중요 공지!
저는 프런트엔드 시스템 디자인에 대한 매일의 학습 여정을 시작했습니다. 그리고 각 모듈의 통찰력을 블로그에서 공유하겠습니다. 이제 시작이고 앞으로 더 많은 내용이 있습니다!
이 블로그에서는 짧은 폴링, 긴 폴링, WebSocket, 서버 전송 이벤트(SSE), 웹후크 등 프런트엔드 시스템 설계에 필수적인 다양한 데이터 가져오기 메커니즘을 살펴보겠습니다. 각 기술은 클라이언트와 서버 간에 데이터를 전달하기 위한 특정 요구 사항을 해결하며 이를 이해하는 것은 확장 가능한 실시간 웹 애플리케이션을 설계하는 데 중요합니다.
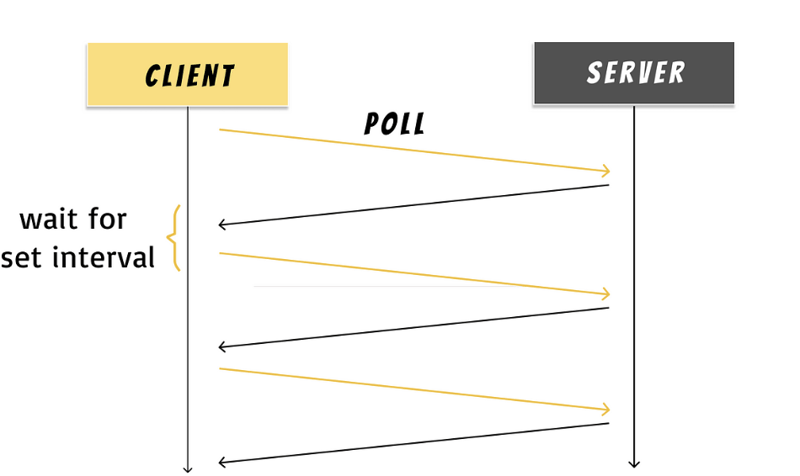
짧은 폴링은 클라이언트가 업데이트를 확인하기 위해 정기적으로 서버에 반복적으로 요청을 보내는 방법입니다.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
예: 주식 시장 시세 표시기, 소셜 미디어 피드
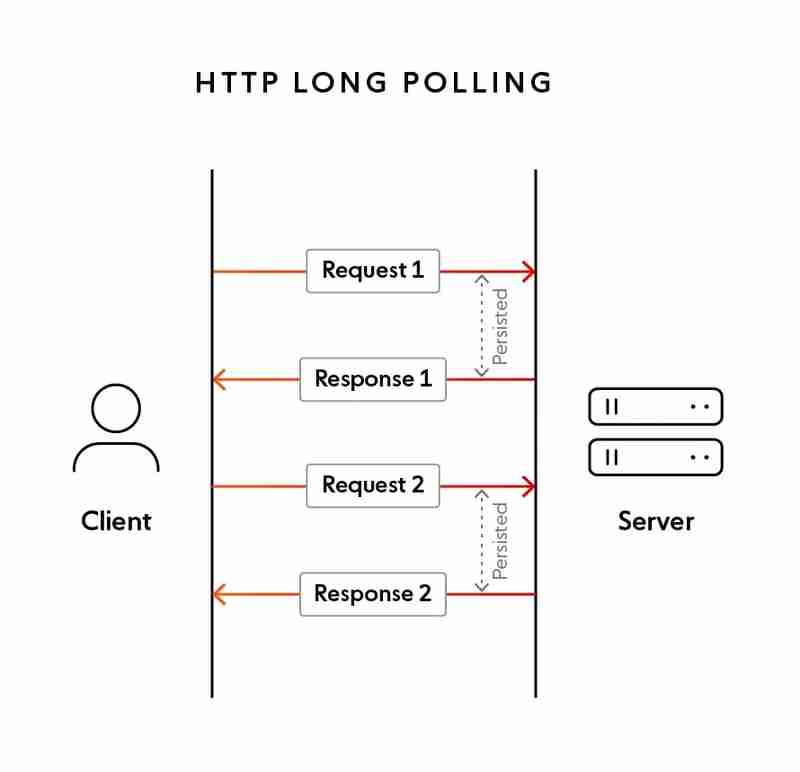
긴 폴링은 클라이언트가 요청을 보내고 서버가 반환할 새 데이터가 있을 때까지 연결을 열어 두는 짧은 폴링보다 향상된 기능입니다.
백엔드에서는 데이터가 업데이트될 때만 응답이 전송되며 그때까지는 요청을 보류합니다. 오랫동안 업데이트가 없으면 타임아웃이 처리됩니다.

