Dualite로 랜딩 페이지를 구축하는 방법
저는 랜딩 페이지의 figma 디자인을 만드는 데 여러 시간을 보냈습니다. 모든 색상이 적절하고 모든 픽셀이 원활한 사용자 흐름으로 제 위치에 있지만 이제 실제로 이 랜딩 페이지를 코딩하는 어려운 부분이 다가옵니다.
Figma 디자인을 구축하는 것은 완료해야 할 엄청난 작업입니다. 거기서 AI를 사용해 figma 디자인을 실제 코드로 변환해 저와 같은 개발자가 실제로 코딩하는 노력을 최소화할 수 있도록 도와주는 Dualite에 대해 알게 되었습니다. Dualite를 사용하여 랜딩 페이지를 실제 코드로 변환하는 방법을 살펴보겠습니다
듀얼라이트란 무엇입니까?
Dualite는 디자인과 개발 사이의 격차를 해소하도록 설계된 혁신적인 AI 기반 Figma 플러그인입니다. Reactjs, TailwindCSS 등과 같은 널리 사용되는 기술을 지원하여 Figma 디자인을 고품질의 재사용 가능한 코드로 변환하는 데 중점을 둡니다.
Dualite를 사용하면 한 번의 클릭으로 모든 figma 디자인이나 애니메이션을 효율적인 코드로 변환하여 프로젝트에 따라 사용자 정의할 수 있습니다. 여기에는 흥미로운 기능이 포함되어 있습니다. 이에 대해 요약해 보겠습니다.
-
모드: Dualite는 개발자와 디자이너가 자신의 디자인을 생성된 코드로 변환하는 데 이상적인 구성 요소 모드와 페이지 모드의 두 가지 모드를 제공합니다. 이러한 모드를 사용하면 레이아웃, 상호 작용, 애니메이션 등이 디자인에서 코드로 정확하게 변환됩니다.
- 구성 요소 모드: 개별 디자인 요소에 중점을 두어 재사용 가능한 구성 요소를 만들 수 있습니다.
- 페이지 모드: 전체 레이아웃과 구조를 유지하면서 전체 페이지를 변환합니다.
- 이 블로그에서 모드에 대해 자세히 알아보세요.
-
고급 기능:
- Dualite는 사용자가 디자인에 대한 더 많은 기술 정보를 제공할 수 있는 고급 설정을 제공합니다. 이렇게 하면 생성된 코드의 반응성과 정확성이 보장됩니다.
- 이러한 고급 설정은 디자이너와 개발자에게 더 많은 권한을 부여하여 특정 프로젝트 요구 사항에 맞게 출력을 맞춤 설정할 수 있습니다. 이 기능은 반응형 레이아웃이나 복잡한 애니메이션과 같이 최종 코드를 정밀하게 제어해야 하는 복잡한 디자인에 특히 유용합니다. Dualite를 빠르게 시작하려면 해당 문서를 따르세요
피그마 디자인
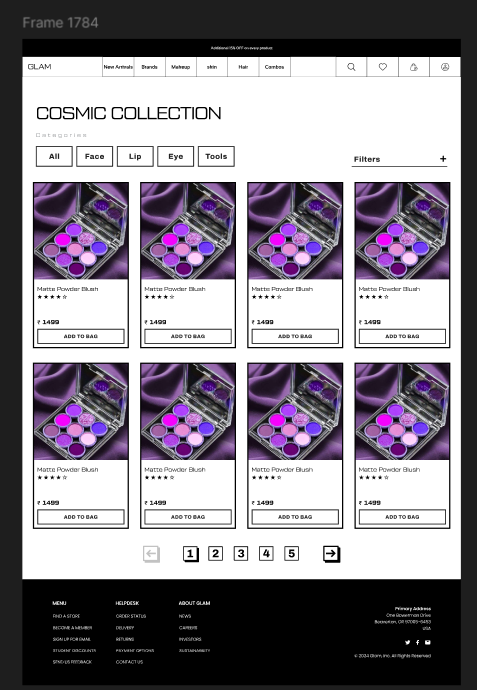
랜딩 페이지의 figma 디자인을 시작해 보겠습니다. 아래를 참조하세요.

