참고: 방금 아래 텍스트를 번역하여 여기에 게시했습니다. 참고자료는 이 글의 마지막 부분에 있습니다.
초보자 친화적인 이 블로그 게시물에서는 CSS, 특히 CSS 속성 mix-blend-mode를 사용하여 이미지에서 배경을 제거하는 방법을 알아봅니다. 이 기술은 편집된 이미지의 필요성을 줄여 흥미로운 시각 효과를 만들고 웹사이트 성능을 향상시키는 데 유용합니다.
.png 파일을 다운로드하면 배경이 투명해집니다. 그러나 항상 그런 것은 아닙니다. 때로는 .png 파일이 흰색이나 검정색과 같은 단색 배경색을 가질 수도 있습니다.
이 경우 CSS 속성 mix-blend-mode를 사용하여 단색 배경색을 제거하고 투명한 배경 모양을 만들 수 있습니다.
mix-blend-mode는 요소의 콘텐츠가 상위 요소의 콘텐츠 및 배경과 어떻게 혼합되어야 하는지를 정의하는 CSS 속성입니다. 이를 통해 직접적인 배경에 따라 요소 콘텐츠의 일부에 대한 멋진 혼합 및 색상을 만들 수 있습니다.
이 기사를 확인해보세요.
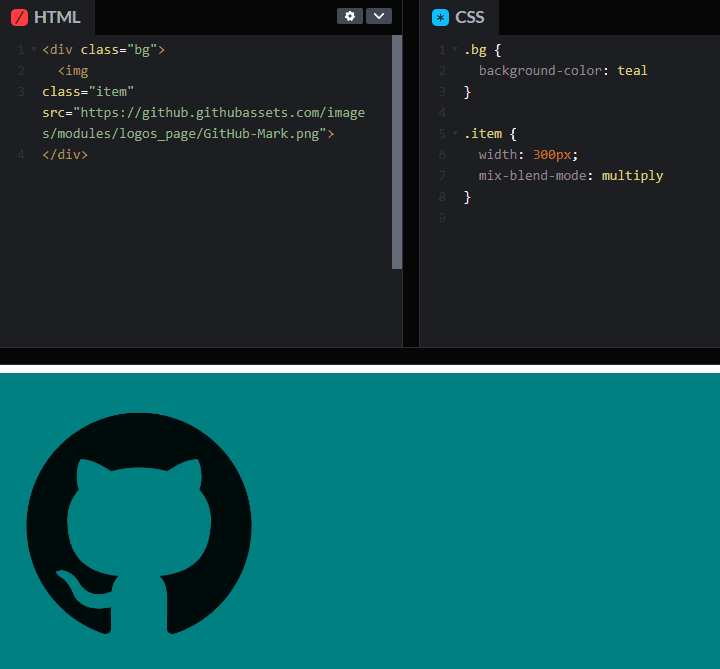
이미지에서 배경을 제거하려면 CSS 속성 mix-blend-mode와 값이 곱으로 사용됩니다. 이 값은 이미지의 가장 흰색 부분을 제거합니다. 예는 다음과 같습니다.
div 내부 이미지:

mix-blend-multiply를 사용한 div 내부 이미지:

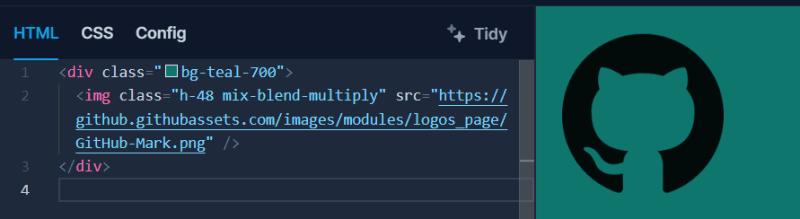
마찬가지로 TailwindCSS를 사용하여 작성할 수 있습니다.

이 튜토리얼에서는 CSS와 mix-blend-mode 속성만 사용하여 이미지에서 배경을 제거하는 방법을 알아봅니다. 이 기술을 사용하면 편집된 이미지를 사용하는 것에 비해 더 큰 디자인 유연성, 더 나은 성능 및 더 나은 SEO 이점을 얻을 수 있습니다. 이러한 지식을 바탕으로 웹사이트에 흥미로운 시각 효과를 만들고 전반적인 사용자 경험을 향상시킬 수 있습니다.
기사는 jeetvora331이 작성했습니다.
위 내용은 CSS만 사용하여 이미지에서 배경 제거의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!