클라이언트측
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
예- 실시간 고객지원 채팅
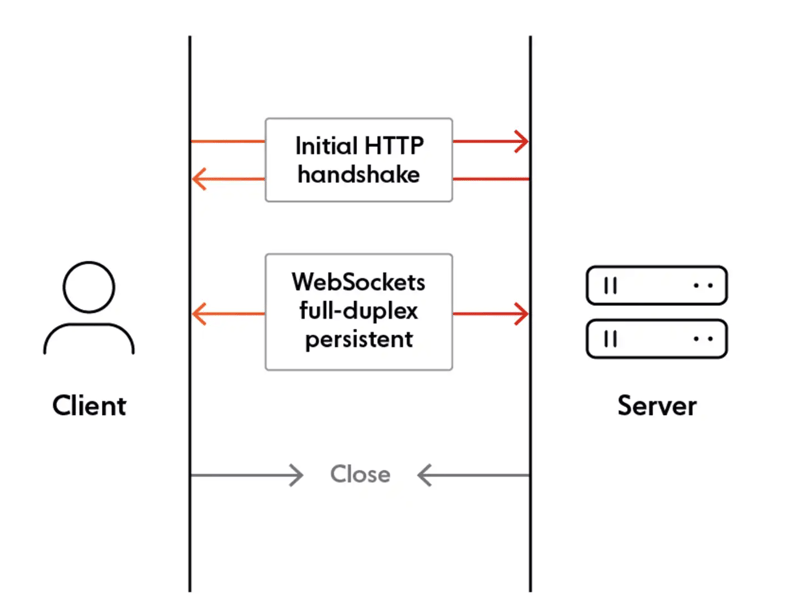
WebSocket은 클라이언트와 서버 간의 전이중 통신을 허용하므로 실시간 데이터 전송을 위한 가장 효율적인 방법입니다.
클라이언트는 서버와 WebSocket 연결을 열고 클라이언트와 서버 모두 이 단일 연결을 통해 서로 메시지를 보낼 수 있습니다.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
예: 실시간 채팅 애플리케이션, 온라인 멀티플레이어 게임
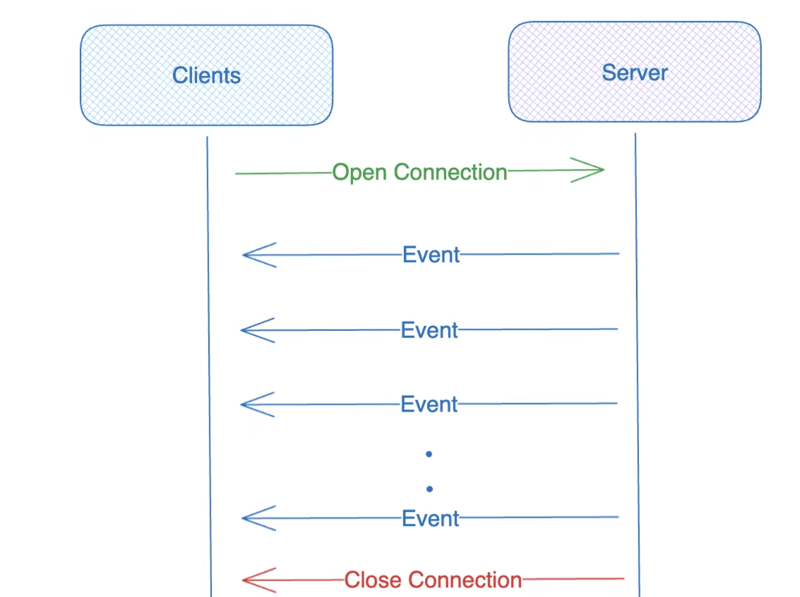
SSE는 HTTP 연결을 통해 서버에서 클라이언트로 단방향 업데이트 스트림을 제공합니다.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
예: 피드, 알림
웹훅은 이벤트가 발생할 때 서버가 미리 정의된 URL로 데이터를 보내는 서버 간 통신 메커니즘입니다. 클라이언트는 업데이트를 위해 서버를 계속 확인할 필요가 없습니다.
결제 알림, GitHub 이벤트, 타사 서비스 통합 등 시스템 간 작업을 트리거하는 데 널리 사용됩니다.
올바른 통신 방법을 선택하는 것은 애플리케이션 요구 사항에 따라 다릅니다. WebSocket과 SSE는 실시간 및 스트리밍 데이터에 적합하며, 긴 폴링은 성능과 사용 편의성 사이의 균형을 제공합니다. 짧은 폴링은 간헐적인 업데이트를 위한 간단한 솔루션이지만 리소스 집약적일 수 있으며 웹후크는 서버 간 알림에 이상적입니다.
각 기술에는 고유한 장점과 한계가 있습니다. 이러한 내용을 이해하면 효율적이고 반응성이 뛰어난 웹 애플리케이션을 구축하기 위한 현명한 결정을 내리는 데 도움이 될 수 있습니다.
이 블로그는 제안과 토론을 위해 열려 있습니다!
위 내용은 통신: 데이터 가져오기 패턴의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!