그래서 Dualite에는 페이지 모드와 컴포넌트 모드를 전환할 수 있는 모드 기능이 있습니다
기본적으로 페이지 모드는 전체 디자인을 즉시 변환하는 데 사용되며 구성 요소 모드는 프로젝트에 통합할 수 있는 별도의 구성 요소를 생성하는 데 사용됩니다. 구성 요소에 대한 자세한 내용은 문서에서 알아보세요
우리는 구성 요소 모드를 사용하여 디자인에 있는 모든 구성 요소에 대한 코드를 생성한 다음 이를 단일 프로젝트에 통합할 것입니다
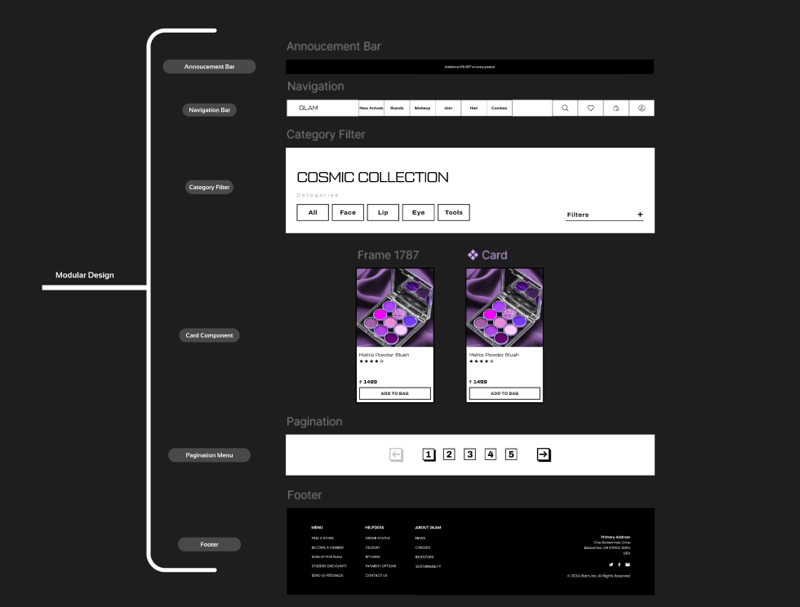
랜딩 페이지를 구성 요소로 나누는 것부터 시작하겠습니다. 아래를 참조하세요.

초기 프로젝트 설정
Dualite에서 Reactjs와 Tailwind를 사용하여 코드를 생성할 것이므로 먼저 프로젝트를 설정해 보겠습니다.
- Reactjs 앱: Vite 또는 기타 도구를 사용하여 반응 앱을 만듭니다. Vite는 Javascript 앱을 만드는 데 널리 사용되는 선택입니다
- Tailwind 설정: 불필요한 오류 없이 Reactjs 앱에서 tailwind를 설정하려면 Tailwind Docs를 따르세요. 원활한 Tailwind 설정을 위해 PostCSS 및 autoprefixer와 같은 종속성도 추가해야 합니다.
- 구성 파일: 프로젝트 루트에 tailwind.config.js 및 postcss.config.css를 생성합니다. Tailwind 문서의 모든 단계를 수행한 경우 tailwind.config.js가 있을 수 있습니다. 이미 있는 경우 적절하게 업데이트하세요
- Javascript 사용: 현재 Dualite는 Typescript를 지원하지 않으므로 반드시 Javascript로만 Reactjs 앱을 만들어주세요
Dualite에서 구성요소 변환 시작
초기 설정:
- 모드: 컴포넌트 모드를 사용하겠습니다. 페이지 모드와 구성 요소 모드 사이를 전환하려면 오른쪽 상단에 있는 토글 버튼을 사용하세요
- 프레임워크: 코드로 변환할 디자인을 선택하면 다양한 언어 및 프레임워크 옵션이 표시됩니다. 저는 Reactjs와 Tailwind를 사용하여 코드를 생성하겠습니다.
- Dualite 사용을 빠르게 시작하려면 다음을 읽어보세요.
이제 디자인을 구성 요소로 변환하는 작업을 시작해 보겠습니다.
