IndexedDB
Welche Frage löst IndexedDB?
IndexedDB ist eine Lösung zum Speichern großer Mengen strukturierter Daten, auch offline. Es löst das Problem der effizienten lokalen Speicherung von Webanwendungen und ermöglicht ihnen den Zugriff, die Aktualisierung und die Abfrage großer Datensätze direkt auf der Clientseite.
Schlüsselprobleme, die IndexedDB löst:
- Persistente lokale Speicherung strukturierter Daten.
- Effizientes Speichern und Abrufen großer Datensätze.
- Funktionalität im Offline- und Online-Modus.
- Asynchroner Zugriff auf Daten, wodurch das Blockieren des Hauptthreads verhindert wird.
Codebeispiel:
// Open an IndexedDB database
let request = indexedDB.open("MyDatabase", 1);
request.onupgradeneeded = function(event) {
let db = event.target.result;
// Create an object store
let objectStore = db.createObjectStore("users", { keyPath: "id" });
objectStore.createIndex("name", "name", { unique: false });
};
request.onsuccess = function(event) {
let db = event.target.result;
console.log("Database opened successfully");
};
So verwenden Sie IndexedDB
Öffnen Sie die Datenbank: Öffnen Sie eine IndexedDB-Datenbank mit der Funktion indexedDB.open().
Objektspeicher erstellen: Objektspeicher ähneln Tabellen in relationalen Datenbanken.
Transaktionen durchführen: Verwenden Sie Transaktionen, um Daten hinzuzufügen, abzurufen, zu aktualisieren oder zu löschen.
Indexerstellung: Indizes werden zum Durchsuchen von Daten in Objektspeichern verwendet.
Fehlerbehandlung: Behandeln Sie asynchrone Vorgänge mit Ereignis-Listenern.
// Adding data to IndexedDB
let addData = function(db) {
let transaction = db.transaction(["users"], "readwrite");
let objectStore = transaction.objectStore("users");
let user = { id: 1, name: "Alice", email: "alice@example.com" };
let request = objectStore.add(user);
request.onsuccess = function() {
console.log("User added to IndexedDB!");
};
};
// Retrieve data
let getData = function(db) {
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let request = objectStore.get(1);
request.onsuccess = function(event) {
console.log("User:", event.target.result);
};
};
Vorteile von IndexedDB
IndexedDB bietet mehrere entscheidende Vorteile, die es ideal für moderne Webanwendungen machen
- Große Speicherkapazität: IndexedDB kann im Vergleich zu localStorage oder sessionStorage mehr Daten speichern

Asynchroner Zugriff: Verhindert das Blockieren der Benutzeroberfläche durch die Verwendung nicht blockierender E/A-Vorgänge.
Komplexe Datenverarbeitung: Unterstützt strukturierte Daten, einschließlich Arrays, Objekte und Blobs.
Offline-Support: Funktioniert sowohl online als auch offline und ermöglicht Anwendungsfälle für Progressive Web App (PWA).
Indizierte Suchen: Daten können effizient über Indizes durchsucht werden.


// Create an index to improve search performance
objectStore.createIndex("email", "email", { unique: true });
let emailIndex = objectStore.index("email");
let request = emailIndex.get("alice@example.com");
request.onsuccess = function(event) {
console.log("User found by email:", event.target.result);
};

*IndexedDB-Indizes verstehen
*
Was sind IndexedDB-Indizes?
