NodeJ를 사용하여 RabbitMq 시작하기
RabbitMq 소개
RabbitMq는 서로 다른 서비스 간에 메시지를 주고받을 수 있는 메시지 브로커입니다. AMQP(Advanced Message Queuing Protocol)를 구현하는 메시지 브로커입니다. Erlang 프로그래밍 언어로 작성되었습니다.
RabbitMq 설치
RabbitMq는 해당 패키지 관리자를 사용하여 다른 운영 체제에 설치할 수 있습니다. RabbitMQ를 사용하려면 사전에 Erlang/OTP 설치가 필요합니다. 자세한 내용은 공식 문서를 참조하세요.
- 리눅스
sudo apt-get install rabbitmq-server
- 맥
brew install rabbitmq
설치가 완료되면 다음 명령을 사용하여 RabbitMq 서버를 시작할 수 있습니다.
sudo rabbitmq-server

서버가 시작되면 기본 포트 5672를 사용하여 애플리케이션에서 Rabbitmq에 액세스할 수 있습니다.
RabbitMq 관리 콘솔을 활성화하려면 다음 명령을 실행하세요.
sudo rabbitmq-plugins enable rabbitmq_management
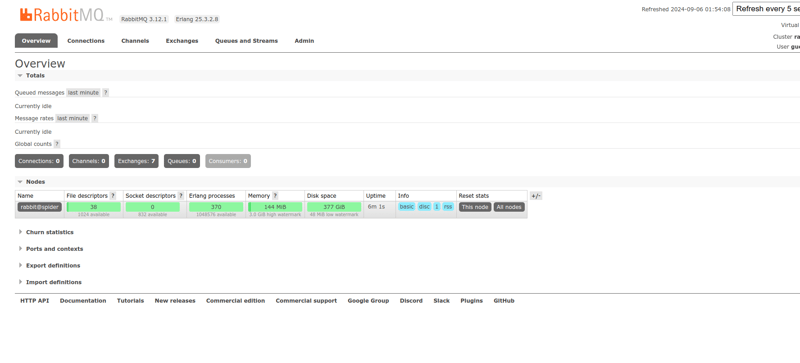
브라우저에서 http://localhost:15672/를 방문하면 RabbitMq 관리 콘솔에 액세스할 수 있습니다. 기본 사용자 이름과 비밀번호는 guest입니다.

NodeJs로 RabbitMq 설정하기
NodeJs에서 RabbitMq와 상호작용하려면 amqplib 라이브러리를 사용할 수 있습니다. 다음 명령을 사용하여 라이브러리를 설치할 수 있습니다.
npm install amqplib
NodeJs에서 RabbitMq에 연결하고 RabbitMq와 상호작용하는 채널을 생성하려면 다음 코드를 사용할 수 있습니다.
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.close();
process.exit(0);
});
이제 RabbitMq와 소통할 수 있는 채널이 생겼습니다. 이 채널을 사용하여 RabbitMq에서 메시지를 보내고 받을 수 있습니다. 대기열 이름을 mq-test-queue로 지정하고 대기열에 메시지를 보내겠습니다.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
});
큐 mq-test-queue를 생성하고 Hello World! 메시지를 보냈습니다. 대기열에. 대기열을 생성하기 위해 AssertQueue 메소드를 사용하고 대기열에 메시지를 보내기 위해 sendToQueue 메소드를 사용했습니다.
큐에서 메시지를 받으려면 소비 메소드를 사용할 수 있습니다.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
});
});
consum 메서드는 콜백 함수를 사용하고 메시지 객체를 콜백 함수에 전달하여 msg.content.toString()을 사용하여 메시지 콘텐츠에 액세스합니다.
메시지를 사용한 후 메시지를 확인하거나 확인하여 대기열에서 메시지를 제거해야 합니다. ack 메소드를 사용하여 메시지를 승인하고 nack 메소드를 사용하여 메시지를 거부할 수 있습니다.
이 예에서는 메시지를 소비한 후 메시지를 확인합니다.
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
channel.ack(msg);
});
});

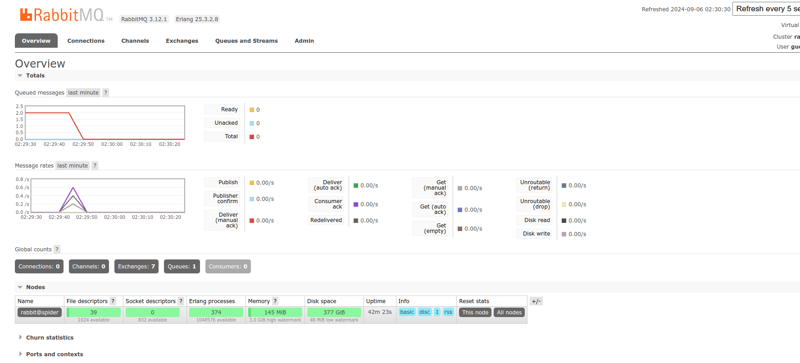
대기열에서 성공적으로 보내고 받은 메시지를 볼 수 있습니다. Rabbitmq 관리 콘솔을 사용합니다.
결론
이 기사에서는 amqplib 라이브러리를 사용하여 RabbitMq를 설정하고 NodeJ에서 RabbitMq와 상호작용하는 방법을 배웠습니다. 대기열을 생성하고, 대기열로 메시지를 보내고, 대기열에서 메시지를 받았습니다.
위 내용은 NodeJ를 사용하여 RabbitMq 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