공지사항 표시줄 구성요소: 여기에서 생성된 코드를 확인하세요
탐색 모음 구성 요소: 여기에서 생성된 코드를 확인하세요
카테고리 필터 구성요소: 여기서 생성된 코드를 확인하세요
Card Component Component : 생성된 코드는 여기서 확인하세요
페이지 매김 구성 요소: 여기에서 생성된 코드를 확인하세요
바닥글 구성요소: 여기에서 생성된 코드를 확인하세요
사용자 정의
- 구성요소 복사:
- 이제 위에서 생성된 모든 코드에서 구성 요소 폴더를 복사하여 구성 요소 폴더의 프로젝트에 붙여넣습니다
- 모든 구성 요소의 이름이 "Component"로만 되어 있다는 것을 눈치채셨을 수도 있으므로 모든 구성 요소의 이름을 그에 맞게 지정하겠습니다. 예: 공지사항 표시줄 구성요소의 이름은 "AnnouncementBar"로 지정됩니다. 내가 어떻게 했는지 여기서 확인하세요
- 모든 구성요소 렌더링:
- 이제 App.jsx 파일 내부의 디자인에 따라 모든 구성 요소를 가져옵니다
- 프로젝트를 실행하면 출력이 표시됩니다. 여기에서 App.jsx 파일을 확인하세요.
- 몇 가지 구성 요소를 수정해야 한다는 사실을 눈치채셨을 수도 있습니다. 사용자 정의부터 시작하겠습니다
- 구성요소 스타일 수정:
-
글꼴:
- 디자인에서 보시다시피 저희만의 폰트가 있습니다. 자산 폴더 안에 글꼴을 추가하면 프로젝트 어디에서나 글꼴을 사용할 수 있습니다.
- 또한 Tailwind 지시어가 있는 index.css 파일에서 사용하는 모든 글꼴에 대해 @font-face를 생성해야 합니다
-
탐색 모음 구성 요소:
- 레이아웃이 정확하지 않아 스타일 수정이 필요합니다
-
카드 구성요소:
- 별 아이콘: 그래픽 폴더 내부에 별 아이콘 추가
- Text.js: 구성요소의 버튼 라벨 및 기타 텍스트를 수정하기 위해 Text.js 파일을 업데이트했습니다
- 스타일: 특정 텍스트 요소와 버튼 레이블에 글꼴 두께를 추가하도록 스타일을 업데이트했습니다
-
카드 구성 요소 논리:
- 카드 컴포넌트는 단일 컴포넌트이기 때문에 단일 컴포넌트만 렌더링합니다.
- 여러 카드 구성 요소를 렌더링하려면 데모 데이터를 추가하여 매핑하고 여러 카드를 렌더링해야 합니다
-
글꼴:
참고: 모든 변경 사항과 코드는 여기 CodeSandBox에서 볼 수 있습니다
산출
프로젝트에서 이러한 모든 사용자 정의 및 변경을 수행하자마자 내 디자인의 더 나은 버전을 볼 수 있으며 여기에서 코드와 출력을 확인할 수 있습니다
Dualite가 도움이 되었나요?
제대로 이해합시다. Dualite를 사용하여 생성한 모든 구성 요소는 사용할 준비가 되어 있었습니다. 예, 디자인 외관에 최대한 가깝게 만들기 위해 코드에 일부 사용자 정의를 적용했습니다. 그럼에도 불구하고 구성 요소의 모든 스타일은 모두 별도의 파일에 데이터가 있는 구성 요소의 계층 구조가 Dualite에 의해 생성됩니다.
UI를 구축하는 데 너무 많은 시간을 소비하는 대신 Dualite를 사용할 수 있습니다.
수작업으로 코딩하는 것과 비교하면 시간이 꽤 오래 걸렸을 것입니다. 모든 구성 요소 출력은 정말 좋았고 100% 정확할 수는 없습니다. 모든 코드에는 개발자의 최종 손길이 필요하며 이것이 우리가 여기서 한 일입니다
예, Dualite는 내 구성 요소에 대한 코드를 생성하는 데 매우 유용하고 빠릅니다.
결론
매우 적은 수작업 코딩으로 Figma 디자인의 코드를 생성하는 효율적인 방법이 있습니다. 실제로 디자인을 코딩하는 과정은 롤러코스터를 타는 것과 같습니다. Dualite를 사용하고 필요와 프로젝트에 따라 코드를 사용자 정의하면 덜 복잡해질 수 있습니다.
위 내용은 Dualite로 랜딩 페이지를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...






