자바스크립트 모범 사례.
JavaScript 모범 사례를 따르면 페이지 로드 속도가 빨라지고 성능이 향상될 뿐만 아니라 코드 가독성이 향상되고 유지 관리 및 디버깅이 쉬워집니다. 주의 깊게 작성된 코드는 오류와 보안 문제를 방지하는 데도 도움이 됩니다.
01. 전역 변수를 피하세요
- 전역변수 사용을 최소화하세요.
- 여기에는 모든 데이터 유형, 개체 및 함수가 포함됩니다.
- 전역 변수와 함수는 다른 스크립트로 덮어쓸 수 있습니다.
- 대신 지역 변수를 사용하고 클로저 사용 방법을 알아보세요.
02. 항상 지역변수 선언
- 함수에서 사용되는 모든 변수는 지역변수를 선언해야 합니다.
- 로컬 선언 시 var, let, const 키워드를 사용하지 않는 경우 변수를 사용하면 로컬 변수가 전역 변수로 변환됩니다.
03. 상단 선언
좋은 코딩 습관을 위해 모든 선언은 각 스크립트나 함수의 시작 부분에 배치되어야 합니다.
결과는 다음과 같습니다.
- 더 깔끔한 코드
- 사용자에게 지역 변수를 찾을 수 있는 단일 위치를 제공합니다.
- 바람직하지 않은(묵시적) 전역 변수를 방지하는 것이 더 간단해졌습니다.
- 원치 않는 재선언 가능성을 줄입니다.

4. 변수 초기화
변수를 선언할 때는 항상 초기화해야 합니다.
이렇게 됩니다.
- 더 깔끔한 코드 제공
- 변수 초기화를 위한 단일 위치를 제공합니다.
- 정의되지 않은 값을 사용하지 마세요
05. const
를 사용하여 배열 선언const로 배열을 선언하면 실수로 유형이 변경되는 것을 방지할 수 있습니다

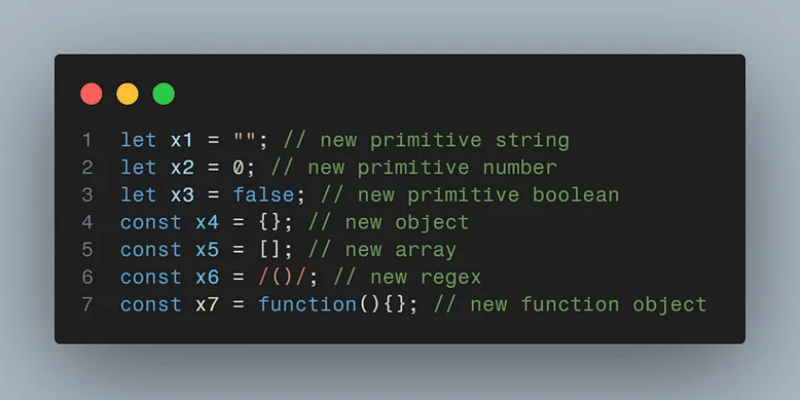
06. new Object()를 사용하지 마세요
- new String() 대신 “”를 사용하세요.
- new Number() 대신 0을 사용하세요
- new Boolean() 대신 false를 사용하세요
- new Object() 대신 {}를 사용하세요
- new Array() 대신 []를 사용하세요.
- 새로운 RegExp()를 사용하는 대신 /()/를 사용하세요.
- new Function()을 사용하는 대신 function(){}을 사용하세요.

07. 자동 유형 변환에 주의하세요
- JavaScript는 느슨한 형식의 언어입니다.
- 변수는 모든 유형의 데이터를 담을 수 있습니다.
- 변수의 데이터형은 변경될 수 있습니다.

08. === 비교 사용
- 비교에 앞서 == 비교 연산자는 (일치하는 유형으로) 변환합니다.
- === 연산자에는 값과 유형 비교가 필요합니다

09. 매개변수 기본값 사용
- 지정되지 않은 인수로 함수를 호출하면 지정되지 않은 인수의 값이 정의되지 않은 상태로 설정됩니다.
- 정의되지 않은 값으로 인해 코드가 실패할 수 있습니다. 인수에 기본값을 할당하는 것이 좋습니다.

10. 기본값으로 스위치 종료
항상 스위치 문 끝에 기본값을 포함하세요. 불필요하다고 생각하더라도.

11. 숫자, 문자열, 부울을 객체로 사용하지 마세요
- 숫자, 문자열 및 부울은 항상 객체가 아닌 기본 값으로 처리되어야 합니다.
- 이러한 유형을 객체로 선언하면 실행 속도가 느려지고 부정적인 부작용이 발생합니다

12. eval() 사용을 피하세요
- eval() 함수는 텍스트를 코드로 실행하는 데 사용됩니다. 하지만 대부분의 경우 꼭 사용할 필요는 없습니다.
- 임의의 코드를 실행할 수 있기 때문에 보안상의 위험도 있습니다.

위 내용은 자바스크립트 모범 사례.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






