로컬 시스템에 WordPress를 설치하는 데는 수많은 단계가 있습니다. PHP, MySQL, 서버 등을 설치해야 합니다. 다행히도 Docker 덕분에 WordPress를 로컬에 훨씬 더 쉽게 설치할 수 있는 방법이 있습니다! 방법은 다음과 같습니다!
⚠️ 진행하기 전에 Docker가 설치되어 있는지 확인하세요.
먼저 프로젝트에 대한 새 폴더/디렉토리를 만들어야 합니다. 원하는 곳 어디에서나 생성하고 터미널에서 열거나 가리킵니다.
mkdir my-wordpress-blog cd my-wordpress-blog
다음으로 파일과 폴더 몇 개를 만들어 보겠습니다. 가장 쉬운 방법은 즐겨 사용하는 코드 편집기를 여는 것입니다. 내 것은 터미널에서 다음과 같이 열 수 있는 Visual Studio Code입니다.
code .
코드 편집기를 사용하여 Dockerfile이라는 첫 번째 파일을 만듭니다. 파일 안에 다음 줄을 붙여넣으세요.
FROM php:7.4-apache RUN docker-php-ext-install mysqli
그런데 이게 무슨 역할을 하는 걸까요?
Dockerfile은 기본적으로 컨테이너(이 경우 WordPress 사이트를 수용할 컨테이너)를 만드는 데 사용되는 "이미지"(기본적으로 청사진)를 만드는 방법에 대한 지침을 제공하는 파일입니다.
이 특정 Dockerfile의 기본 기능은 다음과 같습니다.
Apache 및 PHP 이미지를 기본으로 사용하세요. 이는 컨테이너에 Apache 서버와 PHP가 이미 설치되어 있음을 의미합니다.
PHP 확장 mysqli를 설치합니다. 이는 WordPress에서 MySQL 데이터베이스에 연결하는 데 필요한 확장입니다.
다음으로 docker-compose.yml이라는 새 파일을 생성하겠습니다. 이 파일에 다음 내용을 붙여넣으세요.
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
그렇다면 이것은 무엇을 하는 걸까요?
docker-compose 파일은 여러 컨테이너를 동시에 생성하고 실행하는 방법에 대한 지침을 Docker에 제공하는 파일입니다.
이 경우 파일은 2개의 컨테이너를 생성하고 실행합니다.
“웹” 컨테이너: WordPress 사이트가 있는 곳입니다. 이전에 생성한 Dockerfile을 기반으로 컨테이너를 생성합니다. 또한 다음 단계에서 다운로드할 사이트의 콘텐츠도 복사됩니다.
MySQL 서버. 여기에 우리 데이터가 저장될 것입니다. MariaDB를 사용하려면 이미지: mysql을 이미지: mariadb로 바꾸세요.
이제 전체 스택에 대한 청사진이 완성되었으므로 콘텐츠를 추가할 차례입니다. 공식 WordPress 사이트로 이동하여 WordPress 파일을 다운로드하겠습니다.
다운로드하는 데 몇 초 정도 걸리며 ZIP 파일이 다운로드됩니다.
zip 파일에는 'wordpress'라는 단일 폴더가 포함되어 있어야 합니다. 계속해서 드라이브에 압축을 풀어보세요.
ZIP 파일에서 WordPress 폴더를 추출한 후 해당 폴더를 프로젝트로 이동하세요.
이 작업을 수행한 후 프로젝트 루트에 있는 파일은 다음과 같습니다.
? 워드프레스
? docker-compose.yml
? 도커파일
워드프레스 폴더 이름이 "wordpress"가 아닌 경우 이름을 바꿀 수 있습니다.
이제 모든 준비가 완료되었으며 사이트를 운영할 수 있습니다. 하지만 먼저 Dockerfile에서 "웹" 컨테이너용 이미지를 빌드해야 합니다. 이렇게 하려면 Docker Compose에서 빌드 명령을 실행하세요.
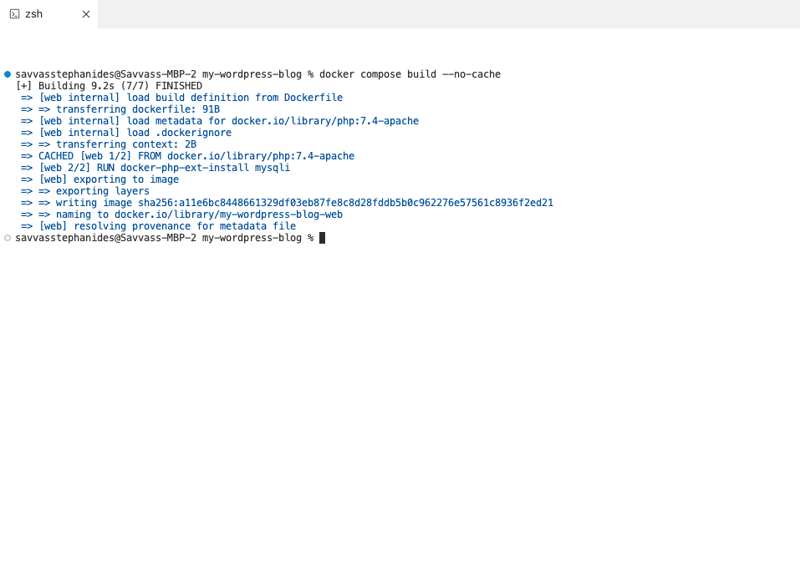
docker compose build
완료하는 데 몇 초 정도 걸리며 터미널에 다음과 같이 표시됩니다.

