목표
이 상용구 확장 프로그램은 개발자에게 Manifest V3를 사용하여 자신만의 Chrome 확장 프로그램을 만들 수 있는 출발점을 제공합니다.
새로운 소식
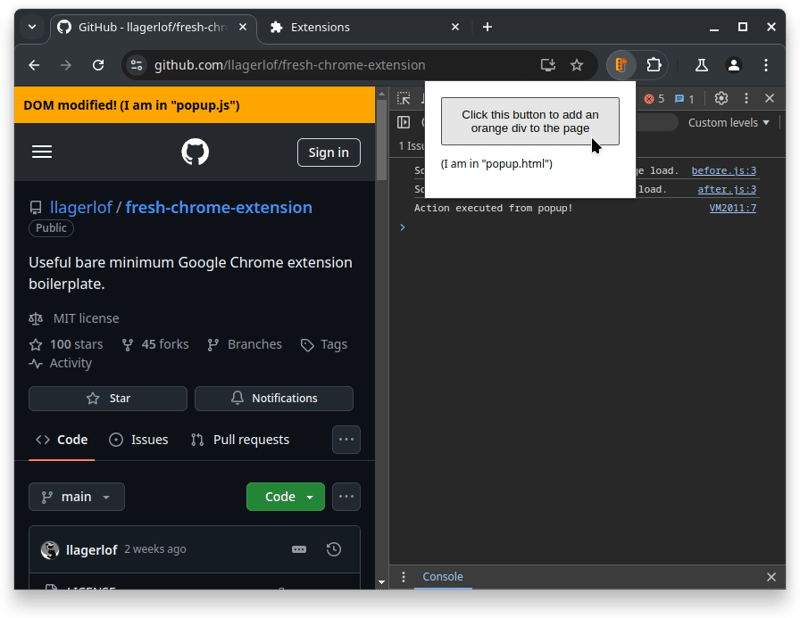
이번 버전의 가장 큰 개선점은 팝업 인터페이스가 추가되었다는 점입니다. 이제 사용자가 브라우저 상단 표시줄에 있는 확장 버튼을 클릭하면 단순히 콘솔에 메시지를 기록하는 대신 대화형 팝업이 표시됩니다.
특징
이 상용구는 세 가지 주요 확장 동작을 보여줍니다.
-
페이지 로드 전: 페이지가 로드되기 전에 DevTools 콘솔에 메시지를 인쇄합니다.
-
페이지 로드 후: 페이지가 로드되기 전에 DevTools 콘솔에 메시지를 인쇄합니다.
-
팝업 상호작용: 사용자가 확장 프로그램 버튼을 클릭하면 팝업을 표시하여 보다 복잡한 사용자 상호작용이 가능합니다.
이제 확장 프로그램은 클릭 시 활성 탭에 스크립트를 삽입하여 DOM을 수정하고 콘솔에 메시지를 기록하는 버튼을 팝업 내에 제공합니다.
설치
- github.com/llagerlof/fresh-chrome-extension에서 파일을 복제하거나 다운로드하여 디렉토리에 저장하세요.
- 브라우저의 확장 프로그램 페이지를 엽니다: chrome://extensions
- 오른쪽 상단에서 '개발자 모드'를 활성화하세요.
- 압축 해제된 항목 로드를 클릭하고 확장 디렉터리를 선택하세요.
테스트 방법
- 웹사이트를 엽니다.
- 브라우저 상단 표시줄에 있는 확장 프로그램 버튼을 클릭하세요. 버튼이 있는 팝업이 나타납니다.
- "페이지에 주황색 div를 추가하려면 이 버튼을 클릭하세요"라는 팝업창의 버튼을 클릭하세요.
- 다음 변경 사항을 확인하세요.
- 페이지 상단에 "DOM 수정됨!"이라는 메시지와 함께 주황색 div가 나타납니다.
- 개발자 도구(F12)를 열고 콘솔을 살펴보세요. "팝업에서 작업이 실행되었습니다!"라는 메시지가 표시됩니다.

이 상용구는 더 복잡한 Chrome 확장 프로그램을 구축하기 위한 견고한 기반을 제공합니다. 특정 요구 사항에 맞게 자유롭게 수정하고 확장하세요.
즐거운 코딩하세요!
위 내용은 팝업 상호 작용이 포함된 Chrome 확장 상용구(Manifest V3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!