
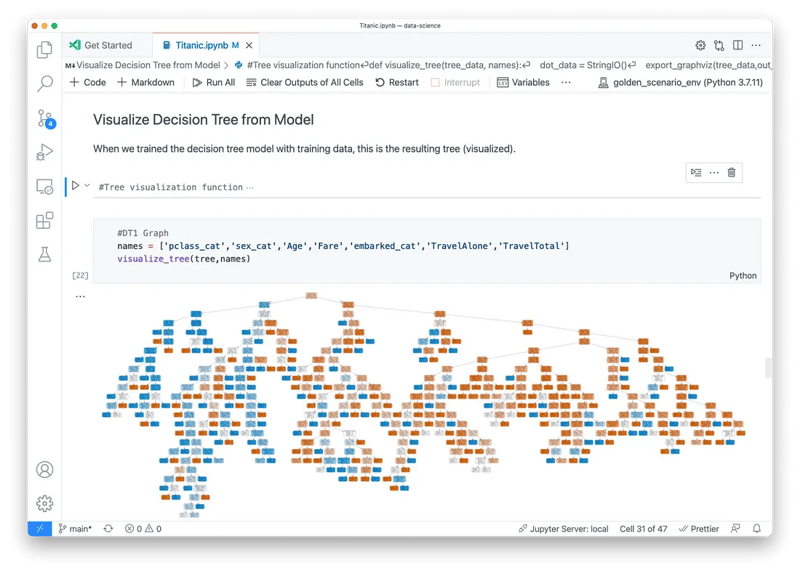
Python 사용자는 Notebooks라고 하면 Jupyter Notebook을 떠올리는 경우가 많습니다. Jupyter Notebook은 데이터 분석, 시각화 및 기계 학습 분야의 광범위한 애플리케이션을 갖춘 널리 사용되는 대화형 컴퓨팅 환경입니다. Python Notebooks를 사용한 후 Notebook에서 JavaScript를 실행하는 방법에 관심이 생겼습니다. JavaScript Notebook 시리즈에서는 이 분야에 대한 나의 탐색 경험 중 일부를 공유하겠습니다.
'대화형 컴퓨팅 환경'은 코드를 실행하는 방식을 의미합니다. 이는 순전히 명령줄 REPL도 아니고 단순히 .js 파일을 실행하는 것도 아닙니다. 노트북은 셀을 사용하여 명령줄 접근 방식과 파일 기반 접근 방식의 장점을 결합합니다. (REPL: 터미널에서 노드 또는 Python 명령을 실행하는 것과 같은 Read-Eval-Print 루프.)

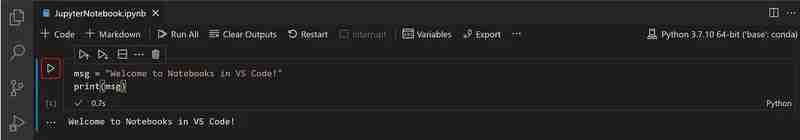
노트북에서 코드는 개별 셀에 작성되며 각 셀은 독립적인 코드 블록으로 작동합니다. 각 셀을 별도로 실행하고 결과를 즉시 확인할 수 있습니다. 한 셀에 정의된 최상위 변수는 다른 셀에서 액세스할 수 있습니다. 셀에 코드를 작성할 때 자동 완성 및 구문 강조와 같은 IDE와 유사한 기능을 활용할 수 있습니다. Shift+Enter를 누르거나 실행 버튼을 클릭하면 현재 셀의 코드가 실행됩니다. 출력이 올바르지 않으면 쉽게 코드를 수정하고 셀을 다시 실행할 수 있습니다.
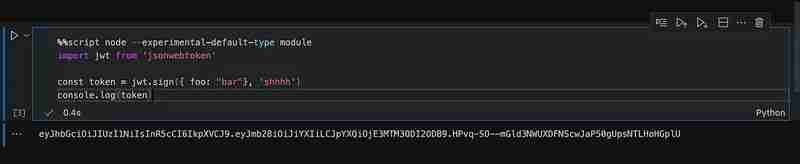
이제 주요 주제로 돌아가서 노트북에서 JavaScript를 어떻게 실행할 수 있습니까? Jupyter 노트북은 다양한 매직 명령을 지원하며, %%script 노드 매직 명령을 사용하면 노트북 내에서 직접 JavaScript를 실행할 수 있습니다. (이렇게 하려면 Node.js가 설치되어 있어야 하며, 이미 설치되어 있는 경우 바로 실행할 수 있습니다.)

셀에서 ESM 구문을 사용하려면 Node.js 버전 21 이상에서 지원되는 -experimental-default-type 모듈 플래그를 추가하면 됩니다.
이 방법은 비교적 간단하고 실용적이지만 다음과 같은 제한 사항이 있습니다.
다음 JavaScript Notebook 시리즈에서는 더 나은 경험을 제공하는 다른 방법을 소개하겠습니다. JavaScript Notebooks에 관심이 있다면 계속해서 더 많은 통찰력을 기대해 주세요.
%%로 시작하는 마법 명령을 Cell Magic 명령이라고 하며, 셀 전체에 적용됩니다. %%script node 명령은 셀의 코드가 Node.js 인터프리터를 사용하여 실행됨을 의미합니다.
Jupyter Notebook은 %%js 및 %%javascript 매직 명령도 지원합니다. %%script 노드와 달리 이 두 명령은 웹 페이지 환경에서 노트북의 프런트 엔드에서 JavaScript 코드를 실행합니다. 즉, console.log 출력이 셀 아래에 표시되지 않습니다. %%js와 마찬가지로 셀 바로 아래에 해당 출력을 렌더링하는 %%html 및 %%svg 명령도 있습니다.
노트북은 기본적으로 확장자가 .ipynb인 JSON 파일이며, 이를 열려면 노트북 호환 편집기가 필요합니다. VSCode는 노트북을 지원합니다.
위 내용은 JavaScript 노트북 초판(Node.js)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!