ETag를 사용한 웹 최적화. WordPress의 예
이 게시물은 2014년 2019년 ETags를 사용한 웹 최적화에 처음 게시되었습니다. WordPress의 예

최적화에 대해서는 한동안 글을 쓰지 않았습니다. 당신은 이미 당신이 나를 아는 것과 그것이 왜 필요한지 알고 있습니다. 그러나 소위 WPO 행상인들이 내가 좋아하는 것에 대해 글을 쓰지 못하게 할 수는 없습니다. 그래서 여기에 새 게시물이 있습니다.
분명히 당신에게도 그런 일이 일어났을 겁니다. 어느 날 직장에 도착하여 컴퓨터를 켜고 이메일을 확인한 후 터미널을 열고 git pull을 입력합니다. 단말기의 응답이 기다리지 않습니다: 이미 최신 상태입니다..
git pull 뒤에 무슨 일이 일어날지 생각해 본 적이 있나요? 그래요. 짐작컨대, git pull을 수행하면 마지막 변경 날짜를 서버에 투명하게 보내는 것 같습니다. 저장소는 전송된 마지막 변경 날짜와 마지막 변경 날짜를 비교하여 다음을 확인합니다.
나에게 가장 논리적이었던 이 절차는 실제 절차가 아닙니다. 실제는 비슷하지만 정확하지는 않습니다. 푸시가 완료될 때마다. 저장소는 토큰(ae3d9735f280381d0d97d3cdb26066eb16f765a5와 같은 영숫자 식별 코드)을 마지막 커밋에 연결합니다. git pull을 수행하면 보유한 마지막 토큰이 그가 보유한 토큰 목록과 비교됩니다. 토큰이 오래된 것이라면 해당 토큰과 함께 그 이후의 변경 사항을 보냅니다. 토큰이 마지막 토큰이라면 최신 상태임을 알려줍니다.
이 시점에서 당신은 다음과 같이 말할 것입니다: Manuel, 그런데 이 게시물은 WordPress로 웹사이트를 최적화하는 것에 관한 것이 아니었나요? 물론이고, 지금도 그렇습니다. 제시된 첫 번째 사례(날짜 사례)와 두 번째 사례(토큰 사례)는 모두 HTTP 프로토콜의 작동 방식입니다. 보시죠.
내 웹사이트의 파비콘을 다운로드하기 위해 브라우저가 내 서버에 요청을 보낸다고 상상해 보세요. 내 서버에서 귀하의 브라우저로 보내는 응답에는 다음 문자열(또는 HTTP 헤더)이 있습니다. 마지막 수정: Thu, 29 Dec 2016 11:55:29 GMT. 이를 통해 내 서버는 파비콘이 마지막으로 수정된 시기를 귀하의 브라우저에 알려줍니다. 따라서 이미지가 다운로드되면 브라우저는 이를 "최종 수정" 메타데이터와 값인 Thu, 29 Dec 2016 11:55:29 GMT
와 함께 캐시에 저장합니다.몇 초, 며칠 또는 몇 달 후에 내 웹사이트에 다시 접속하기로 결정하면 브라우저에 내 사이트의 파비콘이 다시 필요합니다. 그러나 캐시에는 이미지 복사본도 있다는 점을 기억하세요. 캐시된 파비콘이 최신 파비콘인지, 아니면 다시 다운로드해야 하는지 어떻게 알 수 있나요? 간단합니다. "git pull"을 수행하는 것입니다. 즉, 브라우저는 내 서버에 파비콘 요청을 다시 보내지만 특정 날짜의 이미지 버전이 있음을 알려줍니다. 내 서버에는 두 가지 가능한 답변이 있습니다.
기억하시면 게시물 시작 부분에서 Git이 토큰을 사용하여 변경 시기를 결정한다고 말씀드렸습니다. HTTP를 사용하면 마지막 수정 날짜 외에도 ETag(엔티티 태그)라는 토큰으로 작업할 수 있습니다. ETag는 기본 형식이 없는 영숫자 코드(예: 5864f9b1-47e)입니다(즉, HTTP 표준은 토큰의 형식을 지정하지 않거나 거의 지정하지 않습니다). 형식을 결정하는 것은 사이트 소유자입니다.
기본적으로 Apache와 같은 웹 서버는 수정 날짜(및 경우에 따라 파일 크기)를 기준으로 각 파일의 ETag를 생성합니다. 이는 중복되고(마지막 수정 날짜 HTTP 헤더는 동일한 기준을 기반으로 함) 차선책입니다(소용이 없는 요청에 더 많은 정보를 추가하기 때문입니다). 이 경우 파일에 ETag를 사용하지 않도록 웹 서버를 구성하는 것이 좋습니다. 예를 들어 Apache에 대해 파일 ETags(또는 FileETags)를 비활성화하려면 tú.htacess에 다음 코드를 추가합니다: FileETag None
ETag를 사용하는 브라우저/서버 간의 대화가 마지막 수정 날짜에서 본 것과 동일한지 궁금하고 두 형식을 모두 사용하는 것이 최적이 아니며 중복되지 않는지 궁금하실 것입니다. ETag를 사용하는 이유는 무엇인가요?
파일에 대한 HTTP 요청의 경우 수정 날짜가 충분하지만 웹페이지(HTML)에 대한 HTTP 요청의 경우 수정 날짜가 부족합니다. 웹 페이지는 단일 파일이 아니라 상호 관련된 여러 요소/요소(콘텐츠, 주석, HTML 구조 등)에 따라 달라집니다. 따라서 모든 요소에 대해 통합된 최종 수정 날짜를 찾는 것은 매우 어렵습니다. 제가 말하는 내용이 이해하기 복잡하다는 것을 알고 있습니다. 다른 방법으로 설명하겠습니다.