빌드가 성공적으로 완료되면 이제 웹사이트를 실행할 수 있습니다. 이를 위해 Docker Compose의 up 명령을 사용합니다.
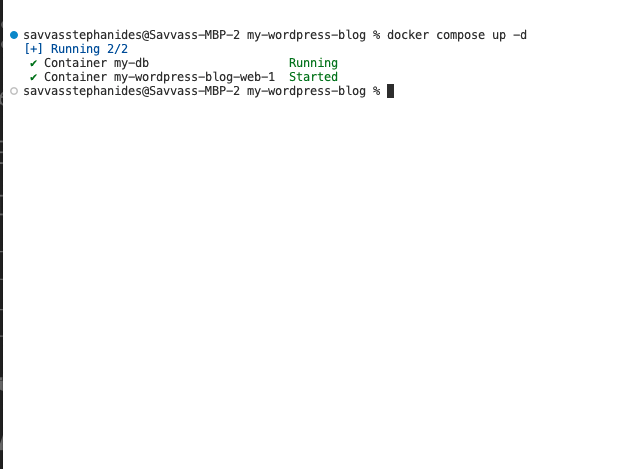
docker compose up -d
실행할 때 터미널은 다음과 같아야 합니다.

그럼 방금 무슨 일이 일어났나요? 몇 가지 기술적인 세부 사항을 살펴보겠습니다.
방금 우리는 두 개의 컨테이너를 실행했습니다. 하나는 WordPress 웹사이트용 "web"이고 다른 하나는 MySQL 데이터베이스가 포함된 "db"입니다. 그런 다음 Docker Compose의 명령을 사용하여 두 컨테이너를 동시에 편리하게 실행했습니다.
이 두 컨테이너는 동일한 Compose 파일에서 실행되기 때문에 동일한 "네트워크"에서 실행됩니다. 이는 서로 연결되어 있음을 의미합니다. 따라서 예를 들어 웹 컨테이너에서 데이터베이스에 연결해야 하는 경우 이를 수행하기 위한 URL은 http://db:3306입니다(데이터베이스 컨테이너 이름이 db이기 때문). 사이트를 설정할 때 이 정보가 필요합니다.
몇 초 후에 사이트가 실행될 것입니다. 브라우저에서 다음 URL을 열어 액세스할 수 있습니다:
http://localhost:8080
