JavaScript 프로그래밍 튜토리얼: URL 단축기에서 심층 배열 평면화까지
기술을 확장하고 싶은 신진 JavaScript 애호가이신가요? 더 이상 보지 마세요! 우리는 LabEx에서 여러분의 JavaScript 능력을 새로운 차원으로 끌어올릴 수 있도록 고안된 5가지 매력적인 프로그래밍 튜토리얼 컬렉션을 선별했습니다. ?

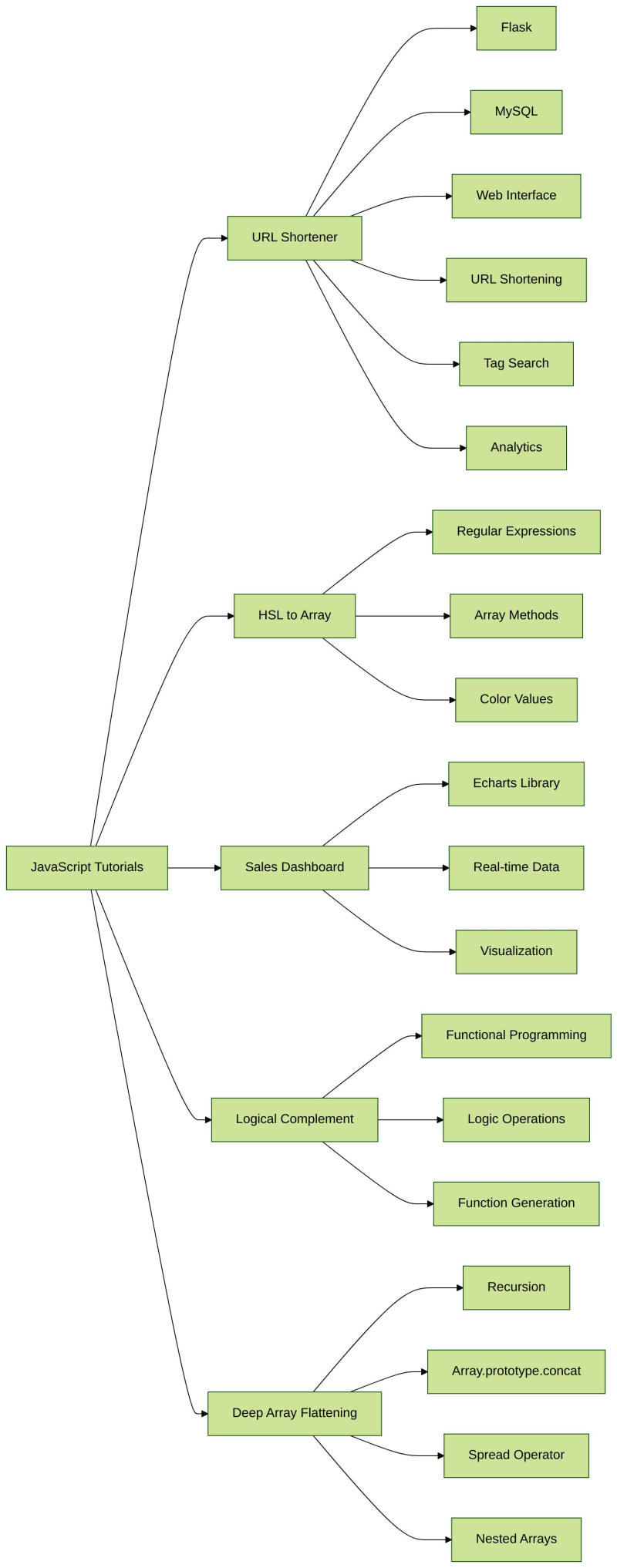
1. Flask와 MySQL을 사용하여 URL 단축기 구축
초보자 친화적인 이 프로젝트에서는 Flask 웹 프레임워크와 MySQL 데이터베이스를 사용하여 간단한 URL 단축 서비스를 만드는 방법을 배우게 됩니다. 데이터베이스 설정, 웹 인터페이스 디자인, URL 단축, 태그별 URL 검색, 분석 보기 기능 구현에 대해 자세히 알아봅니다. 이 포괄적인 튜토리얼은 Python 및 데이터베이스 관리를 사용한 웹 개발에 대한 확실한 이해를 제공합니다.
실험실 URL
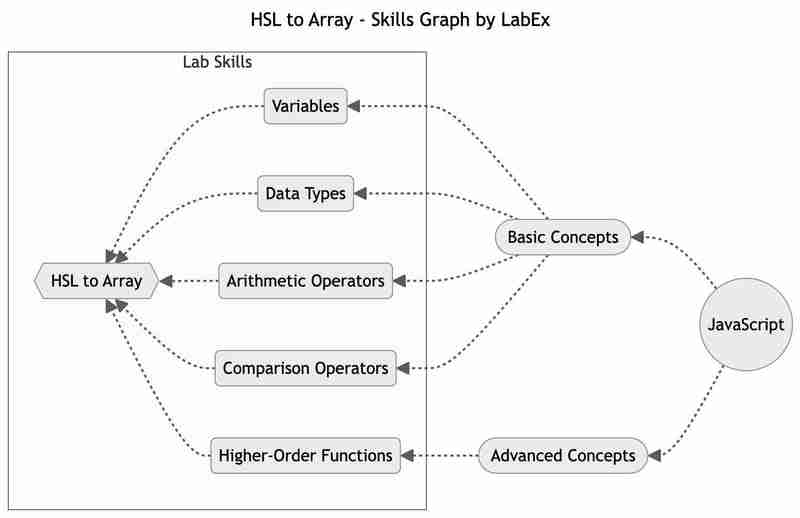
2. JavaScript에서 HSL을 배열로 변환하는 방법 마스터하기
hsl() 색상 문자열을 값 배열로 변환하는 방법에 대해 궁금한 적이 있습니까? 이 실습에서는 문자열에서 숫자 값을 추출하고 이를 숫자 값 배열로 변환하는 정규 표현식과 배열 메서드의 강력한 기능을 살펴보겠습니다. 이 실습에서는 JavaScript의 색상 값 작업에 대한 이해를 심화하고 정규식 및 배열 조작 기술을 향상시키는 데 도움이 됩니다.
실험실 URL

