JavaScript 너머 - 프로그래밍에서 왜 같지 않습니까?
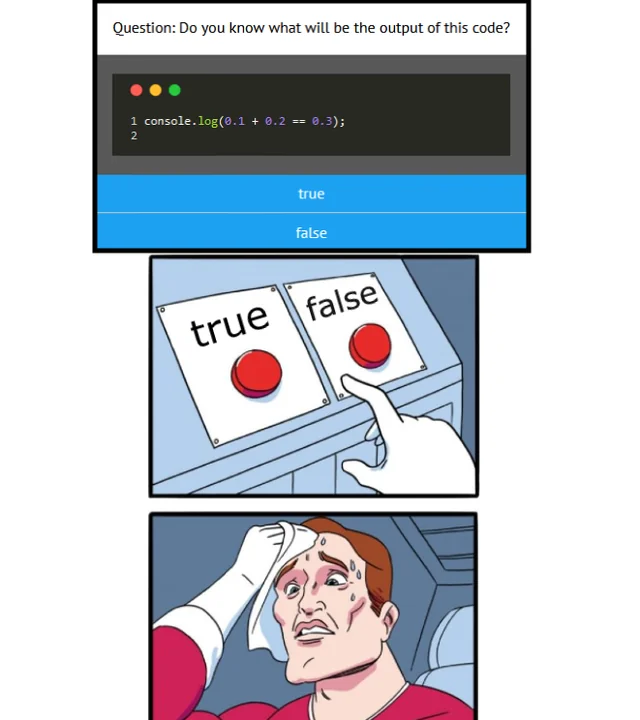
JavaScript는 개발자가 처음으로 당혹스러워 보이는 결과를 접할 때 종종 조롱을 받습니다.
0.1 + 0.2 == 0.30000000000000004
JavaScript의 숫자 처리에 대한 밈이 널리 퍼져 있어 많은 사람들이 이 동작이 JavaScript의 고유한 동작이라고 믿게 됩니다.

그러나 이 특이한 현상은 JavaScript에만 국한되지 않습니다. 이는 대부분의 프로그래밍 언어가 부동 소수점 산술을 처리하는 방식의 결과입니다.
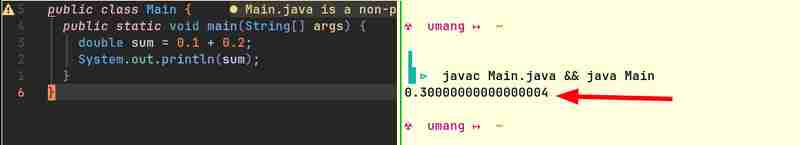
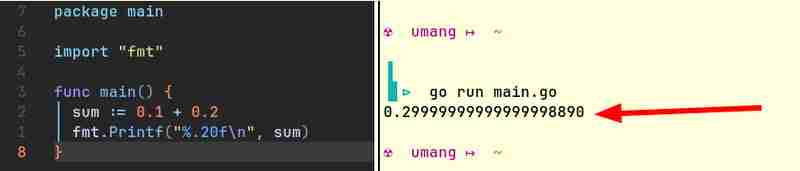
예를 들어, 비슷한 결과를 생성하는 Java 및 Go의 코드 조각은 다음과 같습니다.