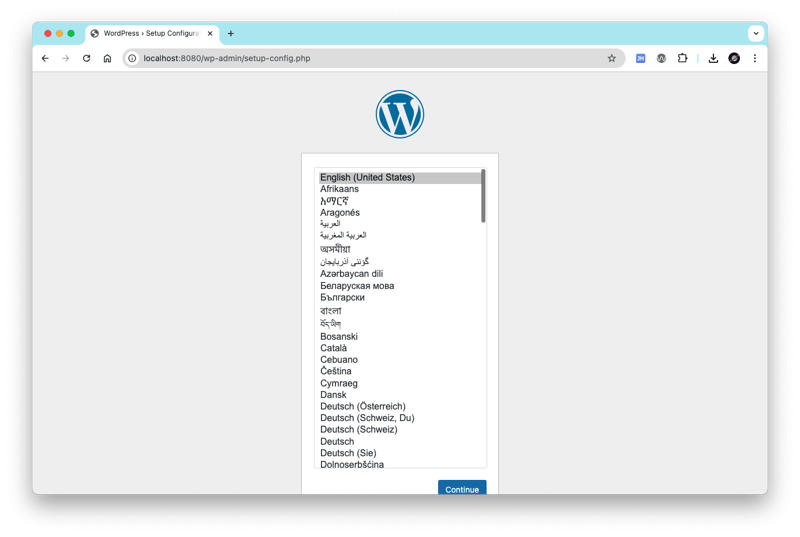
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
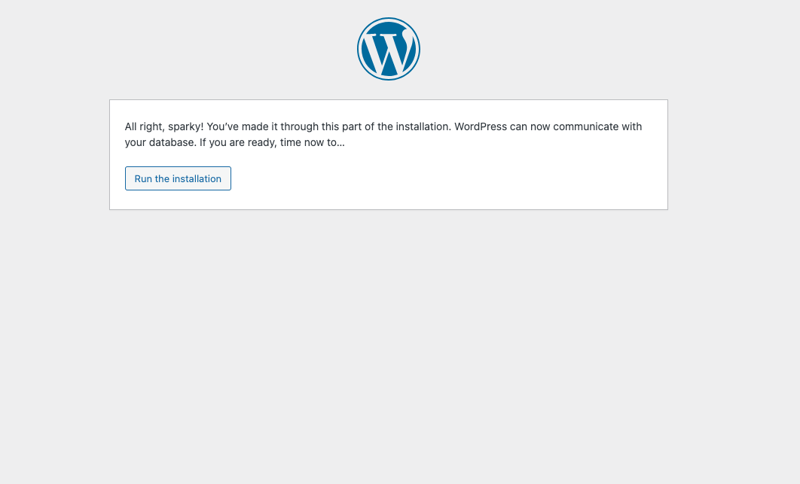
After adding these, you can go ahead and run the installation:

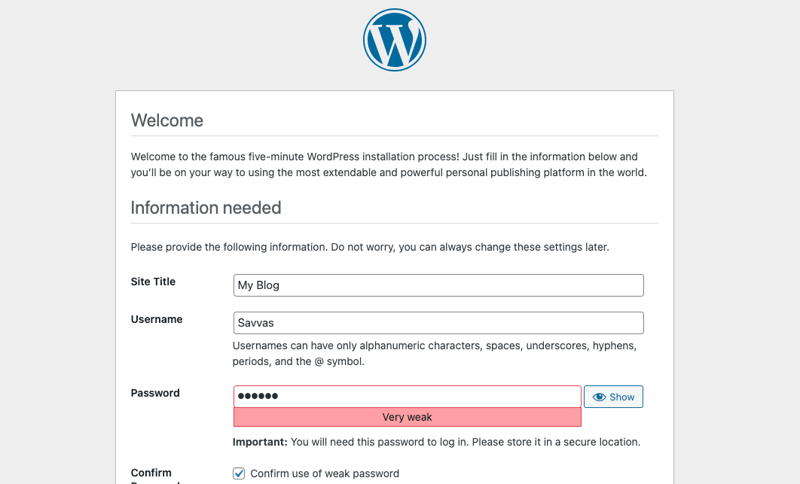
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
After that's done, you're pretty much good to go! ?

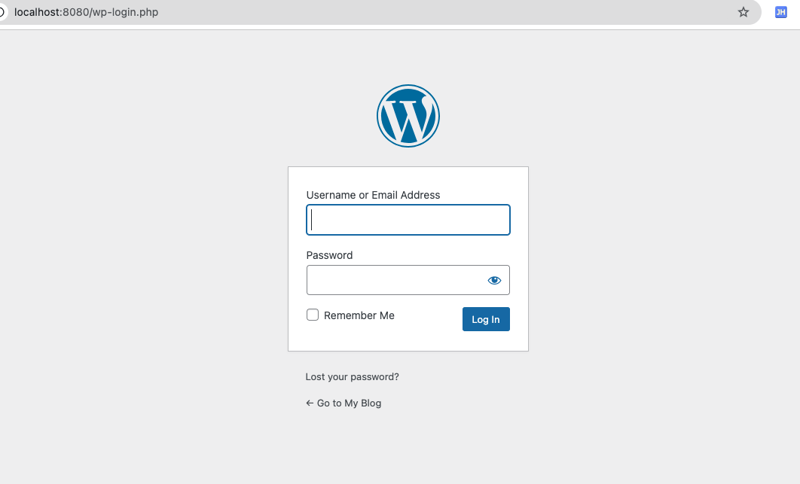
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
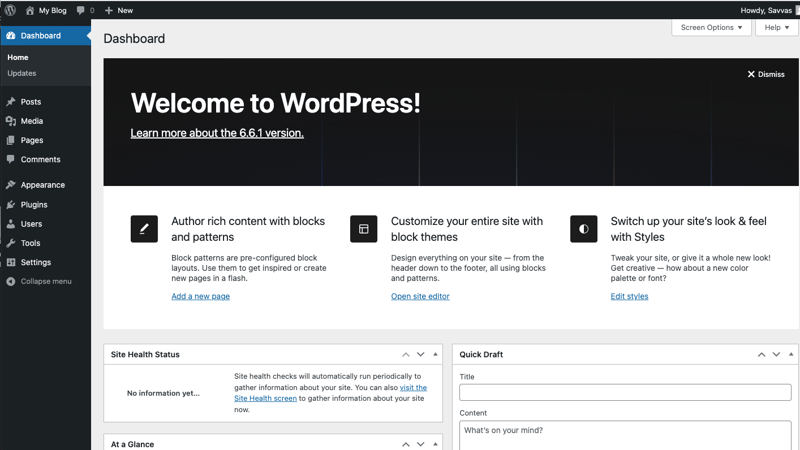
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
위 내용은 Docker를 사용하여 WordPress를 로컬에서 실행해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!