이 항목의 웹페이지(HTTML) 수정 날짜, 즉 항목 텍스트 수정 날짜를 지정한다고 상상해 보세요. 귀하의 브라우저는 게시물의 마지막 수정 날짜와 함께 이 페이지를 캐시합니다. 1분 후에 다시 입력하면 게시물이 변경되지 않았기 때문에(따라서 수정 날짜도) 브라우저는 캐시에 있는 버전을 사용하게 됩니다. 누군가 나에게 댓글을 달고 다시 들어오면 해당 댓글을 볼 수 없습니다. 글쎄, 게시물의 텍스트는 변경되지 않았으므로 마지막 수정 날짜도 변경되지 않았으므로 브라우저는 캐시의 버전을 다시 표시합니다. HTML을 변경하고 새 CSS를 추가해도 같은 일이 발생합니다. 게시물의 내용은 변경되지 않았으며 날짜도 변경되지 않았으며 브라우저에 캐시 버전이 계속 표시됩니다.
게시물의 마지막 수정 날짜를 사용하는 대신 다음 형식으로 게시물의 웹 페이지에 ETag를 할당하는 경우: {fecha_modificacion_contenido_post}_{date_last_commentario_post}_{number_version_del_tema_WP}
브라우저가 처음으로 게시물을 입력하면 연결된 ETag가 포함된 웹페이지(HTML)를 메타데이터로 캐시합니다. 토큰 기준(수정 후 날짜, 마지막 댓글 날짜 또는 현재 WP 테마 버전)을 변경한 경우 웹 페이지와 연결된 ETag가 달라집니다. 따라서 게시물을 다시 입력하면 내 서버에서 브라우저의 ETag가 최신이 아니라는 사실을 알리고 새 ETag와 함께 전체 웹페이지를 다시 보내드립니다.
변경된 사항이 없다면 토큰/ETag는 동일하므로(브라우저와 서버 모두에서) 브라우저로 페이지를 방문하면 내 서버는 아무것도 변경되지 않았음을 알려주는 304를 보냅니다. 변경되었으므로(WPO 용어로는 여전히 최신 상태라고 함) 캐시에 있는 버전을 사용하세요.
지금까지 제가 언급하지 않은 것이 ETag의 장점입니다. 그 중 일부는 다음과 같습니다.
우리가 본 모든 것은 높은 수준에 있으며 WordPress 페이지/게시물에 ETag를 사용하는 작은 플러그인을 살펴보겠습니다.
# etags.php
<?php
namespace trasweb\webperf\ETags;
/*
* Plugin Name: ETags en posts
* Plugin URI: https://trasweb.net/webperf/optimizacion-web-con-etags
* Description: Usa el cache en navegador para tus posts.
* Version: 0.0.1
* Author: Manuel Canga / Trasweb
* Author URI: https://trasweb.net
* License: GPL
*/
add_action('wp', function () {
if (is_admin() || ! is_singular()) {
return;
}
$etag_from_navigator = $_SERVER[ 'HTTP_IF_NONE_MATCH' ]??'';
$current_ETag = get_current_ETag();
if ($etag_from_navigator === $current_ETag) {
status_header(304);
exit;
}
header('ETag: ' . $current_ETag);
});
function get_current_ETag()
{
$last_modified_time_of_content = (int)get_post_time();
$date_of_last_comment = get_date_of_last_comment();
$theme_version = wp_get_theme()[ "Version" ]??'0.0.0';
return md5("{$last_modified_time_of_content}_{$date_of_last_comment}_{$theme_version}");
}
function get_date_of_last_comment()
{
$query = [
'post_id' => get_the_ID() ?: 0,
'orderby' => ['comment_date_gmt'],
'status' => 'approve',
'order' => 'DESC',
'number' => 1,
];
$last_comment = get_comments($query)[ 0 ]??null;
return $last_comment->comment_date_gmt??0;
}
우선 이 플러그인은 훈련용이라는 점을 말씀드립니다. CSS/JS 리소스의 축소/통일화 또는 서버 캐싱 사용과 같은 웹 최적화 기술과 마찬가지로 사이트에 대한 연구가 먼저 필요합니다.
보시다시피 이보다 더 간단할 수는 없습니다. 먼저, 브라우저의 ETag가 있으면 이를 얻습니다(라인 20). 둘째, 현재 게시물/페이지와 관련된 Etag를 가져옵니다(21행).
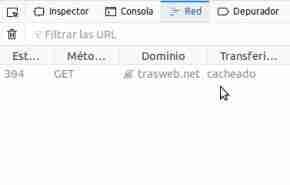
둘 다 동일하면 304 코드가 브라우저로 전송되고(24번째 줄, 이 게시물의 메인 이미지에 표시된 경우) 실행이 종료됩니다. 브라우저는 코드 304를 수신하고 캐시에 있는 페이지 버전을 사용해야 한다는 것을 알게 됩니다.
Etag가 다른 경우(브라우저가 처음으로 입력했거나 토큰이 변경되었기 때문에) ETag가 브라우저로 전송되고 WP는 해당 과정을 계속할 수 있습니다(현재 게시물의 내용을 보냅니다). /페이지).
Etag는 게시물/페이지가 마지막으로 수정된 시간, 게시물에 대한 마지막 댓글 날짜 및 현재 주제의 버전을 기반으로 get_current_ETag 함수(31~38행)에서 생성됩니다. 이러한 매개변수 중 하나라도 변경되면 토큰이 변경되어 브라우저가 웹사이트의 새 버전을 다운로드하게 됩니다.
이게 전부입니다. 마음에 드셨기를 바라며 웹사이트 속도를 높이는 데 도움이 되기를 바랍니다.
공유해주세요
위 내용은 ETag를 사용한 웹 최적화. WordPress의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!