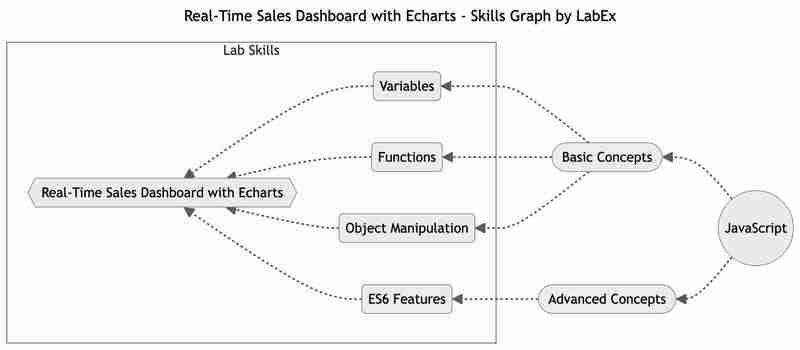
3. Echarts로 실시간 판매 대시보드 구축
이 프로젝트에서는 Echarts 라이브러리를 사용하여 실시간 판매 대시보드를 만드는 방법을 알아봅니다. 대시보드에는 판매 및 볼륨 데이터가 시각적으로 매력적이고 이해하기 쉬운 형식으로 표시됩니다. 데이터 시각화의 세계에 뛰어들어 동적인 대화형 대시보드 생성에 대한 귀중한 통찰력을 얻으세요.
실험실 URL

4. JavaScript의 논리적 보완 탐색
JavaScript의 논리적 보완의 매혹적인 세계에 빠져보세요. 이 실습에서는 보수 함수를 사용하여 원래 함수와 반대되는 함수를 반환하는 새 함수를 생성하는 방법을 알아봅니다. JavaScript의 논리 및 함수형 프로그래밍 개념에 대한 이해를 높이고 코드에서 새로운 가능성을 열어보세요.
실험실 URL
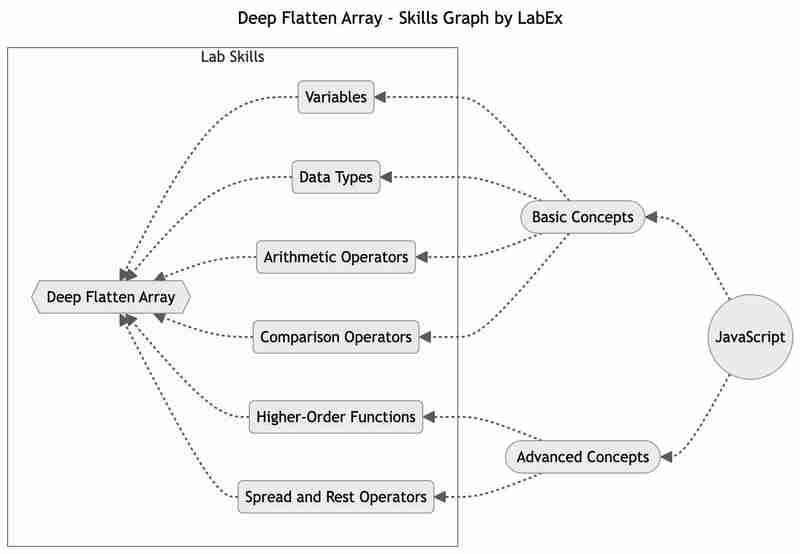
5. JavaScript로 심층 배열 평면화 마스터하기
중첩 배열을 처리하는 데 지치셨나요? 이 실습에서는 JavaScript에서 배열을 심층 평면화하는 기술을 살펴보겠습니다. 재귀의 힘, Array.prototype.concat() 메서드, 스프레드 연산자를 통해 모든 깊이의 배열을 깊게 평면화할 수 있는 함수를 만들어보세요. 배열 조작 기술을 향상하고 데이터 구조를 단순화하세요.
실험실 URL

이 매력적인 JavaScript 튜토리얼을 살펴보고 개발자로서 잠재력을 최대한 발휘해 보세요. 즐거운 코딩하세요! ?
더 자세히 알고 싶으십니까?
- ? 최신 JavaScript 스킬 트리를 알아보세요
- ? 더 많은 JavaScript 튜토리얼 읽기
- ? Discord에 참여하거나 @WeAreLabEx로 트윗해 주세요.
위 내용은 JavaScript 프로그래밍 튜토리얼: URL 단축기에서 심층 배열 평면화까지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션
Apr 22, 2025 am 12:02 AM
JavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.






