예에서 홈 및 제품 구성 요소는 사용자가 해당 경로로 이동할 때 지연 로드되어 애플리케이션 성능을 최적화합니다.
이 예에서 홈 및 제품 구성 요소는 사용자가 해당 경로로 이동할 때 지연 로드되어 애플리케이션 성능을 최적화합니다.
지연 로딩은 필요할 때만 구성 요소와 리소스를 로드하여 React 애플리케이션을 최적화하는 매우 효과적인 방법입니다. 이는 성능을 크게 향상시키고 대역폭 사용량을 줄이며 전반적인 사용자 경험을 향상시킵니다. 오류 경계 및 경로 기반 지연 로딩과 함께 React.lazy() 및 React.Suspense를 사용하면 React 애플리케이션을 더욱 효율적이고 사용자 친화적으로 만들 수 있습니다.
위 내용은 ReactJS의 지연 로딩: 개발자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






