첫 번째 웹 구성요소 작성(Modulo.js 학습 - 파트 f
?欢迎所有新订阅者和回归的组件编码者!我即将开始一个新的 10 部分教程系列。虽然我的其他教程使用 Modulo.js 构建特定的、有趣的小应用程序,例如口袋妖怪舞会、复古挤压文本编辑器或视频游戏画廊,但本教程系列将建立在基本原则上,从第一部分开始:什么是 Web 组件吗?
HTML 和 CSS 之后的下一步
您是否刚刚学习了 HTML 和 CSS 的基础知识,并对下一步感到好奇,想要构建更大、更完整的 Web 应用程序?或者,您已经是一名 Web 开发人员或 JavaScript 专业人士,只想构建快速、轻量级的 Web 应用程序,而无需过多的臃肿、工具或过多的依赖项?
如果是这样,Web Components 就适合您!它们允许您创建可重用的代码部分。通过学习本教程,您将学习如何修复重复的、难以维护的 HTML 和 CSS。它还只使用最少的工具和库,这意味着您不需要 Node.js、NPM 或大量的 node_modules。它还可以让您磨练现代前端 Web 开发技能:在本系列的后续教程中,您将学习诸如 slots、shadowDOM、props 等概念、模板、状态管理等等!这些概念可以转移到使用其他流行框架,而 Modulo 简单的声明性方法可能是一种更有吸引力的方式来学习核心概念,而无需陷入复杂的设置。
模数框架简介
什么是 Modulo? Modulo 是一个用 JavaScript 编写的免费软件/开源、小而强大的 Web 框架。它没有依赖项,并使用 HTML 语法,因此可以在页面加载时自行设置,无需 Node.js 或编译。您可以在纯 HTML“静态站点”(例如,当您在目录中组装 HTML、CSS 和其他静态资源以在静态 Web 主机上启动时)或任何其他现有 Web 应用程序中使用它。本教程是关于使用 Modulo 作为构建 Web 组件的工具。
第 1 部分介绍

在第 1 部分中,我们将学习如何构建一个简单的“Hello World”组件。在以后的部分中,我们将学习如何添加样式、道具、状态、响应式表单、插槽、API 等等,但现在,我们将从基础知识开始:超越基本的 HTML 和通过使用 Modulo 创建和重用 Web 组件来实现 CSS。
第 1 步:包含模数
在使用 Modulo 之前,我们必须包含该框架。整个框架包含在“Modulo.js”中,该文件包含 2000 行 JavaScript。 这意味着启动 Modulo 项目实际上不需要浏览器和编辑器之外的任何依赖项。因此,只需打开一个空白 HTML 文件并开始使用以下非常简单的起始代码:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
第 2 步:定义您的第一个组件
现在我们已经包含了它,我们可以开始编写模定义并一般使用该框架。我们通过创建 Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
这个“模板”因此成为我们组件的“模板”:每次我们的组件出现在页面上时,它都会在其中呈现给定的模板。
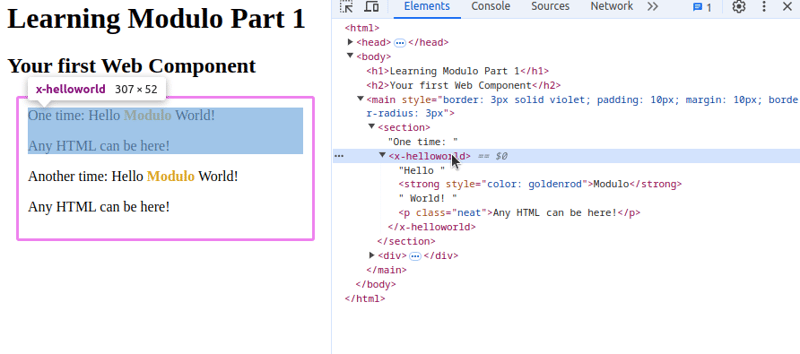
第 3 步:使用您的第一个组件
定义后,您可以通过引用其名称来使用组件,就像它是纯 HTML 标签一样:
<x-HelloWorld></x-HelloWorld>
这将导致屏幕上显示以下内容:
你好模世界!
请注意,一旦注册,组件就可以到达普通 HTML 标签可以到达的任何地方,并且也可以以相同的方式使用 CSS 进行样式设置。换句话说,创建组件就像创建一个全新类型的 HTML 标签,可以在任何地方使用,就像原来的
위 내용은 첫 번째 웹 구성요소 작성(Modulo.js 학습 - 파트 f의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7887
7887
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1246
1246
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