컴퓨터는 기본적으로 정수만 저장할 수 있습니다. 그들은 분수를 이해하지 못합니다. (어떻게 될까요? 컴퓨터가 연산을 수행할 수 있는 유일한 방법은 일부 조명을 켜거나 끄는 것입니다. 조명은 켜거나 끌 수 있습니다. "절반"은 켜질 수 없습니다!) 부동 소수점 숫자를 나타내는 방법이 필요합니다. . 이 표현은 완벽하게 정확하지 않기 때문에 0.1 0.2는 0.3과 같지 않은 경우가 많습니다.
분모가 수 체계 밑의 소인수로 구성된 모든 분수는 깔끔하게 표현될 수 있으며, 다른 분수에는 반복 소수가 있습니다. 예를 들어, 10진수 체계에서 1/2, 1/4, 1/5, 1/10과 같은 분수는 각 경우의 분모가 2 또는 5(소인수 10)로 구성되기 때문에 깔끔하게 표현됩니다. . 그러나 1/3, 1/6, 1/7과 같은 분수에는 모두 순환소수가 있습니다.
마찬가지로 이진법에서는 1/2, 1/4, 1/8과 같은 분수가 깔끔하게 표현되는 반면, 다른 모든 분수에는 순환소수가 있습니다. 순환하는 소수에 대해 연산을 수행하면 컴퓨터의 이진수 표현을 사람이 읽을 수 있는 10진수 표현으로 변환할 때 남은 부분이 남게 됩니다. 이것이 대략적으로 정확한 결과로 이어지는 것입니다.
이제 이 문제가 JavaScript에만 국한되지 않는다는 사실을 확인했으므로 이러한 동작이 발생하는 이유를 이해하기 위해 부동 소수점 숫자가 내부적으로 어떻게 표현되고 처리되는지 살펴보겠습니다.
부동 소수점 숫자가 내부적으로 어떻게 표현되고 처리되는지 이해하려면 먼저 IEEE 754 부동 소수점 표준을 이해해야 합니다.
IEEE 754 표준은 컴퓨터 시스템에서 부동 소수점 수에 대한 연산을 표현하고 수행하는 데 널리 사용되는 사양입니다. 다양한 컴퓨팅 플랫폼에서 부동 소수점 연산을 사용할 때 일관성을 보장하기 위해 만들어졌습니다. 대부분의 프로그래밍 언어와 하드웨어 구현(CPU, GPU 등)은 이 표준을 준수합니다.
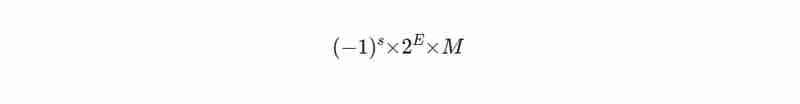
IEEE 754 형식에서 숫자를 표시하는 방법은 다음과 같습니다.

여기에서 s는 부호 비트(양수는 0, 음수는 1)이고, M은 가수(숫자의 자릿수 보유)이고 E는 숫자의 스케일을 결정하는 지수입니다.
이 형식에서는 0.1, 0.2, 0.3과 같은 숫자를 정확하게 나타낼 수 있는 M과 E의 정수 값을 찾을 수 없습니다. 가장 가까운 결과를 제공하는 M 및 E 값만 선택할 수 있습니다.
십진수의 IEEE 754 표기법을 결정하는 데 사용할 수 있는 도구는 다음과 같습니다. https://www.h-schmidt.net/FloatConverter/IEEE754.html
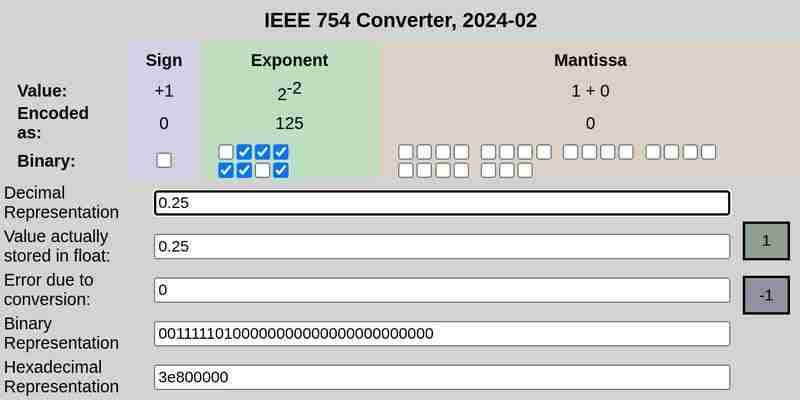
IEEE 754 0.25 표기:

