 웹 프론트엔드
웹 프론트엔드
 JS 튜토리얼
JS 튜토리얼
 AWS Elastic Beanstalk의 Next.js 배포에 대한 전체 가이드: Docker 사용, AWS CodePipeline 및 CodeBuild
AWS Elastic Beanstalk의 Next.js 배포에 대한 전체 가이드: Docker 사용, AWS CodePipeline 및 CodeBuild
AWS Elastic Beanstalk의 Next.js 배포에 대한 전체 가이드: Docker 사용, AWS CodePipeline 및 CodeBuild
소개
AWS Code Build, Code Deploy 및 GitLab과 함께 AWS(Amazon Web Services) Elastic Beanstalk, Docker 및 CI/CD 파이프라인을 활용하면 Next.js 웹 애플리케이션을 프로덕션에 배포하는 작업이 간소화되고 효율적일 수 있습니다. 이 가이드에서는 앱이 강력하고 확장 가능하며 유지 관리가 용이하도록 최신 배포 파이프라인을 설정하는 과정을 안내합니다.
전제 조건
배포 프로세스를 시작하기 전에 다음 사항을 확인하세요.
AWS 루트 계정 또는 AWS 내에서 Elastic Beanstalk 환경을 생성할 권한이 있는 IAM 계정
로컬 컴퓨터에 Docker가 설치되어 있습니다.
Next.js 앱용 저장소가 있는 GitLab 또는 GitHub 계정
배포 준비가 완료된 Next.js 프로젝트
1단계: AWS Elastic Beanstalk 설정
- Elastic Beanstalk 환경 생성 - AWS Management Console에 로그인하고 Elastic Beanstalk로 이동하여 새 애플리케이션을 생성합니다.

애플리케이션 이름을 입력하고 만들기를 클릭하세요.
애플리케이션을 생성한 후에는 이제 새 환경을 생성할 차례입니다. 새 환경 만들기를 클릭합니다.

- 웹서버 환경을 선택하세요. 환경 이름에는 애플리케이션 이름과 함께 env 접미사가 붙으며 원하는 경우 편집할 수 있습니다.

- 도메인과 함께 유효한 환경 이름을 입력하세요. 도메인 이름을 입력하세요.

- 적절한 플랫폼을 선택하세요. 이 경우 플랫폼으로 Managed Platform과 Docker를 선택하겠습니다.

AWS Code Pipeline을 통해 자체 코드를 배포할 예정이므로 애플리케이션 코드에서 Sample Application을 선택합니다.
사전 설정에서는 기본값으로 둘 수 있지만 프로덕션 애플리케이션의 경우 고가용성 인스턴스를 사용하는 것이 좋습니다. 사전 설정을 선택했으면 다음을 클릭합니다.
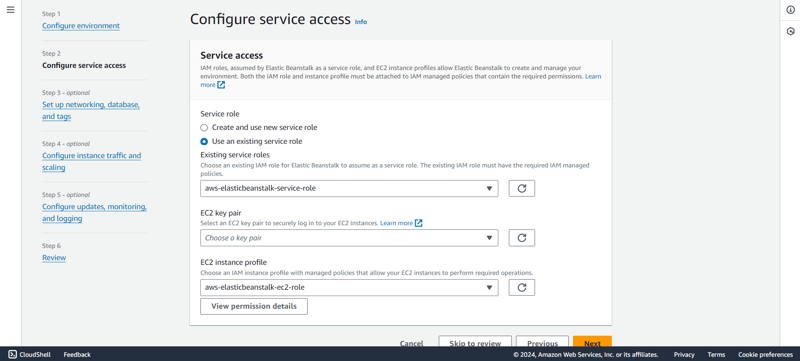
기존 서비스 역할을 생성하거나 사용하세요. EC2 인스턴스 생성을 진행하기 전에 EC2 서비스 역할 설정과 함께 Elastic Beanstalk 서비스 역할을 보유하는 것이 중요합니다.
그러나 터미널에서 EC2 인스턴스에 SSH로 연결하려면 EC2 키 페어를 추가하고 EC2 인스턴스 프로필을 생성하여 필요한 작업을 수행하세요.

- EC2 인스턴스를 배포하려는 VPC를 선택하세요.

- VPC를 선택한 후 각 가용 영역의 서브넷을 선택합니다. 동일한 퍼블릭 서브넷에서 로드 밸런서와 인스턴스를 실행하려면 이미지에 표시된 대로 인스턴스에 퍼블릭 IP 주소를 할당하세요.

데이터베이스를 구성할 필요가 없으므로 다음을 클릭하여 다음 단계로 넘어갈 수 있습니다.
루트 볼륨으로는 범용 SSD를 선택하겠습니다.
이제 보안 그룹에서 기존 보안 그룹을 선택하거나 그대로 둘 수 있으며, Elastic Beanstalk는 EC2 인스턴스를 설정하는 동안 보안 그룹을 생성합니다.
프로덕션 목적으로 배포하는 경우 항상 Auto Scaling을 구성하고 Elastic Beanstalk가 트래픽을 처리하기 위해 생성할 인스턴스 유형을 선택하는 것이 좋습니다. t3가족과 함께 가겠습니다.