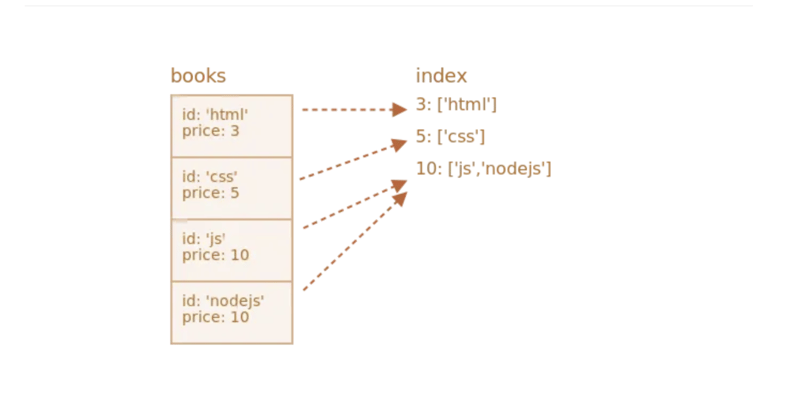
IndexedDB-Indizes sind zusätzliche Datenstrukturen innerhalb eines Objektspeichers, die einen effizienten Abruf von Daten basierend auf bestimmten Eigenschaften ermöglichen. Ein Index besteht aus einem Schlüsselpfad (einer oder mehreren Eigenschaften) und Optionen zum Definieren der Eindeutigkeit und Sortierreihenfolge. Durch die Erstellung von Indizes können Sie Datenabfrage- und Filtervorgänge optimieren, was zu einer verbesserten Leistung führt.
Bedeutung von Indizes in IndexedDB
Indizes spielen eine entscheidende Rolle bei der Verbesserung der Datenabrufleistung in IndexedDB. Ohne Indizes würde die Abfrage von Daten auf der Grundlage bestimmter Eigenschaften eine Iteration über alle Datensätze erfordern, was zu einem langsameren und weniger effizienten Datenabruf führen würde. Indizes ermöglichen den direkten Zugriff auf Daten basierend auf indizierten Eigenschaften, wodurch die Notwendigkeit vollständiger Tabellenscans reduziert und die Geschwindigkeit der Abfrageausführung erheblich verbessert wird.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor();
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Access the current record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Filtern von Daten mit Bereichsabfragen IndexedDB
Indizes ermöglichen auch Bereichsabfragen, sodass Sie Daten basierend auf einem Wertebereich filtern können. Hier ist ein Beispiel für das Abrufen von Datensätzen innerhalb eines bestimmten Altersbereichs:
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("ageIndex");
let range = IDBKeyRange.bound(18, 30); // Records with age between 18 and 30
let cursorRequest = index.openCursor(range);
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record within the desired age range
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Sortieren von Daten mit Indizes
Indizes können auch zum Sortieren von Daten in IndexedDB verwendet werden. Indem Sie einen Cursor auf einem Index öffnen und die gewünschte Sortierreihenfolge angeben, können Sie Datensätze in der gewünschten Reihenfolge abrufen.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor(null, "next"); // Sorted in ascending order
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Indexpflege und Schema-Upgrades
Neue Indizes zu vorhandenen Objektspeichern hinzufügen
Um neue Indizes zu einem vorhandenen Objektspeicher hinzuzufügen, müssen Sie den Datenbankaktualisierungsprozess durchführen. Hier ist ein Beispiel für das Hinzufügen eines neuen Index während eines Datenbank-Upgrades.
let request = indexedDB.open("MyDatabase", 2);
request.onupgradeneeded = function(event) {
let db = event.target.result;
let objectStore = db.createObjectStore("MyObjectStore", { keyPath: "id" });
// Add a new index during upgrade
objectStore.createIndex("newIndex", "newProperty", { unique: false });
};
In diesem Beispiel aktualisieren wir die Datenbankversion von 1 auf 2 und fügen einen neuen Index mit dem Namen „newIndex“ für die Eigenschaft „newProperty“ hinzu.
Leistungsüberlegungen und Best Practices
Auswahl der richtigen IndexedDB-Indizes
Beim Erstellen von Indizes ist es wichtig, die zu indizierenden Eigenschaften basierend auf den Datenzugriffsmustern Ihrer Anwendung sorgfältig auszuwählen. Um deren Nutzen zu maximieren, sollten Indizes für Eigenschaften erstellt werden, die häufig zum Filtern, Sortieren oder Suchen verwendet werden.