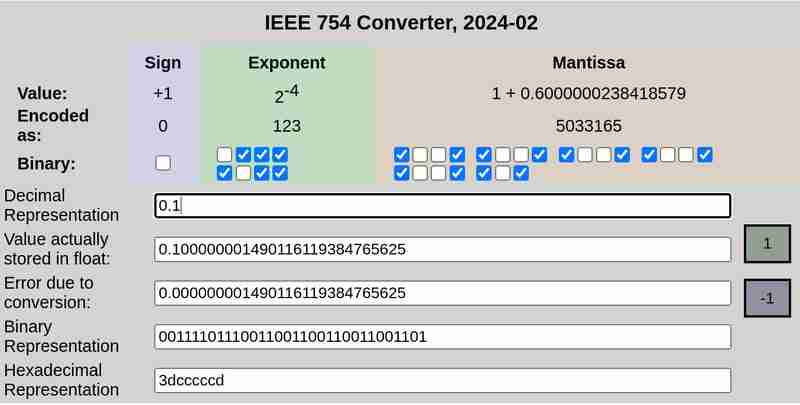
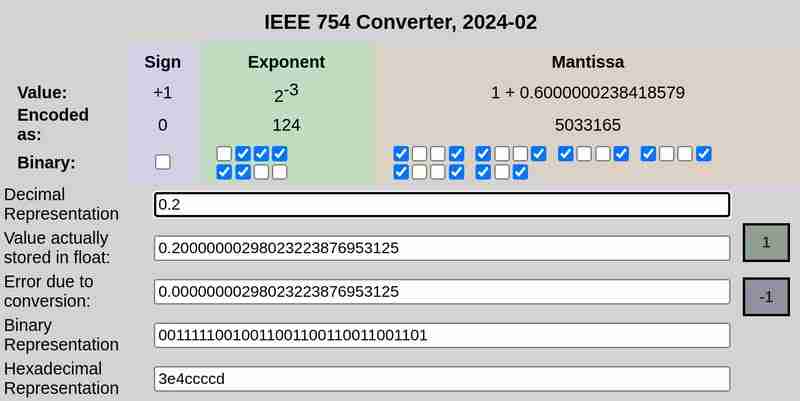
IEEE 754 각각 0.1과 0.2 표기:


0.25의 경우 변환으로 인한 오류가 0인 반면, 0.1과 0.2의 경우에는 0이 아닌 오류가 발생하였으니 주의하시기 바랍니다.
IEEE 754는 부동 소수점 숫자를 표현하기 위해 다음 형식을 정의합니다.
단정밀도(32비트): 부호 1비트, 지수 8비트, 가수 23비트
이중 정밀도(64비트): 부호 1비트, 지수 11비트, 가수 52비트
단순화를 위해 32비트를 사용하는 단정밀도 형식을 고려해 보겠습니다.
0.1의 32비트 표현은 다음과 같습니다.
0 01111011 10011001100110011001101
Here the first bit represents the sign (0 which means positive in this case), the next 8 bits (01111011) represent the exponent and the final 23 bits (10011001100110011001101) represent the mantissa.
This is not an exact representation. It represents ≈ 0.100000001490116119384765625
Similarly, the 32 bit representation of 0.2 is:
0 01111100 10011001100110011001101
This is not an exact representation either. It represents ≈ 0.20000000298023223876953125
When added, this results in:
0 01111101 11001101010011001100110
which is ≈ 0.30000001192092896 in decimal representation.
In conclusion, the seemingly perplexing result of 0.1 + 0.2 not yielding 0.3 is not an anomaly specific to JavaScript, but a consequence of the limitations of floating-point arithmetic across programming languages. The roots of this behaviour lie in the binary representation of numbers, which inherently leads to precision errors when handling certain fractions.
위 내용은 JavaScript 너머 - 프로그래밍에서 왜 같지 않습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