다음을 클릭하세요.
건강 보고에서는 기본 보고를 진행하지만 필요한 보고서 유형에 따라 사용 가능한 옵션 중에서 자유롭게 선택하세요.
데모 웹사이트에는 필요하지 않으므로 관리형 플랫폼 업데이트도 선택 취소하겠습니다.
나머지 설정은 그대로 두고 다음을 클릭하세요.
마지막으로 변경 사항을 검토하고 제출을 클릭하세요.
Elastic Beanstalk가 환경을 시작하며 시간이 좀 걸립니다.

- 성공적으로 출시되면 축하 화면이 표시됩니다.

2단계: Next.js 앱 만들기(또는 기존 앱 사용)
- Next.js 앱을 만들려면 터미널을 열고 앱을 만들 디렉터리로 cd한 후 다음 명령을 실행하세요.
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
기존 코드가 이미 준비되어 있는 경우 다음 부분으로 건너뛸 수 있습니다
- 이제 nextjs-blog라는 새 디렉토리가 생겼습니다. CD를 사용해 보겠습니다.
cd nextjs-blog
그런 다음 다음 명령을 실행하세요.
npm run dev
이렇게 하면 포트 3000에서 Next.js 앱의 "개발 서버"(나중에 자세히 설명)가 시작됩니다.
작동하는지 확인해 보겠습니다. 브라우저에서 http://localhost:3000을 엽니다.
이제 애플리케이션 내에서 Dockerfile을 생성할 차례입니다.
애플리케이션 루트에 Dockerfile이라는 파일을 만들고 다음 코드를 추가하세요.
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- 변경한 후에는 빌드가 성공했는지 확인하는 것이 중요합니다. Docker 엔진을 시작하고 다음 명령을 실행하십시오.
docker build -t testapp .

빌드가 성공하면 아래 명령을 사용하여 애플리케이션을 실행합니다.
docker run -p 3000:3000 testapp
- 애플리케이션 루트에 buildspec.yml이라는 파일을 만들고 다음 코드를 추가합니다. 이 파일은 AWS 내에서 코드 파이프라인을 설정할 때 이후 단계에서 사용됩니다.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- 새 코드나 기존 코드에 이러한 파일을 추가한 후 이러한 변경 사항을 Gitlab 또는 GitHub의 원격 저장소에 푸시하세요.
3단계: 코드 파이프라인 설정
AWS Management Console에 로그인하고 Code Pipeline으로 이동한 후 파이프라인 생성을 클릭하세요.
유효한 파이프라인 이름을 입력하고 파이프라인의 실행 모드를 선택하세요. 이 경우에는 대기 중(파이프라인 유형 V2 필요)을 선택하겠습니다.
아직 존재하지 않는 경우 새 서비스 역할을 생성하거나 기존 서비스 역할에서 선택하고 다음을 클릭하세요.

소스 제공자에서 아티팩트가 저장된 위치를 선택하세요. "Gitlab"을 선택하겠습니다.
연결 목록에서 기존 연결을 선택하거나 새 연결을 만듭니다.

연결이 성공하면 리포지토리 이름과 코드가 사용될 브랜치를 선택하세요.
트리거 유형으로 필터 없음을 선택하고 다음을 클릭합니다.

- 다음으로 빌드 공급자를 선택합니다. 여기서는 AWS Code Build를 선택하겠습니다. 지역을 선택하거나 기본 AWS 지역으로 그대로 둡니다.

- 그런 다음 프로젝트 생성을 클릭하여 Code Build에서 새 프로젝트를 생성합니다. 새 창이 열립니다. 프로젝트 이름을 입력하고 환경 내부의 모든 것을 기본값으로 둡니다.

- 빌드 사양을 지정할 때 빌드 사양 파일 사용을 선택해야 합니다. 이것은 앞서 만든 것과 동일한 파일입니다. 다른 설정은 기본값으로 두고 다음 단계로 이동하세요.

계속 코드 파이프라인을 클릭하면 창이 자동으로 닫히고 코드 파이프라인 화면으로 돌아갑니다.
빌드 유형을 단일 빌드로 지정하고 다음을 클릭하세요.

- 배포 추가 단계에서 배포 공급자를 선택합니다. 이 경우 애플리케이션을 최종적으로 배포하려는 곳은 AWS Elastic Beanstalk입니다.

- 애플리케이션 이름, 환경 이름을 선택하고 롤백 설정을 구성한 후 다음을 클릭하세요. 코드 파이프라인 설정을 검토하고 파이프라인 생성을 클릭합니다.
4단계: 웹사이트가 활성화되었습니다!
Next.js 웹 애플리케이션을 프로덕션에 배포하는 것은 정말 쉽고 AWS Code Build, Code Deploy 및 GitLab을 사용하는 AWS Elastic Beanstalk, Docker 및 CI/CD 파이프라인을 사용하면 더욱 효율적으로 수행할 수 있습니다.
Elastic Beanstalk에서 제공하는 URL을 이용하여 접속하실 수 있습니다. 로컬에서 변경하면 지점에 푸시할 때 자동으로 배포됩니다.
즐거운 코딩하세요!!
위 내용은 AWS Elastic Beanstalk의 Next.js 배포에 대한 전체 가이드: Docker 사용, AWS CodePipeline 및 CodeBuild의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...