Begrenzung der Indexgröße und der Auswirkungen auf die Leistung
Große Indizes können erheblichen Speicherplatz verbrauchen und die Leistung beeinträchtigen. Es empfiehlt sich, die Anzahl der Indizes zu begrenzen und Schlüsselpfade auszuwählen, die für einen effizienten Datenabruf erforderlich sind. Vermeiden Sie übermäßige Indizierung, um eine optimale Leistung aufrechtzuerhalten.
Monitoring Index Performance
Regularly monitor the performance of your IndexedDB indexes using browser developer tools and profiling techniques. Identify any slow queries or bottlenecks and optimize your indexes accordingly. It may involve modifying the index structure or adding additional indexes to improve query execution speed.
Cursor in IndexedDB
let request = indexedDB.open("MyDatabase", 1);
request.onsuccess = function(event) {
let db = event.target.result;
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let cursorRequest = objectStore.openCursor();
let batchSize = 10;
let count = 0;
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
console.log("Key:", cursor.key, "Value:", cursor.value);
count++;
// If batch size is reached, stop processing
if (count
<hr>
<p><strong>IndexedDB Sharding</strong></p>
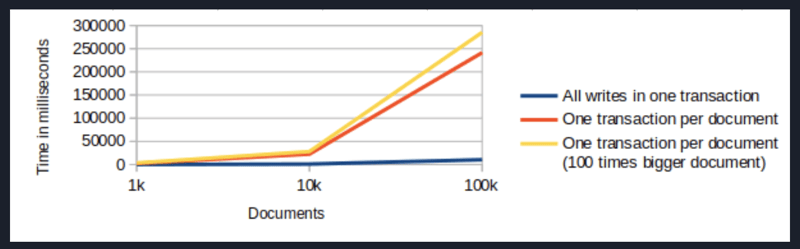
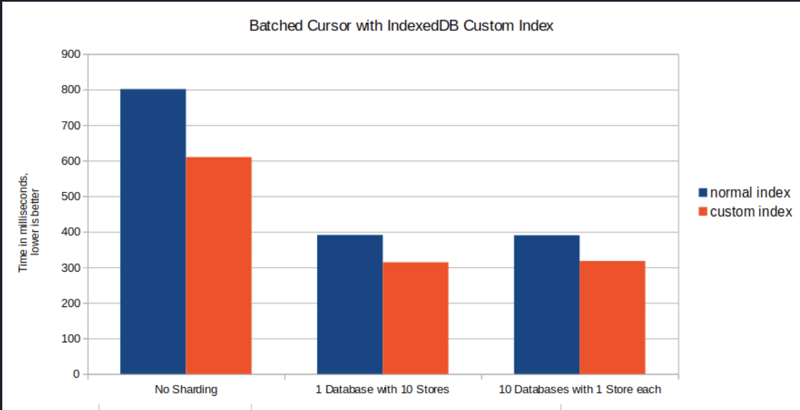
<p>Sharding is a technique, normally used in server side databases, where the database is partitioned horizontally. Instead of storing all documents at one table/collection, the documents are split into so called shards and each shard is stored on one table/collection. This is done in server side architectures to spread the load between multiple physical servers which increases scalability.</p>
<p>When you use IndexedDB in a browser, there is of course no way to split the load between the client and other servers. But you can still benefit from sharding. Partitioning the documents horizontally into multiple IndexedDB stores, has shown to have a big performance improvement in write- and read operations while only increasing initial pageload slightly.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/172562768114980.jpg" class="lazy" alt="IndexedDB"></p>
<hr>
<p><strong>Conclusion</strong><br>
IndexedDB represents a paradigm shift in browser-based storage, empowering developers to build powerful web applications with offline capabilities and efficient data management. By embracing IndexedDB and adhering to best practices, developers can unlock new possibilities in web development, delivering richer and more responsive user experiences across a variety of platforms and devices. As the web continues to evolve, IndexedDB stands as a testament to the innovative solutions driving the next generation of web applications.</p>
<hr>
위 내용은 IndexedDB의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.